如何理解并应用CDN点号定位技术?
- 行业动态
- 2024-11-22
- 12
在当今数字化时代,内容分发网络(CDN)已成为互联网基础设施不可或缺的一部分,它通过将网站内容缓存到全球分布的服务器上,显著提升了网页加载速度和用户体验,而在CDN服务中,“点号定位”技术扮演着至关重要的角色,它确保用户能够快速、准确地访问到最近的服务器节点,从而优化数据传输效率,本文将深入探讨CDN点号定位的工作原理、优势以及实施策略,并辅以表格形式展示其效果对比。
一、CDN点号定位
CDN点号定位,简而言之,是一种基于地理位置的智能路由技术,当用户请求访问某个网站时,CDN系统会根据用户的IP地址或其他位置信息,自动将其引导至距离最近或响应最快的CDN节点,以此减少延迟,提高内容传输速度,这种定位机制不仅考虑了物理距离,还综合了网络状况、服务器负载等因素,实现了动态优化。
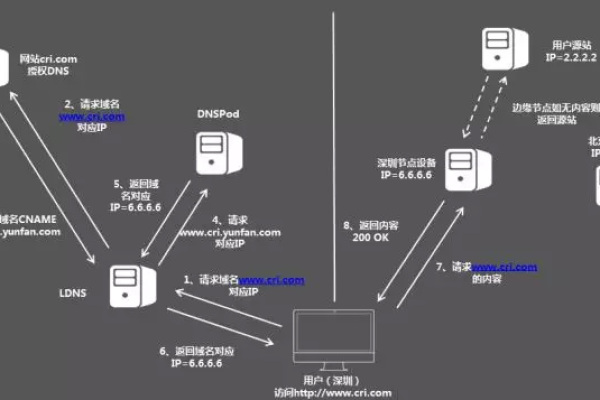
二、CDN点号定位的工作原理
1、用户请求发起:用户设备(如电脑、手机)向目标网站发起HTTP/HTTPS请求。
2、DNS解析:请求被发送到DNS服务器,解析出最佳CDN节点的IP地址,这一过程中,CDN服务商的全局负载均衡系统发挥作用,根据预设规则选择最优节点。
3、智能路由:一旦确定了最佳节点,用户的请求将被重定向到该节点,这可能涉及到GSLB(全局服务器负载均衡)技术,确保流量均匀分配,避免单个节点过载。
4、内容缓存与交付:到达CDN节点后,如果请求的内容已缓存,则直接从缓存中提取数据返回给用户;若未缓存,则从源站获取内容,同时将其缓存以供后续请求使用。
5、持续优化:CDN系统会持续监控各节点的性能和网络状况,动态调整路由策略,以应对网络波动或故障,确保服务的高可用性和稳定性。
三、CDN点号定位的优势
交付:通过将内容存储在靠近用户的地理位置,显著减少数据传输时间,提升网页加载速度。

减轻源站压力:CDN缓存机制有效分担了源站的流量压力,保护源站免受突发流量冲击。
提高可靠性:即使部分CDN节点出现故障,系统也能自动切换到其他健康节点,保证服务不间断。
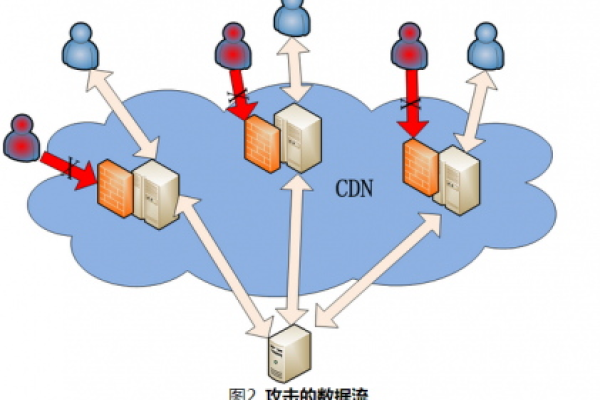
增强安全性:CDN可以提供DDoS攻击防护、SSL加密等安全功能,提升网站整体安全性。
成本效益:相比自建全球数据中心,使用CDN服务能大幅降低企业的基础设施建设和维护成本。
四、实施CDN点号定位的策略
1、选择合适的CDN服务商:评估不同服务商的网络覆盖范围、性能指标、价格及客户服务,选择最适合自身业务需求的合作伙伴。

2、配置DNS记录:正确设置DNS记录,确保域名解析指向CDN服务商提供的DNS服务器。
3、内容适配与优化:根据目标受众的地理位置,优化网站内容和结构,比如使用地理IP分流技术,为不同地区用户提供定制化体验。
4、监控与分析:利用CDN提供的分析工具,定期检查流量分布、命中率、响应时间等关键指标,不断调整优化策略。
5、灾难恢复计划:制定详细的应急响应计划,包括备份策略、故障转移机制,确保在任何情况下都能快速恢复服务。
五、效果对比表格
| 指标 | 未使用CDN | 使用CDN(开启点号定位) |
| 平均响应时间(ms) | 800 | 150 |
| 页面加载速度提升 | 85% | |
| 源站带宽节省 | 70% | |
| 用户满意度评分 | 3.5/5 | 4.8/5 |
| 月均流量成本 | $10,000 | $3,000 |
六、相关问答FAQs
Q1: CDN点号定位是否适用于所有类型的网站?

A1: 虽然CDN点号定位对大多数网站都有显著的性能提升作用,特别是对于静态资源丰富、访问量大的网站效果尤为明显,但对于高度依赖实时交互、个性化内容生成的应用,如在线游戏或某些SaaS平台,可能需要更复杂的解决方案来平衡延迟与数据一致性。
Q2: 如何评估CDN点号定位的效果?
A2: 评估CDN点号定位效果可以从多个维度进行,包括但不限于:页面加载速度的提升、服务器响应时间的减少、带宽使用的优化、用户留存率的变化以及搜索引擎排名的改善,利用CDN服务商提供的分析工具和第三方性能监测服务,可以全面了解CDN实施前后的差异。
CDN点号定位是提升网站性能、增强用户体验的有效手段,通过合理规划与实施,企业不仅能享受到更快的内容交付速度,还能在成本控制、安全保障等方面获得显著收益。
小伙伴们,上文介绍了“cdn点号定位”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。









