等保监管部门在处理等保问题时面临哪些挑战?
- 行业动态
- 2024-07-16
- 7
等保监管部门的职责和作用
在当今信息化快速发展的背景下,信息安全已经成为国家安全的重要组成部分,等级保护制度(简称“等保”)是中国实施网络安全管理的一项基本制度,旨在通过分级保护,确保信息系统的安全运行,维护国家安全和公共利益,等保监管部门是这一制度的执行者和监督者,其职责和作用至关重要。
职责范围
1、制定政策与标准:等保监管部门负责制定信息安全等级保护的相关政策、法规及技术标准,为信息安全等级保护提供规范指导。
2、监管与检查:对国家重要信息基础设施进行安全等级划分,并对不同等级的信息系统实施相应的监管和定期检查,确保各项安全措施得到有效执行。
3、风险评估与预警:开展信息系统安全风险评估工作,及时发布安全风险预警,指导和协助相关单位采取预防措施。
4、应急响应与处置:建立和完善信息安全事件的应急响应机制,协调处理重大信息安全事件,减少损失。
5、培训与宣传:组织开展信息安全等级保护的宣传、教育和培训工作,提高全社会的信息安全意识和能力。
作用体现
1、保障国家安全:通过严格的等级保护措施,防止关键信息基础设施遭受攻击,保护国家安全不受威胁。
2、促进经济发展:确保信息系统稳定运行,为企业提供安全可靠的信息环境,促进经济社会健康发展。

3、维护公众利益:保护个人信息不被非规获取和滥用,维护公民的合法权益。
4、推动技术进步:随着等级保护标准的不断提高,推动信息技术产业不断升级,提升国家在全球信息领域的竞争力。
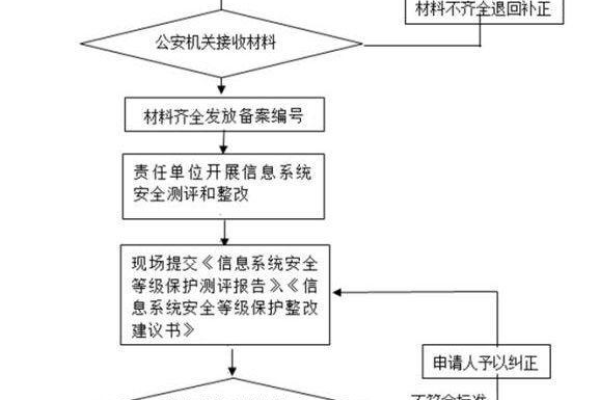
实施流程
1、定级备案:信息系统运营单位根据系统的重要性和承载的业务内容,确定系统的保护等级,并向等保监管部门备案。
2、建设整改:根据确定的等级,按照国家相关标准和要求,进行信息系统安全建设或整改。
3、等级测评:由具备资质的第三方机构对信息系统的安全保护状况进行测评,确保达到相应等级的保护要求。
4、监督检查:等保监管部门对已定级的信息系统进行定期的监督检查,确保安全措施得到持续有效执行。
表格展示

| 步骤 | 责任主体 | |
| 定级备案 | 根据业务重要性确定保护等级并备案 | 信息系统运营单位 |
| 建设整改 | 按标准进行信息系统安全建设或整改 | 信息系统运营单位 |
| 等级测评 | 第三方机构进行安全保护状况测评 | 第三方测评机构 |
| 监督检查 | 等保监管部门定期监督检查 | 等保监管部门 |
等保问题应对策略
面对日益复杂的网络安全形势,等保监管部门需要采取有效的应对策略,以确保信息安全等级保护工作的顺利进行。
1、加强立法工作:完善信息安全等级保护相关的法律法规体系,为等级保护工作提供坚实的法律基础。
2、提升技术能力:鼓励和支持信息安全技术的发展,提高信息系统自身的安全防护能力。
3、强化人才培养:加大对信息安全专业人才的培养力度,为等级保护工作提供人才支持。
4、国际合作:加强与其他国家在信息安全领域的交流与合作,共同应对跨国网络安全挑战。
5、公众参与:提高公众的信息安全意识,鼓励公众参与到信息安全保护工作中来,形成全社会共同维护网络安全的良好氛围。
相关问答FAQs

Q1: 如何判断我的信息系统需要进行等级保护备案?
A1: 您可以根据信息系统的重要程度和所承载的业务内容来判断,如果系统涉及国家安全、经济运行或公共利益等领域,且一旦发生安全事故会造成严重后果的,通常需要进行等级保护备案,具体可参考《信息安全技术 信息系统安全等级保护基本要求》等相关标准。
Q2: 如果我的信息系统没有达到规定的保护等级会有什么后果?
A2: 如果信息系统未能达到规定的保护等级,可能会面临监管部门的警告、责令整改甚至罚款等处罚,更重要的是,系统可能会因为安全措施不足而遭受网络攻击,导致数据泄露、业务中断等严重后果,给企业带来经济损失和声誉损害,及时完成等级保护工作对于保障信息系统的安全至关重要。