如何将其他云MySQL数据库迁移到阿里云RDS for MySQL服务?
- 行业动态
- 2024-09-24
- 4
MySQL访问其他数据库_其他云MySQL迁移到云数据库 RDS for MySQL
MySQL访问其他数据库
1. 前提条件
在开始之前,需要确保两台电脑处于同一网段下,查询双方的IP地址,可以通过命令行模式下输入ipconfig(Windows)或ifconfig(Linux)找到IPv4地址。
2. 修改MySQL配置以允许远程访问
修改配置文件:在目标计算机上修改MySQL的配置文件my.cnf或my.ini,将bindaddress设置为0.0.0.0以允许来自任何IP地址的连接。
[mysqld] bindaddress = 0.0.0.0
重启MySQL服务:修改完成后,重启MySQL服务以使配置生效,可以使用以下命令:
sudo service mysql restart
3. 开放防火墙端口
使用iptables配置防火墙:如果目标计算机运行的是Linux系统,可以使用iptables命令来开放MySQL的默认端口3306。
sudo iptables A INPUT p tcp dport 3306 j ACCEPT
使用ufw配置防火墙:如果启用了ufw,可以使用以下命令。
sudo ufw allow 3306/tcp
Windows防火墙配置:如果目标计算机运行的是Windows系统,可以通过“控制面板” > “系统和安全” > “Windows Defender防火墙” > “高级设置” > “入站规则” > “新建规则”来开放3306端口。
4. 创建具备远程访问权限的MySQL用户
登录到MySQL服务器并创建一个新用户,授予其对目标数据库的访问权限。
CREATE USER 'username'@'%' IDENTIFIED BY 'password'; GRANT ALL PRIVILEGES ON database_name.* TO 'username'@'%'; FLUSH PRIVILEGES;
5. 使用客户端工具连接到远程数据库
可以使用图形化工具如MySQL Workbench、phpMyAdmin或其他数据库管理工具来连接远程数据库。
二、其他云MySQL迁移到云数据库 RDS for MySQL
1. 准备工作
在进行迁移之前,需要进行一些准备工作,包括评估数据量、选择合适的RDS实例规格以及制定详细的迁移计划。
2. 使用DTS进行数据迁移
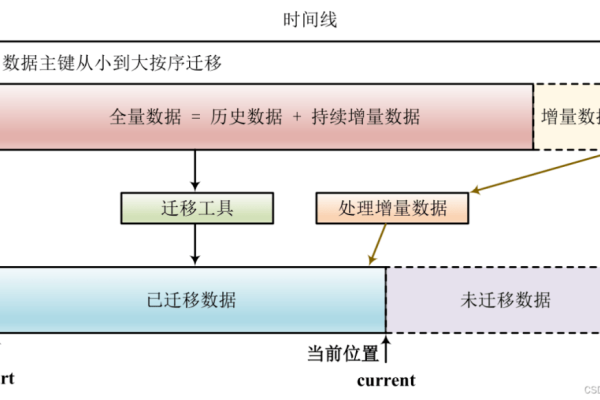
阿里云提供了数据传输服务(DTS),可以帮助用户将数据从源存储空间复制到不同OSS数据中心(地域),它会将Object的创建、更新和删除等操作从源存储空间复制到不同OSS数据中心(地域)。
创建DTS任务:在阿里云控制台中创建DTS任务,选择源数据库和目标数据库,并进行相关配置。
数据同步:启动DTS任务后,数据将从源数据库同步到目标数据库,这个过程是近实时的,可以确保数据的一致性。
校验数据:在数据同步完成后,进行数据校验以确保数据的完整性和准确性。
3. 切换业务到新数据库
修改DNS记录:将域名解析指向新的RDS实例。
测试应用:在切换DNS记录之前,可以在非高峰时段进行测试,确保应用程序能够正常连接和操作新的RDS实例。
正式切换:在确认一切正常后,正式切换DNS记录,完成迁移过程。
FAQs
1. MySQL如何访问别人的本地数据库?
要访问别人的本地MySQL数据库,首先需要确保在目标计算机上MySQL服务已经正确配置,并且允许远程访问,具体步骤包括:在MySQL配置文件中修改绑定地址、在防火墙中开放端口、在MySQL中创建具备远程访问权限的用户,并使用客户端工具连接到该数据库。
2. 如何将其他云MySQL迁移到云数据库 RDS for MySQL?
迁移到云数据库 RDS for MySQL可以通过阿里云提供的数据传输服务(DTS)来完成,首先需要在阿里云控制台中创建DTS任务,选择源数据库和目标数据库,并进行相关配置,然后启动DTS任务进行数据同步,并在同步完成后进行数据校验,修改DNS记录并测试应用程序以确保一切正常。