什么是CDN样机图片?它有什么特点和用途?
- 行业动态
- 2024-11-22
- 7
在现代网络环境中,CDN(内容分发网络)已经成为提升网站性能和用户体验的重要工具,特别是对于图片这种资源密集型内容,使用CDN可以显著提高加载速度,减轻服务器负载,并增强用户访问的稳定性,本文将详细探讨如何利用CDN优化图片加载,包括选择合适的CDN服务商、上传图片、配置CDN以及监控和优化等步骤。
选择合适的CDN服务商
选择合适的CDN服务商是确保图片能够快速、高效加载的关键,市面上有许多知名的CDN服务提供商,如Cloudflare、Amazon CloudFront、Akamai等,选择时需要考虑以下几个因素:
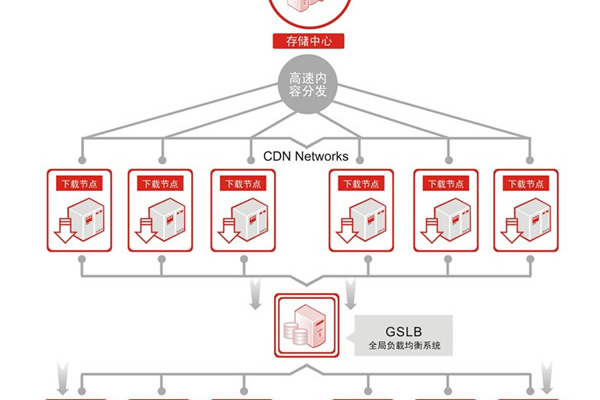
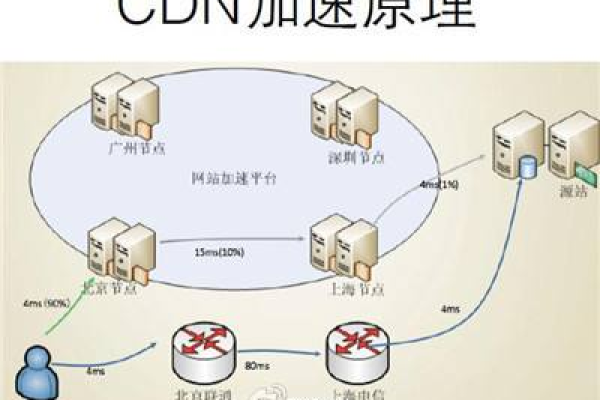
1、性能与覆盖范围:CDN的性能和覆盖范围直接影响图片的加载速度,CDN节点分布越广泛,用户访问图片的延迟越低,可以通过查看CDN服务商的全球节点分布和实际测试加载速度来评估其性能。
2、价格与成本:不同的CDN服务商收费标准不同,有些按流量计费,有些按使用次数计费,在选择时,需要根据自己的需求和预算选择合适的方案,对于中小型网站来说,一些免费的CDN服务如Cloudflare的免费计划也能满足基本需求。
3、易用性与集成:CDN服务的易用性和与现有系统的集成能力也是重要考虑因素,一些CDN服务提供了简单易用的管理界面和丰富的API,方便用户快速上手并进行复杂的定制操作。
准备图片文件
在将图片上传到CDN之前,首先需要对图片进行优化,以减少文件大小,提高加载速度,可以使用以下几种方法优化图片:
1、压缩图片:使用工具(如TinyPNG、ImageOptim)压缩图片,减少文件大小。
2、选择合适的格式:根据图片内容选择合适的格式(如JPEG、PNG、WebP等),以获得最佳的压缩效果。
3、调整图片尺寸:根据实际需求调整图片尺寸,避免加载不必要的大尺寸图片。
上传图片到CDN
大多数CDN服务商提供了多种上传图片的工具和接口,可以选择适合自己的方式进行上传,常见的上传方式包括:
1、Web界面上传:通过服务商提供的Web界面上传图片,适合小规模上传。
2、API接口上传:使用服务商提供的API接口上传图片,适合自动化和大规模上传。

3、命令行工具上传:使用服务商提供的命令行工具上传图片,适合有一定技术背景的用户。
上传完成后,需要确认图片是否成功上传到CDN,并检查图片的访问路径,可以通过以下几种方式确认:
1、Web界面查看:通过服务商的Web界面查看上传的图片列表。
2、API接口查询:使用API接口查询上传的图片信息。
3、访问图片URL:直接访问图片的URL,检查图片是否可以正常加载。
配置CDN
缓存策略是CDN中的重要配置,直接影响到图片的加载速度和缓存效果,常见的缓存策略包括:
1、设置缓存时间:根据图片的更新频率,设置合适的缓存时间(如1天、1周等)。
2、配置缓存控制头:通过HTTP头(如Cache-Control、Expires)控制缓存行为。
为了确保图片的安全性和访问控制,可以配置访问控制策略,常见的访问控制方法包括:

1、IP访问控制:限制特定IP地址或IP段的访问。
2、Referer控制:限制特定Referer的访问,防止盗链。
3、签名URL:使用签名URL控制访问权限,确保只有授权用户可以访问。
监控和优化
为了确保CDN的稳定性和性能,需要定期监控CDN的运行情况,可以通过以下几种方式进行监控:
1、CDN服务商提供的监控工具:大多数CDN服务商提供了性能监控工具,可以实时查看CDN的运行情况。
2、第三方监控工具:使用第三方监控工具(如Pingdom、New Relic)监控CDN的性能和可用性。
根据监控结果,持续优化CDN的配置和图片的管理,常见的优化方法包括:
1、调整缓存策略:根据图片的访问情况和更新频率,调整缓存策略,确保最佳的缓存效果。
2、优化图片:定期检查和优化图片,确保图片的质量和文件大小。
应用案例
电商网站通常有大量的商品图片,通过将图片放到CDN中,可以显著提升用户的浏览体验和网站的加载速度,一个大型电商网站使用AWS CloudFront将商品图片分发到全球各地的CDN节点,用户在浏览商品时,可以从最近的节点获取图片,大大减少了加载时间。

新闻门户网站每天都会发布大量的新闻图片,通过将图片放到CDN中,可以减轻服务器的负载,并确保图片的快速加载,一个知名新闻门户网站使用Cloudflare的CDN服务,将新闻图片缓存到全球各地的节点,确保用户能够快速访问最新的新闻图片。
通过合理选择CDN服务、将图片上传到CDN、获取CDN URL并在网页中替换本地图片路径,可以显著提升图片加载速度和用户体验,优化CDN配置和进行持续监控与维护,可以确保CDN的稳定高效运行,无论是电商网站、新闻门户网站,还是其他类型的网站,将图片放到CDN中都是一种有效的优化手段,希望本文能为您提供有价值的参考,帮助您更好地将图片放到CDN中,提升网站的整体性能和用户体验。
相关问答FAQs
Q1: 为什么要将图片放到CDN中?
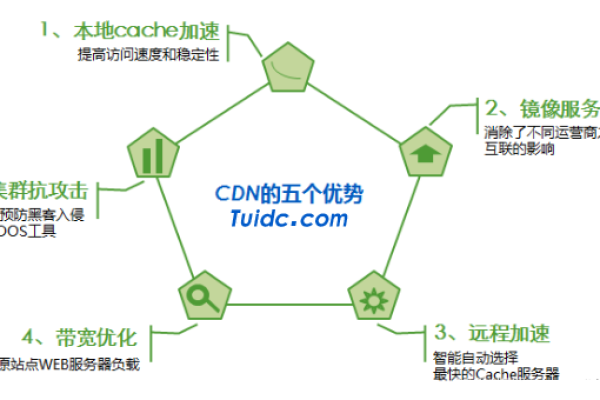
A1: CDN(内容分发网络)可以将图片缓存在离用户最近的服务器上,提高图片加载速度,提升用户体验,CDN还可以减轻源服务器的负载,提高网站的稳定性和安全性。
Q2: 如何将图片上传到CDN中?
A2: 您需要选择一个可靠的CDN服务提供商,如阿里云CDN、腾讯云CDN等,在CDN服务提供商的控制台中,创建一个新的CDN加速域名,将您的图片上传到CDN加速域名的存储空间中,可以使用CDN提供商提供的API、FTP或其他上传工具完成。
小伙伴们,上文介绍了“cdn样机图片”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。