如何实现MySQL数据库的库级别同步?
- 行业动态
- 2024-10-24
- 3742
在 MySQL 中,可以通过设置主从复制来实现库级别的同步。
MySQL数据库实现库级别同步_同步数据库
深入解析MySQL数据库数据同步技术
1、概述
MySQL数据库简介
数据同步重要性
应用场景
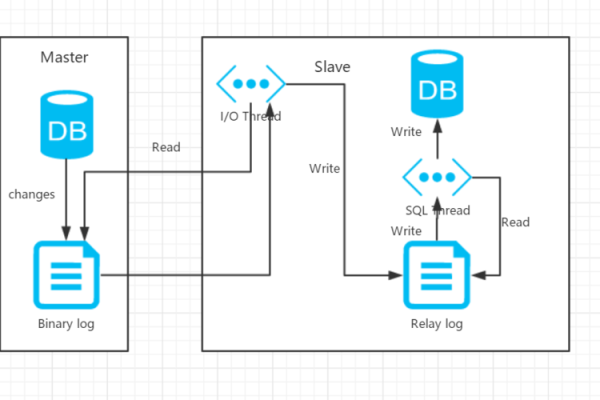
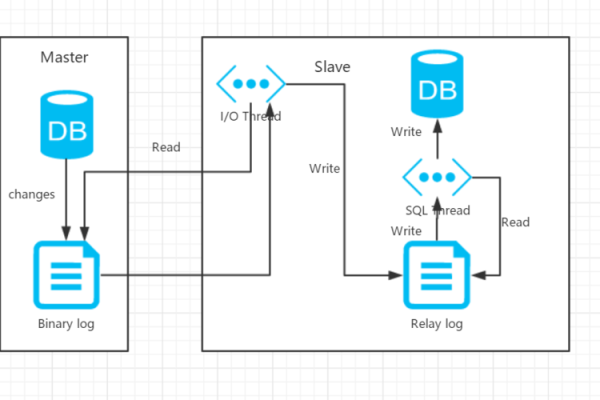
2、主从复制
基本原理
配置步骤
优缺点分析
3、双主复制

基本概念
配置步骤
优缺点分析
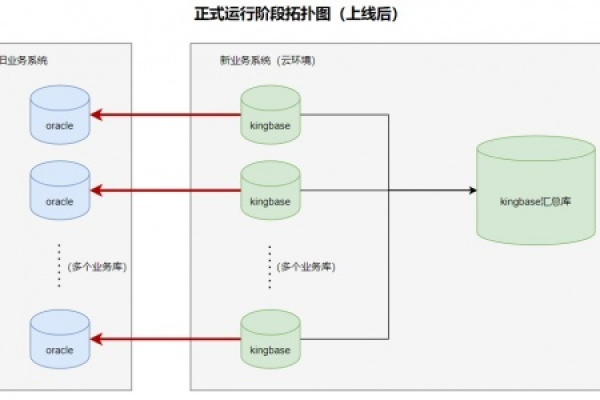
4、群集复制
基本概念
配置步骤
优缺点分析
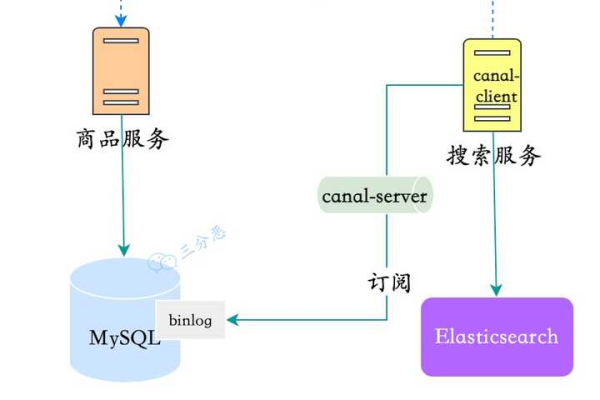
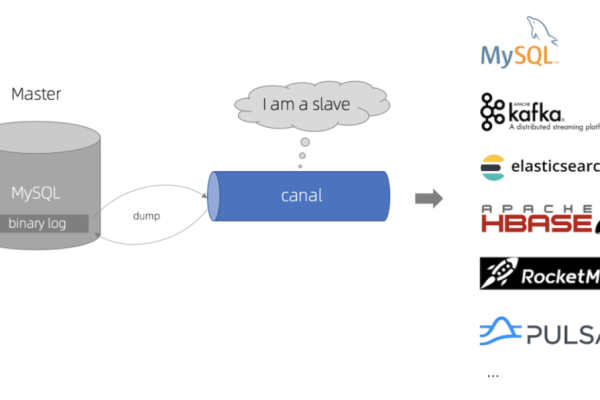
5、第三方工具
Percona XtraBackup
Maxwell
GoldenGate
6、自定义脚本同步
脚本编写基础
数据提取与处理
计划任务与自动化
7、常见问题与解决方案
网络连接问题
权限不足问题
数据不一致问题
8、归纳与展望
归纳各方法适用场景
未来发展趋势
持续监控与优化建议
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/16909.html