Dev和Dis证书生成私钥和证书时有何区别与联系?
- 行业动态
- 2024-07-15
- 12
在现代软件开发中,数字证书扮演了极其重要的角色,尤其是在应用程序的开发与分发阶段,Developer (Dev) 证书主要用于应用程序的开发和调试过程,而 Distribution (Dis) 证书则用于应用程序的最终发布和分发,本文将深入探讨如何生成私钥和这些证书,并对其步骤进行详细解析。
Dev和Dis证书概念及用途
开发(Dev)证书:主要用于在开发期间的测试和调试,这种证书允许开发者在真实设备上运行他们的应用程序,确保在发布前,程序能在真实环境中正常运行,开发证书通常有效期为一年。
分发(Dis)证书:当应用程序准备公开分发时,需要使用分发证书,这包括内部分发(如InHouse或Ad Hoc方式)以及通过App Store的公开分发,分发证书保证了软件分发的正式性和安全性,其有效期通常为三年。
生成证书和私钥的步骤
1. 生成证书签名请求(CertSigningRequest, CSR)
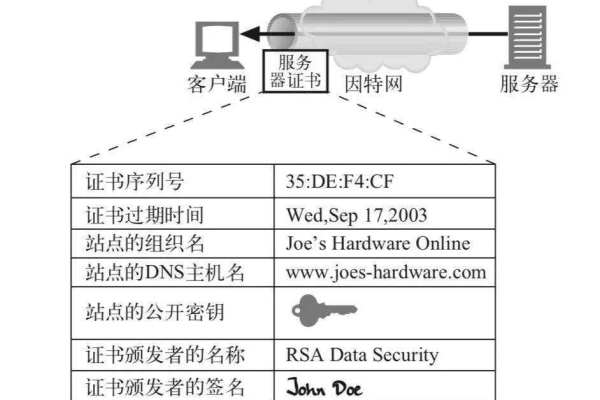
理解CSR的重要性:无论是开发还是分发证书,首先需要创建一个证书签名请求文件,CSR文件包含了用于申请证书的公钥信息,它向证书颁发机构(CA)证明你拥有与证书关联的私钥。
2. 使用钥匙串访问创建CSR
操作步骤:在Mac上,可以通过钥匙串访问应用(Keychain Access)来请求证书,通过选择「从证书助手请求证书」选项,输入邮件地址、常用名称等信息,即可生成CSR文件。

3. 提交CSR到CA并获取证书
选择合适的CA:根据开发或分发的需要,选择相应的证书类型,并将CSR提交给相应的证书颁发机构,对于开发证书,通常是向Apple的开发者中心提交;而对于分发证书,则可能涉及到其他的CA。
4. 安装和信任证书
安装证书:获得CA颁发的证书后,需要将其安装到你的系统中,在Mac上,可以直接将证书文件拖拽到钥匙串访问应用中。
信任证书:安装完证书后,需要设定系统信任此证书,在Mac的钥匙串访问中,可以找到证书并右键选择「信任」选项,以使系统接受由此证书签名的应用或数据。
证书和私钥的管理
1. 使用自签名证书进行开发

dotnet devcerts工具:在.NET开发中,可以使用dotnet devcerts工具管理自签名证书,以便在本地Web应用开发中使用HTTPS,它可以生成、信任、删除或导出证书。
2. 使用Visual Studio生成私钥和证书
C++开发环境下的操作:在Visual Studio 2017环境下,可以使用特定的API调用方法来生成用户私钥和证书,GenerateIdentity方法可以基于算法和标识名生成私钥、证书以及对应的地址。
3. 常见错误处理
私钥丢失问题:私钥是证书不可或缺的一部分,如果丢失,可能需要废除旧证书并重新申请,保持私钥的安全和备份是避免此类问题的关键措施。
相关问答FAQs
Q1: 如果我失去了私钥,我应该怎么办?

A1: 如果失去了私钥,通常情况下你需要废除当前的证书并生成一个新的CSR,然后重新从CA获取一张新的证书,这是一个安全预防措施,确保没有其他人可以滥用你的私钥,确保在未来采取适当的措施保护和备份你的私钥,避免此类问题再次发生。
Q2: 为什么在开发和分发过程中需要不同的证书?
A2: 开发和分发过程需要不同证书的原因主要在于安全性和管理性的考量,开发证书主要用在开发和调试阶段,便于快速迭代和测试,而不需要每次部署都经过严格的安全审核,相反,分发证书用于应用程序的正式发布,涉及更严格的身份验证和安全标准,确保分发的应用程序是经过认证和可信的,这种分离确保了开发过程的灵活性同时维护了生产环境的完整性和安全性。