如何有效进行DB2数据库的日常维护?
- 行业动态
- 2025-01-14
- 3154
DB2数据库日常维护是确保数据库系统稳定运行和高效性能的关键,以下是详细的DB2数据库日常维护指南:
一、DB2日常维护日操作
1、检查管理服务器是否启动:使用ps -ef | grep dasusr1命令查看dasusr1后台进程是否存在,确保管理服务器正常运行,如果未启动,应以dasusr1用户身份运行db2adminstart命令启动。
2、检查DB2实例是否已经启动:通过ps -ef | grep db2sysc命令检查db2sysc后台进程,或以实例所有者身份运行db2start命令确认实例状态。
3、查看表空间状态:登录为DB2实例所有者,使用db2 list tablespaces show detail命令检查表空间的状态,确保没有异常。
4、查看表的状态:使用db2 list tables for db命令列出数据库中的表,检查其状态。
5、查看磁盘空间:通过操作系统命令(如df -h)监控磁盘空间,避免空间不足导致的问题。
6、检查存储管理软件:确认存储管理软件如LVM或ASM正常运行,无错误报告。
7、检查数据库备份:验证备份是否完整且可用,可以通过db2 list backup databases命令查看。
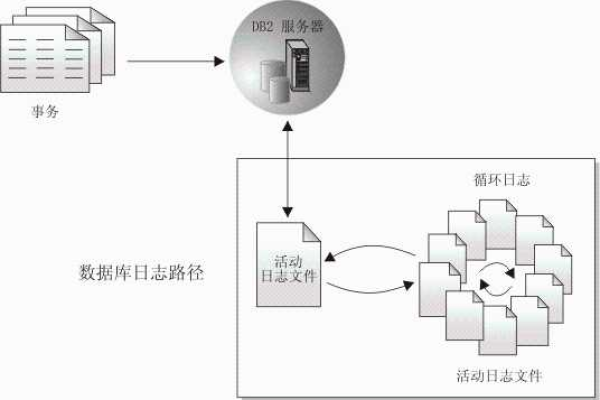
8、归档日志检查:确保归档日志被正确归档,防止数据丢失。
9、缓冲池命中率:通过db2pd -db -buffers检查缓冲池效率,低于一定阈值可能需要优化。
10、SQL性能监控:使用db2 top或db2 monitor命令查看SQL执行情况,评估性能。

11、非规连接检查:通过db2pd -db -connections查找异常连接。
12、死锁检测:利用DB2提供的死锁日志或db2pd -deadlock命令检查是否存在死锁问题。
13、RUNSTATS收集:定期运行RUNSTATS命令更新表和索引统计信息。
14、表和索引重组:根据RUNSTATS结果,对需要优化的对象进行重组。
二、DB2日常维护月操作
1、查看DB2日志:分析DB2日志文件,识别潜在问题。
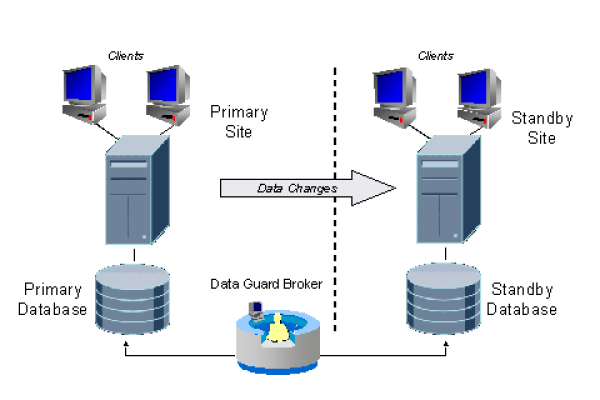
2、备份和日志检查:确认备份和交易日志都已妥善保存,可恢复至任意时间点。
三、DB2日常维护季度操作
1、性能监控:通过快照监控器(如db2pd -snapshot)定期评估系统性能。

2、数据库补丁级别:检查DB2的补丁和更新,保持最新以获得最佳性能和安全性。
四、注意事项
1、不删除活动日志:避免删除正在使用的日志文件,以免影响数据完整性。
2、交易日志存储:合理规划日志存储空间,避免空间耗尽。
3、代码页设置:确保数据库代码页设置正确,与应用程序编码一致。
4、许可证检查:验证LICENSE安装正确,避免非规使用。
5、系统时间调整:在创建数据库前校准系统时间,确保时间同步。
6、避免随意更改权限:不要使用chown或chmod -R命令改变DB2目录权限。

7、归档日志模式加载:在归档日志模式下,使用LOAD时记得加上NONRECOVERABLE参数。
五、FAQs
Q:如何检查DB2实例是否已启动?
A:可以通过以下两种方式检查DB2实例是否已启动:
使用命令ps -ef | grep db2sysc查看是否有db2sysc后台进程。
以DB2实例所有者身份登录,执行命令db2start,如果实例已经启动,会提示“SQL1026N 数据库管理器已激活;否则,将启动实例”。
Q:如何检查DB2表空间的状态?
A:登录为DB2实例所有者,使用命令db2 list tablespaces show detail可以查看表空间的状态,正常返回值为0x0000,表示表空间状态正常。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/1690.html