服务器内存 ecc reg
- 行业动态
- 2025-03-17
- 8
服务器内存ECC REG是一种结合了错误检测纠正功能和注册器控制的高可靠性高性能内存,以下是对它的详细说明:
1、ECC(Error Correcting Code):
原理:通过在内存存储过程中添加冗余位来存储校验数据,这些校验数据用于检测和纠正内存中的数据错误,当内存中的数据发生错误时,ECC内存可以通过纠正机制自动修复错误,保证数据的可靠性。
作用:能够实时监测内存中的错误,并且自动进行纠正,以确保数据的准确性和完整性,提高系统稳定性,避免因内存错误导致的系统崩溃和数据丢失,提供更高的数据可靠性,对于服务器等对数据准确性要求较高的应用来说非常重要。
应用场景:适用于对数据完整性要求较高的应用场景,如数据库服务器、网络设备等,在这些场景中,任何数据错误都可能导致严重的后果,因此需要使用具有ECC功能的内存来确保数据的准确性。
2、REG(Registered):
原理:在普通内存芯片与系统总线之间插入一组寄存器(或称为缓冲器),内存条的信号线首先连接到寄存器,然后再连接到内存总线,这个寄存器起到缓冲作用,可以减少内存信号线的电流负载,提高信号传输的稳定性和速度。
作用:减少信号延迟和总线负载,从而提高内存的稳定性和可靠性,支持更大的内存容量,因为使用缓冲器可以减少信号线的电流负载,允许更多的内存模块连接到服务器的内存总线上,在一些早期的主板或处理器中可能无法被完全支持,因为它需要特殊的内存控制器支持。
应用场景:适用于对内存容量和性能要求较高的场景,如大型服务器、虚拟化环境等,在这些场景中,需要处理大量的数据,对内存的性能和容量都有较高的要求。
3、ECC REG 组合:
优势:结合了ECC和REG的优点,既能够提供高可靠性的数据存储,又能够支持大容量的内存扩展和高性能的数据传输,可以提高服务器系统的稳定性、可靠性和响应速度,适用于对数据可靠性要求较高的应用场景。
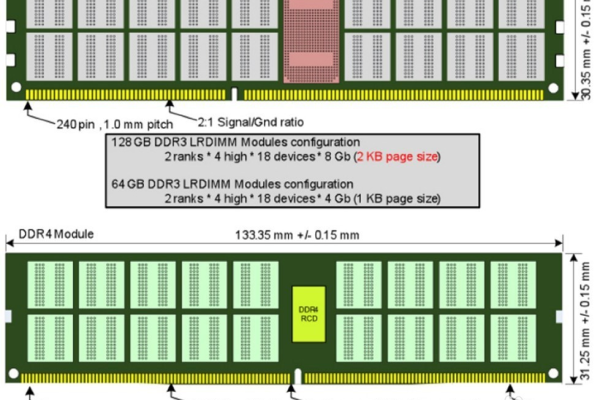
外观特点:通常在内存条上会有额外的芯片,用于实现ECC和REG的功能,这些芯片可能会使内存条看起来比普通的内存条更大一些。
4、操作流程:
安装:将ECC REG内存插入服务器主板上的内存插槽。
配置:根据服务器规格和需求,配置合适的ECC REG内存模块组合。
测试:进行内存测试,确保ECC REG内存模块的正常工作。
5、相关问题与解答:
问题1:ECC REG内存可以用于普通家用电脑吗?
回答:理论上可以,但不建议使用,因为ECC REG内存主要是为服务器等对稳定性和可靠性要求较高的系统设计的,其价格相对较高,而且普通家用电脑的主板可能不支持这种内存,或者即使支持也无法充分发挥其性能优势,家用电脑的使用环境相对简单,对内存的要求没有那么高,使用普通的非ECC内存即可满足需求。
问题2:如何判断服务器是否支持ECC REG内存?
回答:可以查看服务器的主板型号和技术规格说明书,了解其是否支持ECC和REG功能,中高端的服务器主板会支持ECC REG内存,在购买服务器时,也可以咨询厂商或经销商,确认服务器是否支持ECC REG内存。