如何有效利用textarea属性来优化HTML表单设计?
- 行业动态
- 2024-09-01
- 2693
textarea是HTML中用于创建多行文本输入框的元素。其常见属性包括:cols(指定文本框的列数)、rows(指定文本框的行数)、wrap(设置文本换行方式,可选值有off、soft、hard)、maxlength(设置文本框能输入的最大字符数)等。
在网页设计中,textarea标签用于创建一个可以输入多行文本的区域,这对于需要用户输入大量文本的场景非常有用,如评论、文章撰写或代码提交等,接下来将深入探讨其属性设置,帮助理解如何更有效地使用这一标签。

1、基本属性
cols和rows:这两个属性分别定义了textarea的列数和行数,从而设定了其基本的尺寸,虽然这两个属性提供了一种快速的方法来设定尺寸,但它们提供的控制相对粗糙,且不适用于响应式设计。
CSS的height和width:为了更精确地控制textarea的尺寸,推荐使用CSS的height和width属性,这种方法不仅可以精确控制尺寸,还能更好地适应不同的屏幕尺寸和设备。
2、全局属性
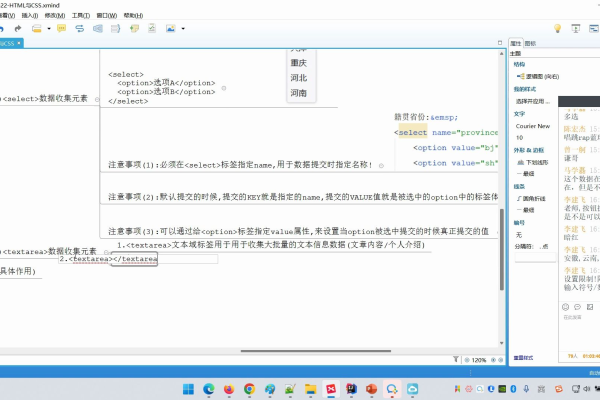
name属性:该属性指定了textarea的名称,这在表单提交时非常重要,因为它会作为数据的一部分被发送到服务器,一个清晰明确的名称有助于在处理表单数据时识别内容。
HTML全局属性:除了特定于textarea的属性外,textarea还支持所有HTML全局属性,如class、id、style等,这些属性允许进一步定制textarea的样式和行为。
3、事件属性
HTML事件属性:textarea也支持各种HTML事件属性,例如onclick、onfocus等,这些事件处理程序可以在用户与textarea交互时触发特定的JavaScript函数,从而增强页面的交互性。
4、访问性和可用性
数据验证:为了提高表单的数据质量和用户体验,可以通过HTML的required属性以及pattern属性来实现前端验证,限制用户必须填写特定格式的数据才能提交表单。
样式自定义:通过CSS对textarea进行样式自定义,可以改变其颜色、边框、背景等外观特性,使其更加符合整体页面设计的风格。
5、高级应用
自动扩展:为了使用户体验更加流畅,可以使用JavaScript或CSS的技巧使textarea在用户输入时自动扩展,这样用户就无需不断滚动才能见到所有已输入的内容。
内容格式化:在某些应用场景下,可能需要在textarea中提供格式化的文本输入,如支持markdown语法的高亮显示,这需要额外的JavaScript库和CSS样式的配合实现。
可以看到textarea的属性设置不仅涉及基础的尺寸和名称设置,还包括了样式自定义、数据验证、事件处理等高级应用,这些设置使得textarea成为了一个功能强大且灵活的输入控件,随着web开发技术的发展,开发者可以结合HTML、CSS和JavaScript等技术,充分发挥textarea的潜力,提升用户的输入体验。
相关问题与解答
Q1:textarea的默认字体是什么?
A1: textarea的默认字体通常是等宽字体,最常见的是Courier,等宽字体每个字符占据相同的空间,便于阅读和编辑代码或预格式化文本。
Q2:如何优化textarea的响应式设计?
A2: 要优化textarea的响应式设计,建议避免使用cols和rows属性,转而使用CSS的百分比或视口单位(vw/vh)来设置width和height,同时配合媒体查询调整不同屏幕尺寸下的样式,确保在各种设备上都能提供良好的输入体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/168890.html





![如何在Chrome浏览器中避免输入框(input[text])和文本区域(textarea)在获取焦点时显示黄色边框?](https://img.xixizhuji.com/zb_users/upload/2024/11/20241126012220173255534037205.png)