服务器配置过程中需要考虑哪些关键因素?
- 行业动态
- 2024-11-07
- 5
服务器配置是指根据企业的实际需求针对安装有服务器操作系统的设备进行软件或者硬件的相应设置、操作,从而实现企业的业务活动需求,以下是对服务器配置的详细介绍:
1、服务器操作系统:服务器操作系统是整个服务器的基础软件环境,它支持着各种应用和服务的运行,常见的服务器操作系统包括Windows Server、Linux发行版(如Ubuntu Server、CentOS)、FreeBSD等。
2、服务器硬件
CPU:CPU是服务器的“大脑”,负责处理所有的计算任务,对于需要高性能计算的应用,如数据库服务器、科学计算等,应选择多核、高频率的CPU。
内存:内存是服务器临时存储数据的地方,对于需要大量数据处理的应用,如Web服务器、应用服务器等,应选择大容量的内存。
硬盘:硬盘是服务器永久存储数据的地方,对于需要大量数据存储的应用,如文件服务器、邮件服务器等,应选择大容量、高速度的硬盘。
主板:主板是连接所有硬件设备的基础平台,应选择稳定性好、扩展性强的主板。
电源:电源是服务器的供电设备,应选择功率足够、稳定性好的电源。
机箱:机箱是保护硬件设备的外壳,应选择散热性好、扩展性强的机箱。
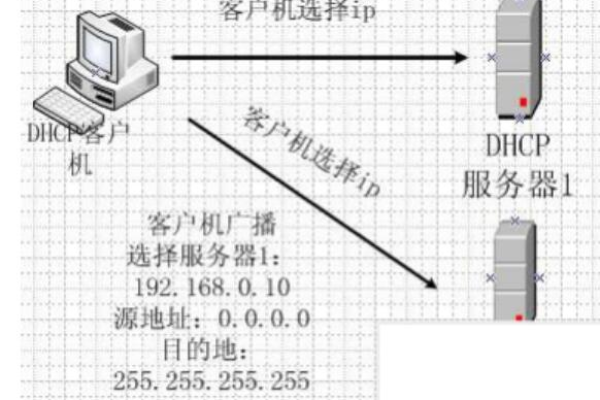
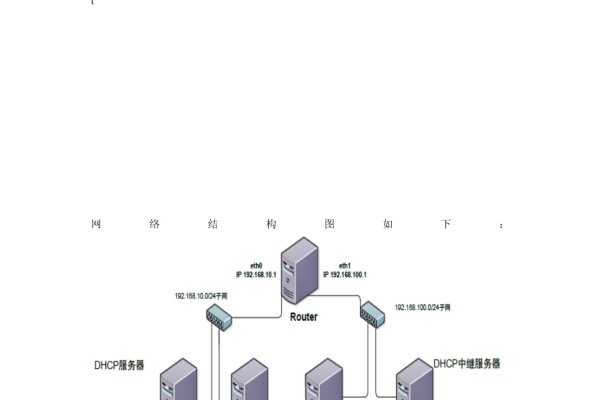
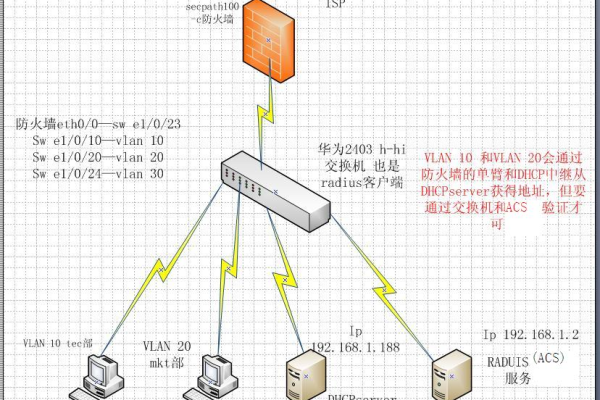
3、网络配置
IP地址:IP地址是服务器在网络上的唯一标识,应根据实际情况进行配置。
DNS:DNS是将域名解析为IP地址的服务,应根据实际情况进行配置。
防火墙:防火墙是保护网络安全的设备,应根据实际情况进行配置。
端口:端口是服务器提供服务的通道,应根据实际情况进行配置。
4、安全配置
用户权限:用户权限是控制用户对服务器资源的访问权限的机制,应根据实际情况进行配置。
系统更新:系统更新是修复系统破绽、提高系统安全性的重要手段,应定期进行。
防干扰软件:防干扰软件是防止干扰感染服务器的重要工具,应安装并定期更新。
服务器配置是一个复杂的过程,需要考虑许多因素,只有根据实际需求进行合理的配置,才能使服务器发挥最大的效能。