如何调用并显示DedeCMS中的评论总数?
- 行业动态
- 2024-08-31
- 5
[field:total]。你可以在模板文件中找到相应的位置,然后插入这个标签来显示
评论总数。如果你想在文章页面显示评论总数,可以在相应的模板文件中添加如下代码:,,“
,[field:total],“,,这样,当用户访问文章页面时,他们就可以看到一个显示评论总数的区域。
在当今信息化社会,网站作为信息传播和互动交流的重要平台,其用户交互功能的完善对于提升用户体验至关重要,对于使用DedeCMS搭建的网站而言,调用全站评论总数是一个常见且实用的功能,特别是在博客等以内容互动为主的网站上,下面将深入探讨如何在DedeCMS中实现全站评论总数的调用,并提供详细的方法和步骤:
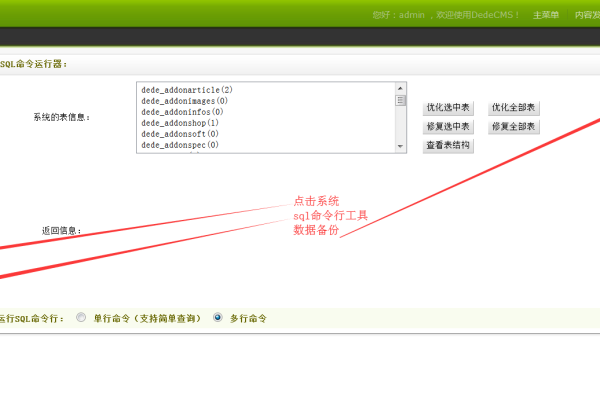
1、准备工作
了解DedeCMS结构:在使用DedeCMS进行评论总数调用之前,需要对DedeCMS的系统结构和文件路径有所了解,这对于后续的文件定位和修改至关重要。
备份文件:在进行任何系统文件的修改前,备份是一个必不可少的步骤,这可以防止在修改过程中出现错误,导致系统不稳定或数据丢失。
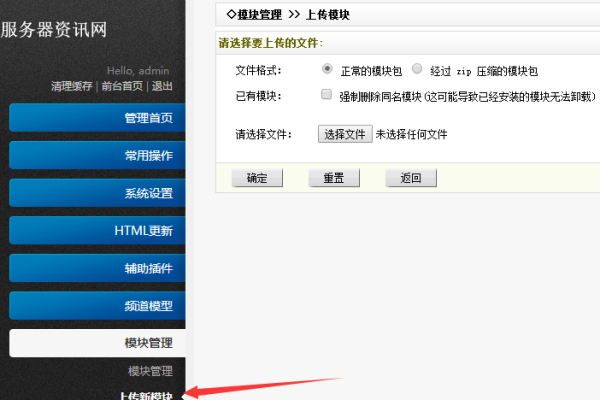
2、找到相关文件
确定Plus目录位置:根据搜索结果,需要在系统的Plus目录下找到相关的JS文件,Plus目录通常位于DedeCMS的根目录下,是存放系统附加程序的文件夹。
定位到具体文件:在Plus目录下,需要找到具体负责评论总数的JS文件,这个文件可能因DedeCMS版本的不同而有所差异,但大多数情况下,都会在文档说明或社区讨论中提到。
3、编辑JS文件
使用合适的编辑器:建议使用专业的代码编辑器,如Notepad++或者Sublime Text等,它们能提供更好的代码高亮和错误提示,从而提高编辑的准确性。
添加调用代码:在JS文件中添加用于调用评论总数的代码,这部分代码应该能够连接到DedeCMS的数据库,并从中提取评论总数,具体的代码实现会根据实际的文件内容和系统架构有所不同。
4、保存并测试
验证代码正确性:编辑完成后,需要仔细检查代码的语法和逻辑是否正确,之后保存文件,并在网站上进行测试,确保评论总数的调用能够正常显示。
处理可能出现的错误:如果遇到调用不成功或者显示错误的情况,需要回到文件检查代码是否有误,或者查看服务器日志,分析可能的错误原因并进行处理。
5、文件恢复与备份
恢复到备份文件:如果修改后的JS文件导致网站出现其他问题,应及时恢复到备份的文件,以避免更大的损失。
定期备份:为了防止未来可能的问题,定期对修改后的文件进行备份是一个好习惯,这样可以在出现问题时快速恢复。
在了解调用DedeCMS全站评论总数的方法之后,还需要注意以下一些细节和建议:
保持代码整洁:在编辑JS文件时,尽量保持代码的整洁和可读性,这样不仅有利于后期的维护,也便于团队协作时的交流。
关注系统更新:DedeCMS经常有系统更新和补丁发布,及时关注并应用这些更新可以保证网站的安全性和稳定性。
利用社区资源:DedeCMS拥有活跃的用户和开发者社区,遇到问题时不妨寻求社区的帮助,通常会有意想不到的收获。
调用DedeCMS全站评论总数的方法虽然涉及到系统文件的编辑,但只要按照正确的步骤操作,并不是一项复杂的任务,通过准确的文件定位、谨慎的编辑过程以及周全的测试和备份,可以顺利实现评论总数的调用,从而提升网站的互动性及用户体验,在此过程中,保持代码的整洁性、关注系统更新以及利用社区资源也是不可忽视的重要方面,希望以上内容能够帮助到有需要的开发者,让DedeCMS搭建的网站更加丰富多彩。