桂林有名网站制作公司_分公司或子公司网站是否可以备案到总公司备案中
- 行业动态
- 2024-07-06
- 3
桂林有名网站制作公司
桂林是中国著名的旅游城市,拥有丰富的自然资源和文化底蕴,在桂林,有许多知名的网站制作公司,它们提供专业的网站设计、开发和维护服务,帮助企业和个人建立优秀的网站。
以下是一些桂林有名的网站制作公司:
1、桂林创艺网络科技有限公司:成立于[成立年份],是一家专业的互联网服务提供商,致力于为客户提供高品质的网站建设、网站优化、网络推广等服务。
2、桂林微盟网络科技有限公司:专注于微信公众号开发、小程序开发、网站建设等服务,拥有丰富的行业经验和专业的技术团队。
3、桂林智行网络科技有限公司:提供网站建设、电子商务解决方案、移动应用开发等服务,以客户需求为导向,为客户提供个性化的解决方案。
4、桂林飞扬网络科技有限公司:成立于[成立年份],是一家专业的网络公司,提供网站建设、网络推广、域名注册、虚拟主机等服务。
5、桂林华企立方信息技术有限公司:专注于企业网站建设、电子商务平台开发、网络营销等服务,拥有多年的行业经验和专业的技术团队。
这些公司在桂林地区都有一定的知名度和口碑,它们的服务质量和专业水平得到了客户的认可和好评,桂林还有其他优秀的网站制作公司,你可以根据自己的需求和预算选择合适的合作伙伴。
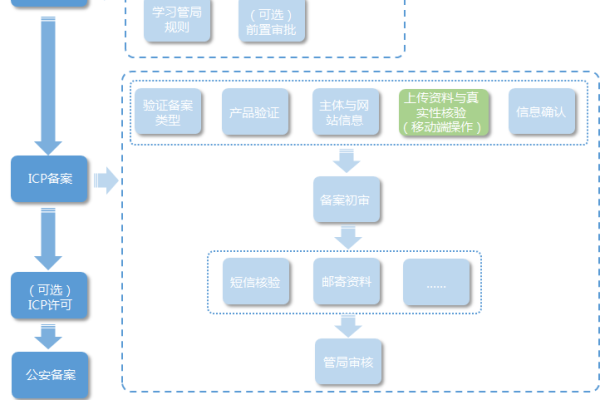
二、分公司或子公司网站是否可以备案到总公司备案中
根据中国互联网信息中心(CNNIC)的规定,分公司或子公司网站可以备案到总公司备案中,但需要满足以下条件:
1、总公司和分公司或子公司必须具有独立的法人资格。
2、分公司或子公司网站的内容必须与总公司的业务相关。
3、分公司或子公司网站必须在总公司的授权下进行备案。
如果你想将分公司或子公司网站备案到总公司备案中,可以按照以下步骤进行操作:
1、准备备案材料:包括总公司和分公司或子公司的营业执照副本、组织机构代码证副本、税务登记证副本、法人身份证复印件等。
2、登录 CNNIC 备案系统:在备案系统中填写备案信息,包括总公司和分公司或子公司的基本信息、网站信息等。
3、上传备案材料:将准备好的备案材料上传到备案系统中。
4、等待审核:备案系统会对备案信息进行审核,审核通过后会颁发备案号。
需要注意的是,备案过程中可能会遇到一些问题,例如备案信息填写不完整、备案材料不符合要求等,如果遇到问题,可以及时与 CNNIC 备案系统客服联系,寻求帮助和解决方案。
分公司或子公司网站可以备案到总公司备案中,但需要满足一定的条件和要求,在备案过程中,要认真填写备案信息,准备好备案材料,确保备案顺利通过。
以下是一个关于分公司或子公司网站备案到总公司备案中的单元表格:
| 项目 | 说明 |
| 备案主体 | 总公司 |
| 网站名称 | 分公司或子公司网站名称 |
| 网站域名 | 分公司或子公司网站域名 |
| 网站负责人 | 分公司或子公司网站负责人姓名 |
| 联系电话 | 分公司或子公司网站负责人联系电话 |
| 电子邮箱 | 分公司或子公司网站负责人电子邮箱 |
| 备案材料 | 总公司和分公司或子公司的营业执照副本、组织机构代码证副本、税务登记证副本、法人身份证复印件等 |
仅供参考,具体备案要求和流程可能会因地区和政策的不同而有所差异,在进行备案前,建议你咨询当地的互联网信息服务提供商或相关部门,了解详细的备案信息和要求。