如何建立一个新的MySQL数据连接以进行查询?
- 行业动态
- 2024-08-31
- 4
bash,mysql u 用户名 p 数据库名,“,,输入密码后,您将连接到指定的数据库。您可以编写SQL 查询语句来查询数据。
在数字时代,数据成为了新的资源,有效地管理和利用这些数据资源,对于企业的发展至关重要,MySQL作为一个广泛应用在全球的开源关系型数据库管理系统,提供了一个有效的数据存储、管理和检索平台,本文将深入探讨如何在MySQL中查询数据、连接数据库以及新建MySQL数据连接的步骤和技巧。
基本的数据查询
MySQL提供了丰富的数据操作语言(DML),用于数据的查询、插入、更新和删除,其中最常用的是结构化查询语言(SQL)中的SELECT语句,它能够从数据库中检索数据,一个简单的查询语法如下:
SELECT column1, column2, ... FROM table_name;
这里的column1,column2表示想要查询的列名,而table_name则是数据所在的表名,通过这种方式,可以快速地获取表中的数据。
数据库连接

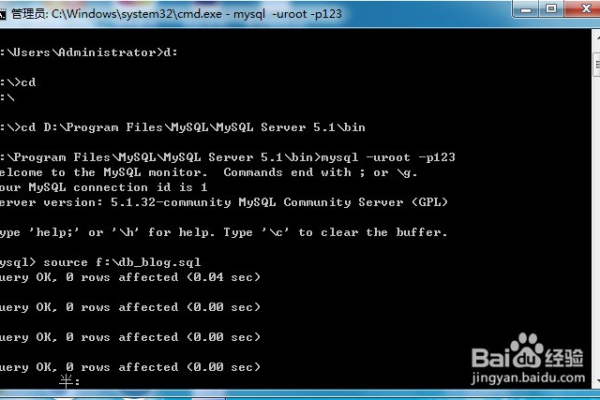
连接到MySQL数据库是进行数据操作的第一步,这通常涉及两个步骤:安装合适的驱动程序和编写连接代码,以Python为例,可以使用mysql.connector库来实现这一目标,以下是一个示例代码:
import mysql.connector
cnx = mysql.connector.connect(user='username', password='password',
host='127.0.0.1',
database='database_name')
cnx.close() 这里需要提供用户名、密码、数据库地址及数据库名来建立连接,连接成功后,记得使用cnx.close()来关闭连接,释放资源。
新建MySQL数据连接
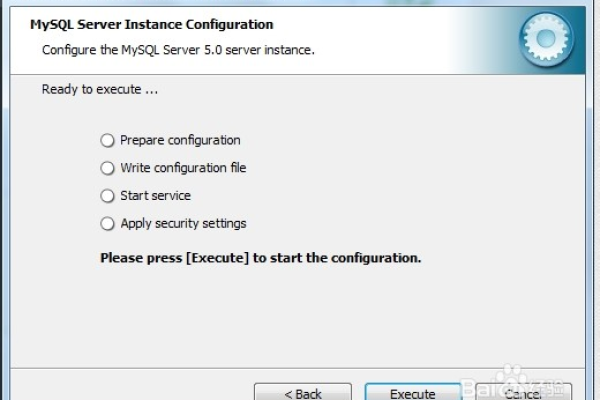
在实际应用中,经常需要新建数据库连接以适应不同的应用需求,在MySQL Workbench等可视化工具中,这一过程变得相对简单直观,用户可以在首页点击相应的图标,按照引导步骤填写数据库的相关信息,即可完成新建连接的操作,也可以通过编程方式创建新的数据库连接,如前文所述使用Python的例子。

高效查询的技巧
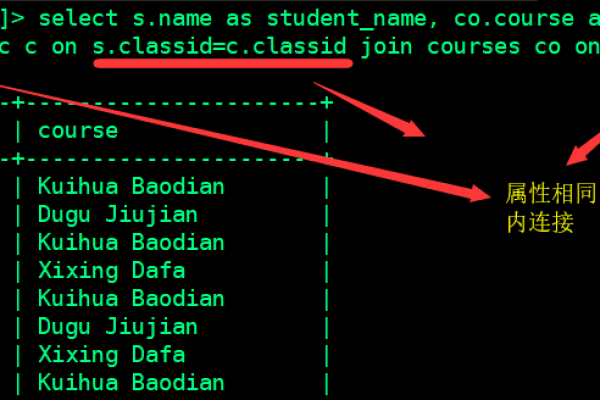
为了提高查询效率,了解和使用一些高级查询技巧是非常有用的,使用索引可以显著提高查询速度,索引是一种特殊的文件,它们包含着对数据表里所有数据项的引用指针,通过使用索引,可以将查询时间从数十秒降低到几毫秒,另一个重要的技巧是使用JOIN来代替子查询,这可以减少查询的复杂性,提高执行效率。
权限与安全管理
在新建数据连接时,还需要考虑用户权限和安全管理的问题,确保每个用户根据其角色和需要访问的数据,拥有恰当的权限,是保护数据安全的重要措施,可以通过GRANT和REVOKE命令来管理用户的权限。

除了上述内容,还需要关注一些常见问题,如何显示可用的数据库列表?当不清楚存在哪些数据库时,可以使用SHOW DATABASES命令;这将列出服务器上的所有数据库。
归纳一下,掌握MySQL的基本操作,如查询数据、连接数据库以及新建数据连接,对于数据管理人员来说是非常重要的,通过合理利用各种查询技巧和管理好用户权限,可以更加高效和安全地处理数据,随着技术的发展,持续学习和实践将是提升数据库管理能力的关键。