如何在织梦CMS中实现显示每个标签对应的文章数量?
- 行业动态
- 2024-09-01
- 3145
在织梦CMS中,要显示每个tag相应的文章数量,可以通过修改模板文件来实现。找到标签模板文件(通常位于 /templets/tags.htm),然后在适当位置添加以下代码:,,“ php,{dede:field name='doc' function='count(aid)'/},“,,这段代码会计算每个 标签下的 文章数量,并在页面上显示。
在织梦系统中,实现显示每个tag相应的文章数量功能,需要对系统文件进行一定的修改,这一过程涉及对织梦的标签库文件的调整,通过添加特定的代码来实现文章计数的功能,修改后的效果将使tag链接旁不仅显示tag名称,还能显示与每个tag关联的文章数量,类似于WordPress中的tag功能,下面将详细介绍具体的实现步骤和操作方法:

1、修改前的准备
了解基本的文件结构:在开始修改之前,了解织梦系统的文件结构至关重要,特别是标签库文件tag.lib.php的位置及作用,是实现需求的关键。
备份文件:修改系统文件前,应对相关文件进行备份,这样做可以避免在修改过程中出现错误,导致需要回退到原始状态重来。
2、修改tag.lib.php文件
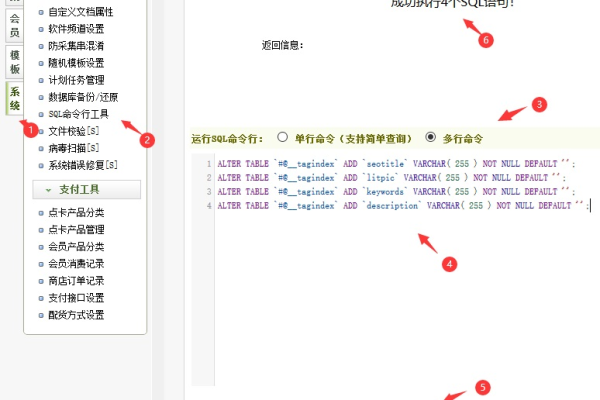
文件定位:首先需要找到/include/taglib/tag.lib.php文件,这是织梦系统中负责tag标签管理的核心文件。
代码修改:在tag.lib.php文件中,找到大约第87行的位置,此处的代码涉及到tag链接的生成,在这一部分代码之后,需要添加统计每个tag对应文章数量的代码。
3、具体的代码实现
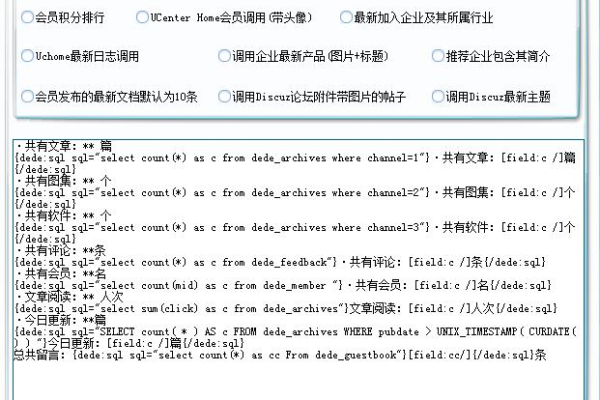
连接数据库:修改代码时,需要确保能够连接到织梦的数据库,从而查询到每个tag对应的文章数量。
文章数量查询:利用SQL查询语句,针对每个tag统计其中包含的文章数量,并将这个数量与tag链接一起显示出来。
4、静态化处理
SHTML文件生成:为了让tag页面能以静态化形式展示,提高访问速度和减轻服务器负担,通常还需要对tag页面进行静态化处理,可以通过修改相关设置或使用第三方工具来实现SHTML页面的生成。
5、测试并调整
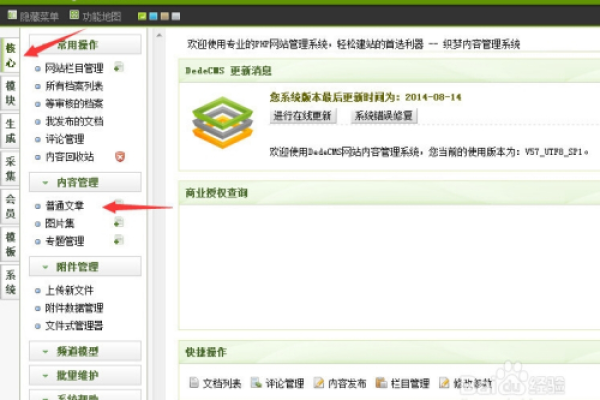
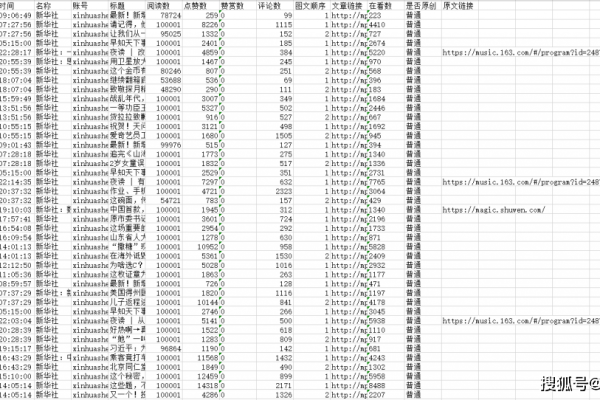
前台显示检查:修改完成后,要进行全面的测试,确保所有tags都能正确显示对应的文章数量,并检查是否有链接错误或其他显示问题。
性能优化:根据实际运行情况,可能需要对数据库查询进行优化,减少查询时间,提升页面加载速度。
在了解以上内容后,以下还有一些其他注意事项:
在进行文件修改前,确保已经全面了解了织梦的标签机制和文件结构,避免不必要的错误和损失。
考虑到可能的版本更新,非官方修改可能会导致升级过程中的问题,建议在每次系统更新后检查自定义修改是否还有效。
对于不同版本的织梦系统,文件和代码可能会有所不同,因此具体修改步骤可能会略有区别。
修改系统文件可能导致后续维护的复杂性增加,建议记录详细的修改日志,方便未来回顾和维护。
可以在织梦系统中成功实现每个tag显示相应文章数量的功能,进一步提升网站的用户体验,接下来将提供相关的FAQs,帮助解决在实际操作中可能遇到的问题。
::: FAQs
【问题1】: 修改后发现某些tags文章数量显示不正确,如何解决?
答: 这种情况可能是由于数据库缓存或者文件缓存造成的,首先尝试更新系统缓存,登录织梦后台,重新生成所有文档,并清空浏览器缓存后刷新页面查看,如果问题依旧,检查数据库中的tag与article数据表,确认关联是否正确。
【问题2】: 修改织梦系统文件后,如何保证在系统升级后修改依然有效?
答: 在系统升级前,应该先备份被修改过的文件,升级后,比对新旧文件之间的差异,如果升级文件包含了您之前修改的部分,可以根据备份恢复相应的修改,并严格测试以确保网站功能正常,考虑使用版本控制系统如Git来管理文件,这样可以更方便地处理升级和修改。
通过上述详细步骤和注意事项的指导,可以更加有效地在织梦系统中实现每个tag显示文章数量的需求,FAQs环节也提供了一些常见问题的解决方案,帮助解决在操作过程中可能遇到的困难,希望这些信息能够帮助到需要在自己的织梦网站中实现类似功能的开发者和站长。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/168245.html