wps文档为什么7M
- 行业动态
- 2024-05-18
- 6
WPS文档大小超过7M可能有多种原因,以下是一些可能导致文档体积增大的因素:
1、宏或公式:如果文档中包含大量的宏或复杂的公式,这些内容可能会显著增加文档的大小。
2、链接的表格:如果文档中包含了链接到外部数据源的表格,这些链接可能会导致文档体积增大。
3、图片和媒体:文档中嵌入的高清图片、图表或其他媒体内容也会占用较大的存储空间。
4、格式问题:不同版本的WPS或Word可能存在细微的排版差异,这可能会导致文档在保存时产生额外的数据,从而增加文件大小。
5、云服务:WPS基于自家的云服务,提供了文档在线协作、云存储等功能,这可能会在文档中留下额外的信息,如协作记录等,从而增加文件大小。
如果您遇到文档体积过大的问题,可以尝试以下方法来减小文档大小:
1、另存为新文档:将文档另存为新的文件,有时可以去除一些冗余信息。
2、检查宏和公式:检查并优化文档中的宏和公式,确保没有错误或不必要的代码。
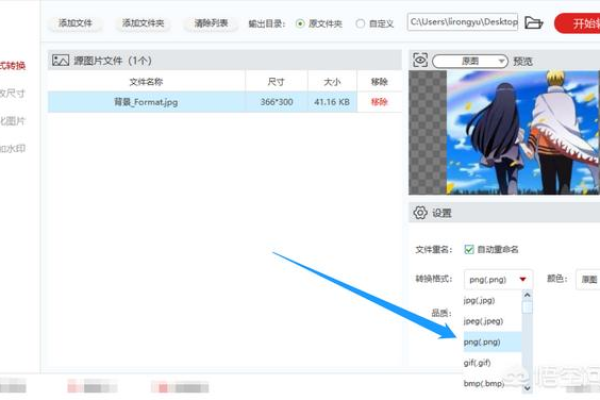
3、压缩图片:如果文档中含有图片,可以尝试压缩图片以减少其占用的空间。
4、清除样式:在样式表中取消自动更新WPS带来的样式,或者删除不需要的样式。
5、检查云服务设置:如果使用了WPS的云服务,可以检查云存储设置,清理不必要的云协作记录。
为了避免未来文档体积过大的问题,建议定期整理和优化文档内容,避免过度使用复杂的宏和公式,以及合理使用云服务功能。