莲cdn是什么?探索其背后的含义与功能
- 行业动态
- 2024-11-03
- 4
1、基本
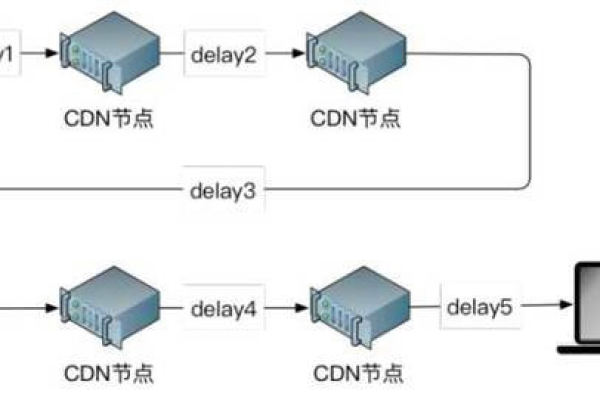
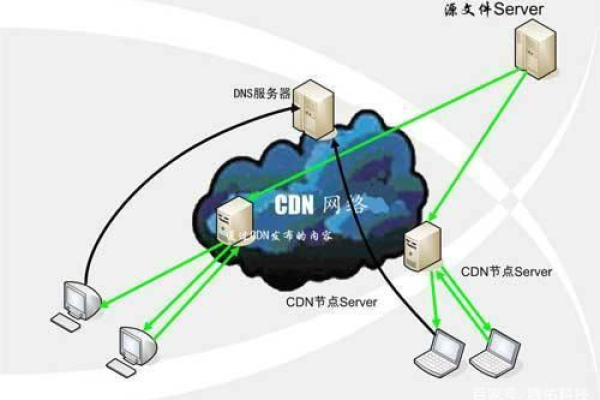
定义:莲CDN(Content Delivery Network,内容分发网络)是一种通过在现有Internet中增加一层新的网络架构,将网站的内容发布到最接近用户的网络”边缘“,使用户可以就近取得所需的内容。
主要功能:通过缓存、负载均衡等技术手段,提高网站的访问速度和稳定性,同时减轻源站服务器的压力。
2、核心优势
高效分发:利用全球分布的节点,将内容快速分发至用户,减少传输延迟。
安全防护:提供DDoS攻击防护、WAF(Web应用防火墙)等安全服务,保障网站数据安全。
成本节约:通过优化带宽使用和降低源站负载,帮助用户节省运营成本。
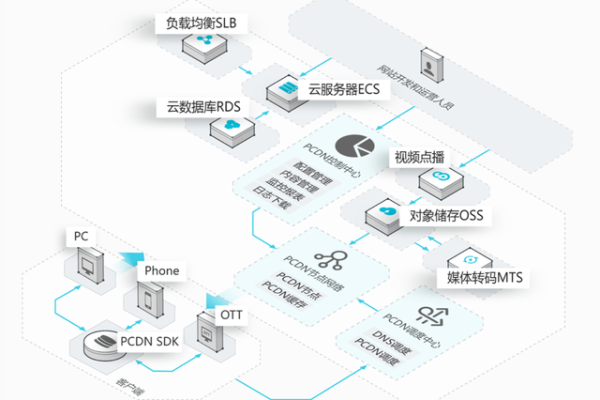
3、应用场景
视频直播:支持高并发的视频流传输,保证直播流畅性。
电商网站:加速商品图片、描述等静态资源的加载,提升用户体验。
游戏平台:为游戏玩家提供低延迟的游戏更新和下载服务。
4、技术特点
智能调度:根据用户地理位置和网络状况,自动选择最优的节点提供服务。
缓存策略:灵活的缓存规则设置,确保内容的实时性和新鲜度。
数据分析:提供详细的访问日志和性能报告,帮助用户了解网站运行状况。
5、发展趋势
技术创新:随着5G、物联网等技术的发展,CDN将进一步融合新技术,提升服务质量。
市场拓展:CDN服务将不仅限于传统的互联网领域,还将拓展到更多垂直行业和新兴领域。
莲CDN作为一种先进的内容分发技术,正逐渐成为互联网基础设施的重要组成部分,它通过优化内容传输路径,提高网站访问速度和稳定性,为用户带来更加流畅的网络体验,随着技术的不断进步和市场的不断拓展,莲CDN有望在更多领域发挥重要作用。