MapReduce 文件操作,如何优化处理效率?
- 行业动态
- 2024-09-05
- 4
在当今大数据时代,处理海量数据已成为IT行业面临的一大挑战,Google为了应对这一挑战,提出了MapReduce模型,这是一种简化的数据处理技术,适用于大规模集群环境,MapReduce不仅极大地促进了大数据处理技术的发展,而且对后续的分布式存储和处理系统产生了深远的影响,下面将详细解析MapReduce的文件操作过程、实现方式及其在实际中的应用:
1、MapReduce的基本概念
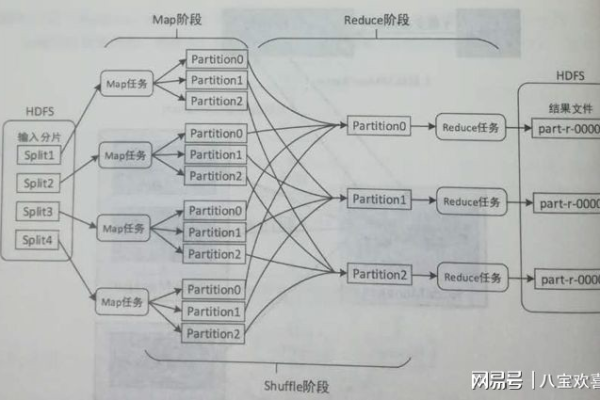
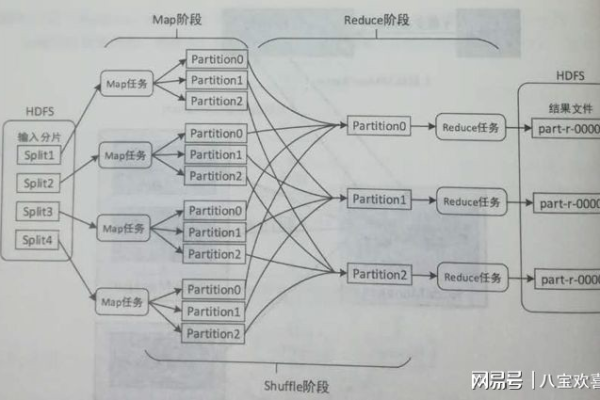
核心思想:MapReduce的核心思想是将复杂的数据处理任务分解为两个阶段:Map阶段和Reduce阶段,Map阶段负责将数据分片并处理,生成中间结果;Reduce阶段则合并这些中间结果,输出最终的处理结果。
产生背景:MapReduce的产生是为了解决海量数据在单机处理上的限制,如内存、磁盘和计算能力的限制,通过分布式计算,MapReduce可以有效扩展程序的运行,减轻单机资源限制带来的问题。
2、文件操作的具体实现
文件合并与去重:MapReduce常用于处理如文件合并与去重的操作,对于两个输入文件A和B,可以通过编写MapReduce程序将它们合并,并在输出到新文件C时去除重复内容,这涉及到在Map阶段读取文件并标记重复,在Reduce阶段进行实际的去重操作。
整数排序:MapReduce也非常适用于执行如整数排序这样的操作,在Map阶段,可以将整数分片并对其进行初步排序,然后在Reduce阶段进行合并和最终排序。
3、MapReduce编程方法的应用
数据去重:数据去重是大数据处理中的常见需求,使用MapReduce进行去重,可以在Map阶段识别出所有独立数据项,并在Reduce阶段进行汇总和过滤,以剔除重复项。
数据排序:数据排序是另一个典型应用,尤其是在处理大规模数据集时,通过Map阶段的局部排序和Reduce阶段的全局排序,可以高效地完成大规模数据的排序任务。
4、MapReduce框架的技术细节
默认组件的作用:MapReduce框架包含多个默认组件,这些组件帮助整合用户编写的业务逻辑代码与Hadoop集群上的运算程序,使得分布式运算能够高效运行。
分布式运算的优势:使用MapReduce框架,开发人员可以专注于业务逻辑的实现,而复杂的分布式计算细节则由框架本身处理,从而显著降低了开发难度和复杂度。
5、MapReduce框架的实际应用
基于表格的数据挖掘:MapReduce可用于基于表格的父子辈关系挖掘等复杂数据挖掘任务,通过在Map阶段分析数据关系,在Reduce阶段合成最终的挖掘结果,可以有效地处理这类问题。
可以看出MapReduce不仅在技术上提供了处理大规模数据集的有效手段,同时通过具体的文件操作示例展示了其强大的功能与灵活性,作为大数据处理的重要工具,理解和掌握MapReduce的原理和应用将是未来数据处理领域的重要方向。