CDN究竟包括哪些关键要素和功能?
- 行业动态
- 2024-11-03
- 3
CDN(内容分发网络)包括以下关键组件:
1、源服务器:源服务器是存储网站内容的主要服务器,存放着原始的网页、图像、视频和其他静态或动态文件,当内容发生更改时,源服务器会产生新的版本,并将其传递给 CDN。
2、边缘服务器:边缘服务器是部署在全球各个地点的服务器节点,它们构成了 CDN 的基础架构,每个边缘服务器都存有一部分或全部的缓存内容,包括从源服务器获取到的静态文件副本,边缘服务器负责提供内容的分发和加速,向用户提供最接近的服务器节点。
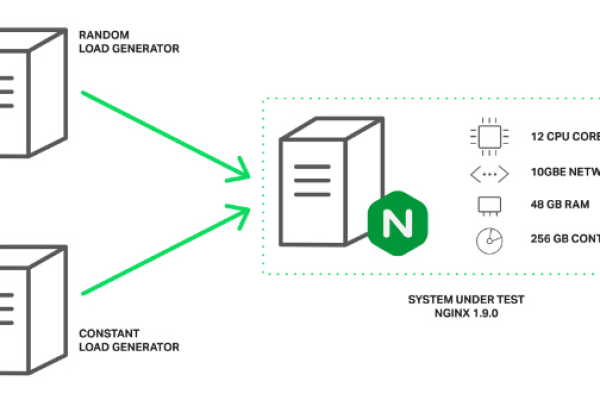
3、负载均衡器:负载均衡器用于在多个边缘服务器之间均匀分配用户请求的流量,它根据不同算法(如轮询、最少连接等)将请求导向最优的边缘服务器,以实现负载均衡和高可用性。

4、缓存机制:CDN 使用缓存机制来存储源服务器上的内容副本,当用户请求访问文件时,边缘服务器会尝试返回缓存中的副本,而不必每次都访问源服务器,这减少了对源服务器的负载,提高了响应速度和用户体验。
5、DNS:CDN 使用智能 DNS 解析技术,根据用户位置和网络条件来选择最优的边缘服务器,这确保用户能够通过最快的路径获取内容。
6、内容管理系统管理系统用于管理和发布网站的内容,它可以与 CDN 集成,使更新的内容能够传递到 CDN,并在边缘服务器上进行缓存。

7、调度策略:调度策略是 CDN 的核心之一,负责流量接入、流量牵引和选择合适的 CDN 节点服务器等工作,常见的调度策略包括过载策略、保底策略和流量节点使用等。
8、回源规则:当用户请求的内容不在 CDN 边缘服务器的缓存中时,CDN 需要从源站获取该内容,这个过程称为“回源”,回源规则定义了何时以及如何从源站获取内容。
9、安全措施:CDN 可以提供一些常用的安全防护机制,如 DDoS 攻击防护、源站防护等,保障网站的安全。

这些组件共同构成了 CDN 系统,通过在全球范围内部署服务器节点,将内容缓存到离用户更近的服务器上,从而减少内容传输的距离,提高访问速度和响应时间,CDN 还通过负载均衡、智能路由等技术来优化网络性能,提升用户的网络访问体验。