如何利用Writable接口优化MapReduce应用开发?
- 行业动态
- 2024-08-28
- 6
MapReduce模型以其简洁的编程范式和强大的数据处理能力,在大数据技术领域占据着重要地位,本文旨在全面介绍MapReduce应用开发的基本概念、核心原理及其编程实践,帮助开发者深入理解并有效运用这一框架。
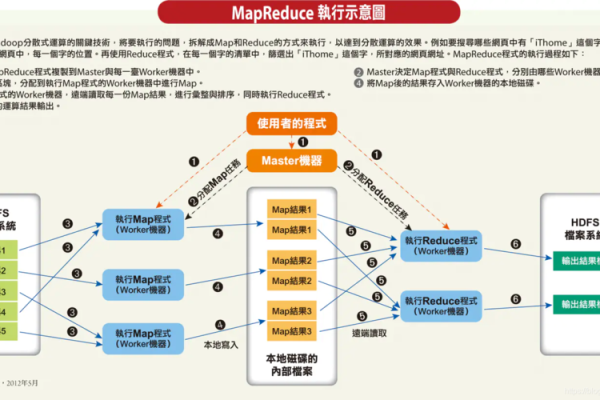
MapReduce是一种分布式计算框架,它允许开发人员编写能够在大规模集群上并行处理大量数据的应用程序,其基本思想是将复杂的数据处理任务分解为两个阶段:Map阶段和Reduce阶段,Map阶段负责将输入数据拆分成独立的数据块,每个数据块分别处理;而Reduce阶段则把Map阶段的输出结果进行汇总,得到最终的处理结果。
在MapReduce模型中,一个作业(Job)通常由三个主要组件构成:Mapper、Reducer和Driver,Mapper负责数据的映射处理,将输入键值对转换为另一组键值对;Reducer则将具有相同键的值归约到一起,通常用于统计和汇总;Driver是作业的入口,配置作业和控制执行流程。
Writable接口是实现MapReduce中数据序列化和反序列化的基石,任何需要在Hadoop上进行数据传输的数据类型都必须实现Writable接口,这一设计确保了MapReduce作业能在分布式环境下高效地读写数据。
WordCount是MapReduce的经典示例,它通过统计文本中各单词的出现次数,展示了如何利用MapReduce框架进行数据分析,在此实例中,Mapper读取文本文件的每个单词并生成<单词,1>的键值对;Reducer则对相同单词的计数进行累加,最终输出每个单词的总出现次数。
编写MapReduce程序时,需要遵循一定的步骤,定义输入输出格式,然后编写Mapper和Reducer的逻辑代码,通过Driver类配置作业,包括设置输入输出路径、调用Mapper和Reducer类等,将程序打包成JAR文件,提交到Hadoop集群执行。
运行MapReduce作业时,Hadoop框架会自动处理数据的分发、任务调度及结果合并等复杂操作,这大大减轻了开发人员的负担,使他们能专注于业务逻辑的实现。
归纳而言,MapReduce模型通过简化分布式计算的复杂性,为处理海量数据提供了一种高效的解决方案,掌握其核心原理和编程技巧,对于开发高性能的大数据处理应用至关重要。
相关问答FAQs
Q1: MapReduce中的Shuffle和Sort是如何工作的?
A1: Shuffle和Sort是MapReduce框架中连接Map和Reduce两个阶段的桥梁,在Map阶段完成后,输出的键值对需经过Shuffle过程,其中涉及数据传输和分区,保证Reducer可以接收到所有具有相同键的值,随后,这些数据会经过Sort过程按键进行排序,确保Reducer可以有效地处理数据。
Q2: 如何优化MapReduce作业的性能?
A2: 优化MapReduce作业性能可以从多方面入手,合理设置数据分区以平衡各节点负载;使用压缩技术减少数据传输量;优化Mapper和Reducer的业务逻辑以减少计算时间;以及合理配置Hadoop集群参数,如内存和CPU资源分配等。