如何利用DAS连接RDS for MySQL实例并找到推荐的MySQL数据库学习资料?
- 行业动态
- 2024-09-21
- 6
MySQL数据库推荐书籍
《高性能MySQL》
作者: Baron Schwartz, Peter Zaitsev, Vadim Tkachenko
内容简介: 本书深入探讨了MySQL数据库的性能优化,覆盖了查询优化、索引设计、服务器参数调整、复制配置和故障排除等多个方面,适合有一定基础的开发者和DBA阅读,以提升数据库性能。
《MySQL管理之道》
作者: Ronald Bradford
内容简介: 这本书详细介绍了MySQL数据库的日常管理和高级管理技巧,包括备份与恢复、安全性、监控和自动化等,适合数据库管理员及对维护数据库感兴趣的读者。
《深入浅出MySQL》
作者: Paul Dubois
内容简介: 本书以浅显易懂的方式介绍了MySQL的基础知识,从安装到日常使用,再到高级功能如存储过程和触发器等,是初学者入门的好选择。
《MySQL技术内幕 InnoDB存储引擎》
作者: 姜承尧
内容简介: 专注于InnoDB存储引擎的内部机制和实现细节,适合想要深入了解MySQL内部工作原理的高级用户。
《高可用MySQL》
作者: Charles Bell, Mats Kindahl, Lars Thalmann
内容简介: 讨论了如何构建高可用性的MySQL系统,包括故障切换、负载均衡和数据同步等策略,适合架构师和高级数据库管理员。
《MySQL运维内参》
作者: 唐汉明
内容简介: 提供了大量实际案例,讲解了MySQL的运维实践,包括性能调优、故障诊断和安全管理等。
《MySQL 8.0从入门到精通》
作者: Guilherme Silveira
内容简介: 针对最新的MySQL版本(8.0),全面介绍新特性和改进,适合所有水平的用户更新知识库。
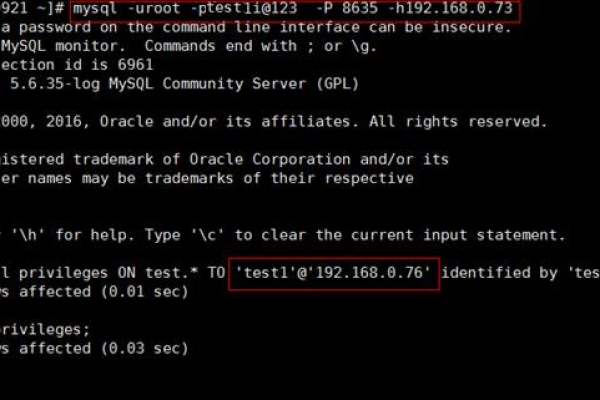
通过DAS连接RDS for MySQL实例(推荐)
简介: 阿里云的数据管理服务(DAS)提供了一个可视化的界面,可以方便地连接到云上的RDS for MySQL实例,进行查询、管理和维护。
相关问答FAQs
Q1: 我应该如何选择适合我的MySQL书籍?
A1: 选择适合你的MySQL书籍时,首先考虑你的当前水平和目标,如果你是初学者,可以选择入门级的书籍,如《深入浅出MySQL》,如果你已经有一定的基础,希望提升性能或管理能力,可以选择《高性能MySQL》或《MySQL管理之道》,对于想要深入了解内部机制的高级用户,可以选择《MySQL技术内幕 InnoDB存储引擎》或《高可用MySQL》。
Q2: DAS连接RDS for MySQL实例有什么优势?
A2: 使用DAS连接RDS for MySQL实例的优势在于它提供了一个直观的图形界面,使得数据库的管理变得更加简单和高效,你可以轻松执行SQL查询、监控数据库性能、管理索引和表结构等,DAS还提供了一些自动化工具,可以帮助简化日常的数据库维护工作。