为什么服务器无法访问外部网站?
- 行业动态
- 2024-11-04
- 2724
当服务器无法访问外部网站时,可能涉及多个方面的因素,以下是对这一问题的详细解答:
一、网络配置问题
1、防火墙设置
Windows服务器:检查Windows防火墙是否拦截了出站流量,如果防火墙开启,可以尝试关闭或添加允许规则。
Linux服务器:使用iptables命令查看防火墙规则,确保放行了必要的端口(如80端口)。
2、网卡配置
确保网卡未被禁用,在Windows服务器中,可以通过设备管理器查看;在Linux服务器中,可以通过ifconfig命令查看。
检查IP地址、子网掩码、网关和DNS配置是否正确。
3、路由配置
确保路由表配置正确,特别是默认网关的设置。

二、安全组与网络ACL限制
1、安全组
检查服务器所在安全组的出方向规则,确认是否存在限制,如有限制,需修改安全组规则以开放允许访问的协议或端口。
2、网络ACL
检查服务器所在子网关联的网络ACL出方向规则,确认是否存在限制,如有限制,需放通服务器子网所在网关联的网络ACL出方向限制。
三、服务器状态与资源使用
1、服务器运行状态
登录云服务器控制台,检查实例的运行情况是否正常,如异常,可尝试重启服务器。
2、资源使用情况

检查CPU、内存和带宽的使用情况,如存在使用率过高的情况,需进行相应优化或扩容。
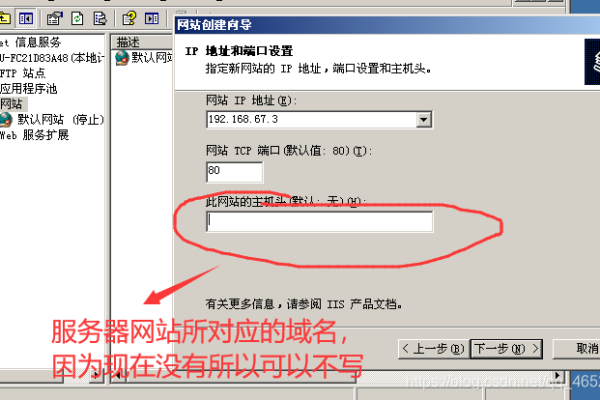
四、域名与解析问题
1、域名备案
确保域名已备案,对于国内服务器,未备案的域名可能无法访问。
2、DNS解析
检查DNS解析是否正确,可以尝试使用nslookup或dig命令进行测试。
五、其他可能原因
1、浏览器增强的安全配置
如果是通过IE浏览器访问外部网站,可能需要关闭增强的安全配置。

2、国际链路影响
对于访问海外网站的请求,可能会受到国际链路的影响。
3、服务商限制
某些服务商可能对特定端口(如80端口)有屏蔽或限制。
服务器无法访问外部网站的原因可能涉及多个方面,需要逐一排查并解决,在排查过程中,建议先从最基本的网络配置开始检查,逐步深入到安全组、网络ACL、服务器状态与资源使用等方面,也要注意域名备案和DNS解析等常见问题,如果以上方法均无法解决问题,建议提交工单寻求专业帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/16675.html