如何掌握HTML5 Canvas基础绘图技巧?
- 行业动态
- 2024-08-31
- 3123
Canvas是HTML5中的一个重要特性,它提供了2D绘图的API。你可以使用JavaScript来绘制图形、制作动画效果等。学习Canvas基础包括了解其坐标系统、绘制路径、应用颜色和样式以及渲染文本等内容。通过掌握这些基础知识,你可以创建丰富的网页图形和交互效果。
Canvas是HTML5中的一个重要特性,它提供了一个通过JavaScript进行2D图形绘制的环境,使用Canvas可以在网页上直接创建图形、制作动画效果或者对图形进行处理和操作,本教程将介绍Canvas的基础绘图知识。

1. Canvas基础概念
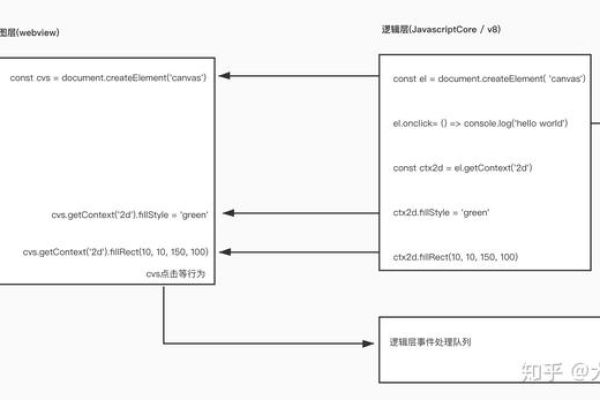
Canvas是一个矩形区域的绘图界面,可以将其想象成一个绘画的画布,在HTML中,我们可以通过<canvas>标签来创建一个绘图区域,并通过JavaScript来控制其绘图行为。
<canvas id="myCanvas" width="500" height="500"></canvas>
在JavaScript中,我们首先需要获取到这个canvas元素的上下文(context),然后通过上下文提供的方法来进行绘图。
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');2. 基本绘图方法
2.1 绘制矩形
Canvas提供了fillRect(x, y, width, height)方法用于绘制一个填充了颜色的矩形。
ctx.fillStyle = 'red'; // 设置填充颜色 ctx.fillRect(10, 10, 100, 50); // 绘制矩形
2.2 绘制路径
更复杂的形状可以通过路径来实现,例如使用beginPath(),moveTo(x, y),lineTo(x, y)等方法。
ctx.beginPath(); ctx.moveTo(75, 50); ctx.lineTo(100, 75); ctx.lineTo(100, 100); ctx.fill(); // 填充路径形成的形状
2.3 绘制文本
Canvas还支持在画布上绘制文本。
ctx.font = '30px Arial';
ctx.fillText('Hello Canvas', 10, 50);3. 颜色与样式
Canvas提供了丰富的颜色与样式设置选项。
3.1 颜色设置
可以使用CSS颜色值来设置绘图的颜色。
ctx.strokeStyle = 'blue'; // 设置描边颜色 ctx.fillStyle = 'rgba(0, 255, 0, 0.5)'; // 设置填充颜色及透明度
3.2 线条样式
可以设置线条的宽度、样式等。
ctx.lineWidth = 5; // 设置线条宽度 ctx.lineCap = 'round'; // 设置线条端点样式
4. 图像处理
除了基本绘图功能,Canvas还支持图像的绘制与处理。
4.1 绘制图像
可以将图像绘制到画布上。
var img = new Image();
img.onload = function() {
ctx.drawImage(img, 0, 0);
};
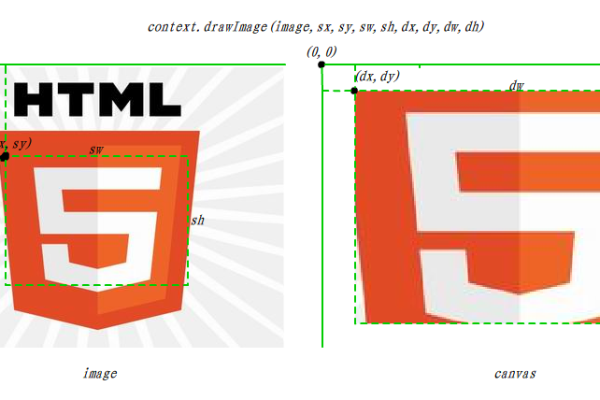
img.src = 'example.jpg'; // 图像地址4.2 图像变换
可以对图像进行缩放、旋转等变换。
ctx.drawImage(img, 0, 0, 50, 50); // 缩放图像 ctx.translate(50, 50); // 移动原点 ctx.rotate(Math.PI / 4); // 旋转画布 ctx.drawImage(img, 25, 25); // 绘制旋转后的图像
相关问题与解答
Q1: 如何清除Canvas上的图形?
A1: 可以使用clearRect(x, y, width, height)方法来清除指定区域内的内容,或者直接设置整个画布的背景色来清除所有内容。
ctx.clearRect(0, 0, canvas.width, canvas.height); // 清除整个画布内容
Q2: 如何在Canvas上实现动画效果?
A2: 可以通过不断重绘并更新图形的位置或属性来实现动画效果,通常结合requestAnimationFrame方法来进行优化。
function draw() {
// 清除上一帧的内容
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 更新图形位置并绘制
// ...
requestAnimationFrame(draw); // 请求下一帧动画
}
draw(); // 开始动画循环就是Canvas基础绘图的简要教程,通过这些基础知识,你可以开始在网页上进行各种图形的绘制和动画的创作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/166749.html