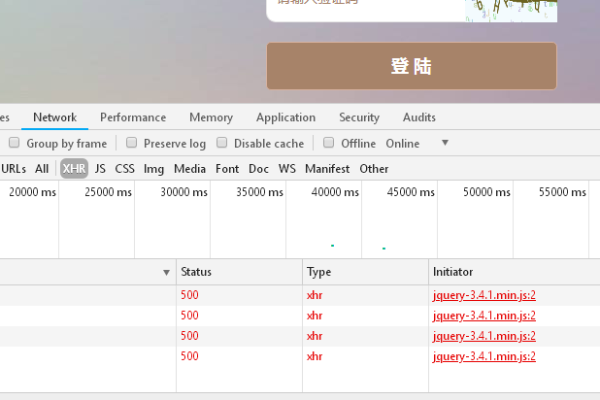
如何在Nginx中配置404页面并处理AJAX请求返回的404错误?
- 行业动态
- 2024-08-31
- 2514
在Nginx中,可以通过修改配置文件来自定义404页面。找到并编辑nginx.conf文件,然后定位到server块,添加以下内容:,,“ ,error_page 404 /404.html;,location = /404.html {, root /usr/share/nginx/html;, internal;,},“,,这将使得当出现404错误时,Nginx会返回/usr/share/nginx/html/404.html页面。,,对于AJAX请求返回 404页面,可以在前端JavaScript代码中处理。当 AJAX请求失败时,检查响应状态码是否为404,如果是,则跳转到自定义的404页面。
Nginx中404页面的配置及AJAX请求返回404页面的方法

Nginx中404页面的配置
1、配置静态资源路径
在Nginx配置文件中,可以通过location指令来指定静态资源的路径,将网站的根目录设置为/var/www/html:
server {
listen 80;
server_name example.com;
root /var/www/html;
...
}2、配置错误页面
要配置404页面,需要在Nginx配置文件中使用error_page指令,将404页面指向一个名为404.html的文件:
server {
listen 80;
server_name example.com;
root /var/www/html;
error_page 404 /404.html;
location = /404.html {
internal;
}
...
}这样,当用户访问不存在的页面时,Nginx会返回/var/www/html/404.html文件作为404错误页面。
AJAX请求返回404页面的方法
1、前端JavaScript代码
在前端JavaScript代码中,可以使用XMLHttpRequest或Fetch API发起AJAX请求,当请求返回404状态码时,可以显示自定义的404页面,以下是一个使用Fetch API的示例:
fetch('https://example.com/somepage')
.then(response => {
if (response.status === 404) {
// 显示自定义的404页面
document.getElementById('content').innerHTML = '<h1>404 Page Not Found</h1>';
} else {
return response.text();
}
})
.then(data => {
if (data) {
document.getElementById('content').innerHTML = data;
}
});2、后端处理
在后端服务器(如Node.js、PHP等)中,需要处理AJAX请求并返回适当的HTTP状态码,在Node.js的Express框架中,可以这样做:
const express = require('express');
const app = express();
app.get('/somepage', (req, res) => {
// 如果页面不存在,返回404状态码
res.status(404).send('Page not found');
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});相关问题与解答
问题1:如何在Nginx中配置多个域名?
答案:可以在Nginx配置文件中使用多个server块来配置不同的域名,每个server块代表一个虚拟主机,可以设置不同的监听端口和根目录。
server {
listen 80;
server_name example1.com;
root /var/www/html1;
...
}
server {
listen 80;
server_name example2.com;
root /var/www/html2;
...
}问题2:如何配置Nginx以支持HTTPS?
答案:要在Nginx中配置HTTPS,需要首先获取SSL证书(通常由证书颁发机构提供),然后在Nginx配置文件中添加相应的配置,以下是一个简单的示例:
server {
listen 80;
server_name example.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name example.com;
ssl_certificate /etc/nginx/ssl/example.com.crt;
ssl_certificate_key /etc/nginx/ssl/example.com.key;
root /var/www/html;
...
} 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/166630.html