如何有效管理MySQL数据库的配置设置?
- 行业动态
- 2024-08-26
- 7
在现代软件开发中,数据库是不可或缺的组件之一,MySQL作为一种广泛使用的开源关系型数据库管理系统,凭借其高性能、高可靠性及易用性,成为了众多开发者和企业的首选,本文旨在提供一份全面而准确的指南,帮助读者深入理解MySQL的安装、配置及日常管理过程,以下是具体内容的详细解读:
1、MySQL的下载与安装
版本选择:MySQL提供了多个版本,包括社区版和企业版,社区版是免费的,适用于多数开发环境,而企业版则提供了额外的商业支持和高级功能,用户应根据自己的需求选择合适的版本。
安装步骤:安装MySQL通常包括下载安装包、配置环境变量、安装过程中的自定义设置等步骤,详细的安装教程可以帮助用户顺利完成这一过程。
2、配置文件的创建与编辑
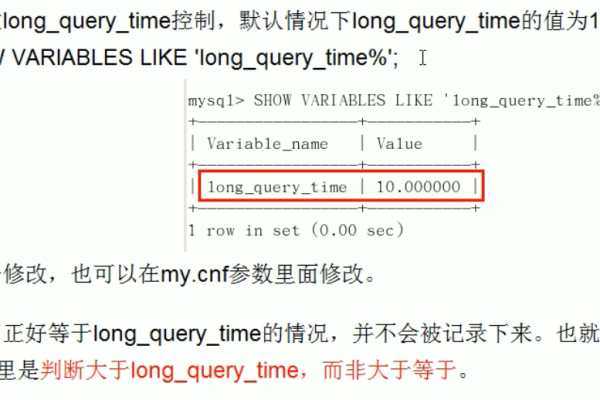
配置文件的作用:MySQL的配置文件包含了服务器运行所需的各种参数,如端口号、数据存储路径、内存使用量等,正确的配置可以极大地提升数据库性能和安全性。
编辑配置文件:用户可以通过文本编辑器手动编辑配置文件,或使用MySQL提供的工具进行图形化配置,应注意保存文件时的编码和格式选项,确保配置的有效性。
3、数据库的初始化
初始化过程:安装完成后,首次使用MySQL前需要进行数据库的初始化操作,包括生成库表、设置初始权限等,这一步骤是确保数据库正常运行的关键。
管理员权限要求:初始化操作通常需要管理员权限执行,这是为了确保数据库的安全性不被破坏。
4、用户与权限管理
用户密码更新:定期更新数据库用户密码是保障安全的基本措施,通过ALTER USER命令可以方便地更改用户密码,并通过刷新权限使更改立即生效。
远程访问配置:为了满足不同场景的需求,MySQL允许配置用户的远程访问权限,这需要修改用户权限表,并正确配置防火墙规则,以允许来自特定地址的连接请求。
5、启动与停止MySQL服务
服务管理工具:Windows系统中,可以通过“服务”应用程序来管理MySQL服务的启动与停止,而Linux系统则通常使用systemctl命令控制服务。
故障排查:在启动过程中可能会遇到各类问题,如端口冲突、配置文件错误等,查看MySQL的错误日志是快速定位问题的有效方法。
6、客户端连接
命令行工具:MySQL提供了命令行工具用于数据库的直接操作,这对开发人员和系统管理员来说极为重要,学习如何使用这些工具可以提高数据库管理的效率。
图形界面工具:对于不熟悉命令行的用户,可以选择使用MySQL Workbench等图形界面工具,这些工具提供了直观的界面和丰富的功能,方便数据库的管理和维护。
全面覆盖了MySQL数据库的配置管理过程,为保证最佳实践,以下部分将探讨一些实际应用中的其他考量因素:
确保在官方或者可信赖的渠道下载MySQL安装包,避免潜在的安全风险。
定期备份数据库,以防数据丢失或损坏。
利用MySQL提供的性能优化工具,监控并优化数据库的运行状态。
作为文章的结束,以下是几个常见问题及其解答,希望能对您有所帮助:
FAQs
1、问题一:如何重置MySQL的root密码?
答:停止正在运行的MySQL服务,在命令行中使用skipgranttables选项启动MySQL,登录后使用FLUSH PRIVILEGES;刷新权限,接着更新root密码即可。
2、问题二:如何配置MySQL支持远程访问?
答:需要在MySQL配置文件中确保绑定地址包含%符号,表示接受任意来源的连接,修改用户权限表,授权指定用户从任何主机访问。
MySQL数据库的配置管理是一个涉及多个步骤的过程,从下载安装到日常维护,每一步都需要谨慎处理,通过遵循上述指南,用户能够有效地部署和管理MySQL数据库,确保数据的安全和服务的稳定性。