如何设计一个创新的MySQL数据库实训方案?
- 行业动态
- 2024-09-21
- 7
【MySQL数据库实训题_方案】
在信息技术快速发展的今天,数据库技术已成为IT行业的核心之一,作为世界上最流行的开源关系型数据库管理系统之一,MySQL凭借其高效、稳定和易于使用的特点在全球范围内得到了广泛的应用,本文将围绕MySQL数据库的实训方案进行详细的介绍。
实训目的与重要性
实训的主要目的是让学生不仅理解MySQL数据库的理论知识,更重要的是通过实际操作来掌握数据库的创建、管理及其维护技巧,通过这种实践操作的学习方式,可以有效提高学生解决实际问题的能力,为将来从事数据库相关工作打下坚实的基础。
包括MySQL的安装配置、基本操作、数据库设计、数据维护以及性能优化等,这些内容涵盖了从数据库的基础使用到高级应用的各个层面,确保学生能够全面地理解和运用MySQL数据库。
实训实施步骤
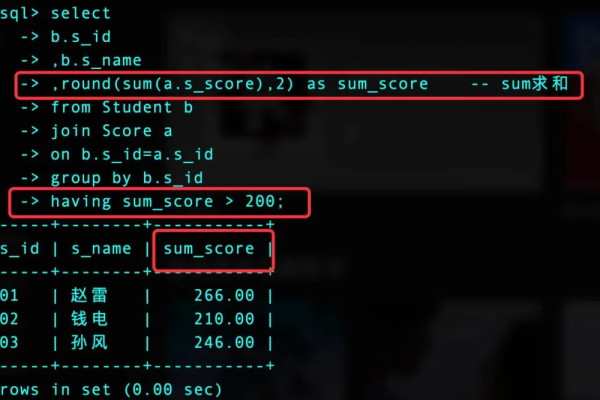
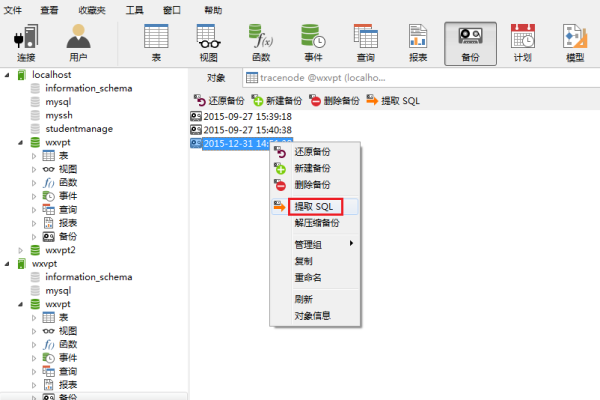
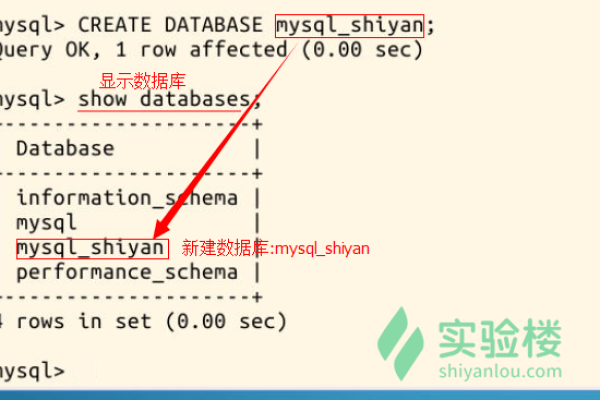
实训的实施可以分为几个阶段:首先是MySQL的安装与配置,接着是基础操作训练,包括数据的插入、更新和删除,之后,进入数据库设计和表结构规划的学习,这一阶段要求学生能够根据实际需求设计合理的数据库结构,涉及到数据库的维护和性能优化,教授学生如何进行数据备份、恢复以及如何使用索引优化查询等技巧。
实训中使用的工具与资源
在实训过程中,学生将使用到多种工具和资源,如MySQL Workbench用于数据库设计和操作的可视化,以及使用PHPMyAdmin进行数据库管理等,还会接触到一些自动化脚本工具来帮助进行数据库的自动化部署和维护。
预期实训效果与评估
通过本次实训,预期学生能够熟练地进行MySQL数据库的基本操作和高级应用,实训效果的评估将通过实际操作测试和理论考试相结合的方式来进行,以确保每位学生都能达到实训目标。
相关问答 FAQs
Q1: 实训期间遇到操作问题怎么办?
A1: 实训中遇到问题是很常见的情况,建议首先参考实训指导书或教材中的解答,同时也可以向教师或同学求助,利用网络资源搜索问题的解决方案也是一个有效的方法。
Q2: 如何充分利用这次实训机会?
A2: 要充分利用实训机会,首先要有积极主动的学习态度,对于每次的操作练习都认真完成并及时归纳,多与同学和教师交流,分享彼此的学习经验和问题解决策略,尽可能多地尝试实训中出现的各种高级功能和技巧,这将有助于提升你的数据库操作能力。