升级后的psp无法连接服务器,原因何在?
- 行业动态
- 2024-08-24
- 8
PSP,作为索尼的一款曾经极为流行的便携式游戏机,其系统升级是保持游戏机功能与支持最新游戏的重要环节,当用户在尝试进行系统升级时遇到无法连接服务器的问题,这不仅影响了用户体验,也引发了人们对于背后原因的探究,以下是对这种情况可能的原因及解决方法的详细分析:
1、服务器问题
维护或故障:服务器可能因为定期维护或突发故障而暂时不可用,在这种情况下,用户可以选择在稍后的时间再次尝试连接。
服务器关闭:针对某些特定游戏或服务的服务器可能会被永久关闭,这需要用户寻找其他游戏资源或服务器。
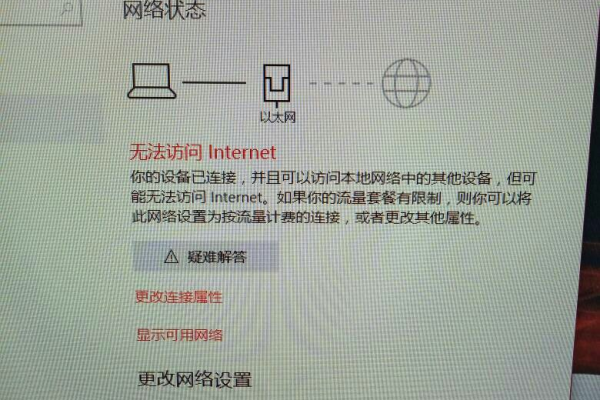
2、网络连接问题
无线网络稳定性:确保PSP所连接的无线网络信号强且稳定,不稳定的网络连接可能导致连接服务器失败。
有线网络连接:如果使用有线连接,需检查网线是否插入正确,网络设置是否正确配置。
3、安全软件干预
防火墙设置:计算机的防火墙设置可能阻止PSP访问网络,尝试暂时关闭防火墙或将PSP添加到防火墙的白名单中。
路由器设置:路由器的某些设置也可能限制了PSP的网络访问,检查路由器设置,确保没有任何限制PSP网络活动的设置。
4、PSP设置问题

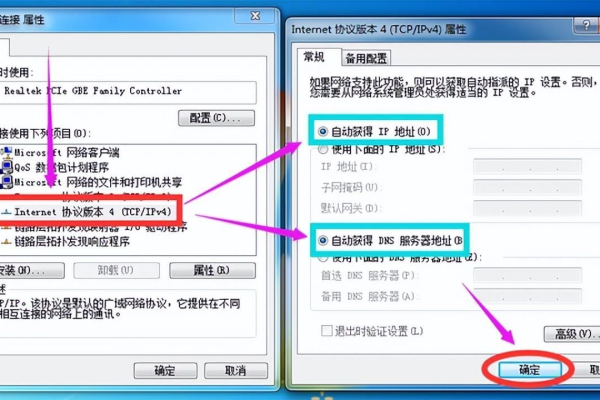
网络设置正确性:检查PSP的网络设置,包括IP地址、子网掩码以及网关是否正确,错误的网络配置会导致无法连接到服务器。
更新设置检查:确保PSP的系统更新设置是正确的,特别是更新模式(官方更新或使用自制系统更新)的选择。
5、硬件与设备问题
固件版本更新:过时的PSP固件版本可能导致无法连接到更新服务器,尝试更新到最新的固件版本。
硬件故障:虽然不常见,但不排除PSP硬件本身存在问题,检查PSP是否有任何物理损害或硬件故障。
6、DNS和代理设置问题
DNS设置错误:错误的DNS设置可能导致无法正确地解析服务器地址,确认DNS设置正确,或尝试使用公共DNS服务器。
代理服务器问题:如果网络环境使用了代理服务器,不正确的代理设置也可能导致连接问题,检查并正确配置代理服务器设置。

7、自制系统与官方更新的兼容性问题
自制系统的风险与机遇:使用自制系统可以扩展PSP的功能,但也可能因此无法使用官方更新,需要谨慎选择是否使用自制系统。
在解决PSP系统升级连接服务器的问题时,还有以下注意事项和建议:
在更改任何网络或安全设置之前,记得记录原始设置,以便必要时恢复。
如果不熟悉网络配置,可以寻求专业人士的帮助,避免因错误配置造成更多问题。
考虑到不同的PSP型号和购买地区可能存在差异,确保按照自己设备的具体型号搜索解决方案。
PSP系统升级连接服务器失败是一个多因素的技术问题,涉及服务器状态、网络连接、安全设置、硬件健康等多个方面,通过仔细诊断并采取适当的解决措施,大多数连接问题都可以成功解决,理解这些技术细节不仅可以帮助解决当前的升级问题,也能提升个人对PSP及其他网络设备故障排除的能力。
FAQs

如何检查PSP的网络连接是否正常?
确保PSP可以浏览网页是检查网络连接是否正常的有效方法,可以在PSP的浏览器中尝试打开任意网页,如果能够顺利打开,则说明网络连接基本正常。
如果所有方法都无效,我应该怎么办?
如果上述所有排错步骤都无法解决问题,可能是PSP硬件本身存在问题,建议联系专业的维修服务或者考虑到专卖店进行检测与修理。