pop布局网站_新建布局
- 行业动态
- 2024-07-05
- 5
在现代网页设计中,POP布局逐渐成为一种引人注目且有效的视觉展示方式,这种布局模式,以其独特的海报式展示效果,广泛应用于时尚、购物等类型的网站中,旨在通过精美的图像和合理的内容布局吸引用户的注意力,并提升用户体验,下面将深入探讨如何新建一个POP布局网站,包括它的设计原则、步骤和配置管理等方面:
1、POP布局的定义和特点
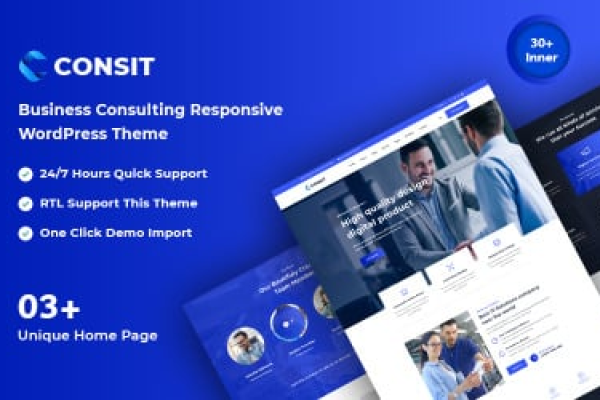
定义:POP布局是一种模仿传统海报风格的网页设计方式,通常包含一张大图和少量的文字信息,以视觉引导为核心。
视觉焦点:POP布局的关键在于其拥有明确的视觉焦点,通过大幅的图片或突出的设计元素来吸引用户的眼球。
简洁性:这种布局风格强调信息的精炼呈现,避免页面上出现过多的文字,让用户能够迅速抓住要点。
2、设计原则
一致性:保持页面各元素的风格和色彩一致,确保整体视觉的和谐统一。
易读性:尽管图片是主要的展示手段,但文本的字体大小和颜色也需保证在各种设备上的易读性。
加载速度:考虑到图片通常文件较大,设计时应优化图像,保证网页的快速加载。
3、创建步骤
选择工具:根据需求选择合适的网页设计和开发工具,如Adobe XD、Sketch等。
布局规划:确定页面的结构布局,包括图像、文本的位置和大小。
图形设计:制作符合主题的高质量图像,注意图像的分辨率和压缩比。
4、技术实现
响应式设计:确保POP布局在不同设备上均能保持良好的视觉效果和布局适配。
交互元素:加入适当的动画或过渡效果,增强页面的互动性和吸引力。
代码优化:编写简洁高效的HTML/CSS代码,确保快速加载和良好的SEO表现。
5、配置管理
布局调整:在“业务可视化 > 配置管理 > 固定布局”界面进行布局的进一步调整和管理。
内容更新:定期更新图像和文本内容,保持网站的活力和时效性。
性能监控:使用工具监控网站加载速度和用户互动情况,及时优化。
在深入了POP布局的核心要素和实现方法后,还需关注一些细节问题,以确保最终的网站设计既美观又实用,设计时需要考虑目标受众的偏好,选择与之共鸣的视觉元素和排版风格,考虑到不同设备的显示效果,应使用响应式设计技术确保跨平台兼容性。
针对实际的设计和实施过程,有几点建议可能会对设计师和开发者有所帮助:
使用合适的图像分辨率和格式,平衡视觉效果与加载速度。
考虑搜索引擎优化(SEO),合理使用关键词和元数据。
进行用户测试,收集反馈以优化界面设计和用户体验。
归纳而言,新建一个POP布局网站是一个涉及多个步骤的过程,从理解其设计原则到技术实现,再到后续的配置管理和优化,每一步都需要精心计划和执行,通过上述分析,可以发现,虽然POP布局提供了一种视觉上的突破,但也需要细致入微的设计思考和技术实现才能达到最佳效果。
FAQs
Q1: POP布局适合所有类型的网站吗?
A1: 并不是所有类型的网站都适合采用POP布局,它更适合需要强烈视觉表达的网站,如时尚、艺术、广告等,对于信息密集型或功能导向型的网站,如新闻门户或专业服务网站,可能需要更传统的多列布局以更好地展示大量信息。
Q2: 如何在POP布局中实现良好的用户体验?
A2: 在POP布局中实现良好用户体验的关键是确保视觉元素与内容之间的平衡,图像应清晰、吸引人且与内容相关联;文本应简洁明了,易于阅读,页面的交互设计,如滚动触发的动画效果,也应流畅且不干扰信息传递。