如何在dedecms中实现图片与页面的简易分离?
- 行业动态
- 2024-08-28
- 1
dedecms图片页面分离的简单方法是通过修改模板文件来实现。找到需要分离的图片所在的模板文件,然后在这个文件中添加一个新的div标签,将图片放入这个新的div中。在CSS文件中为这个新的div设置样式,使其在页面中单独显示。更新缓存并刷新页面,就可以看到图片已经与页面其他内容分离了。
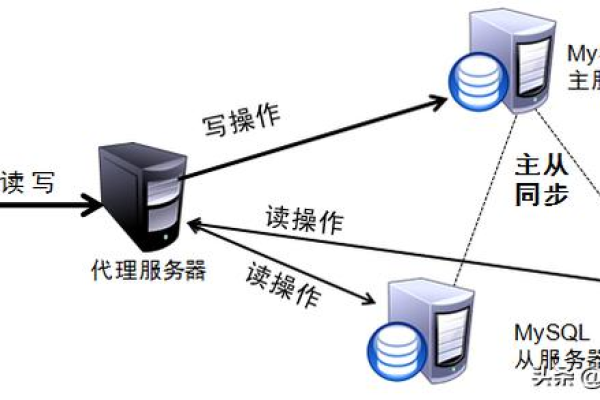
如何实现在不修改数据库的情况下,将图片存储至其他服务器或二级域名以节省主站流量,下面将详细介绍几种简单的方法来完成这一任务。
1、使用FTP工具分离图片
下载图片:通过FTP工具连接到你的主站点,并从服务器上下载所有需要迁移的图片。
上传图片:随后,通过FTP工具将这些图片上传到新的服务器或指定的二级域名下。
修改链接:更新文章中的图片链接,使其指向新的图片地址。
2、利用第三方存储服务
选择存储服务:选择一个可靠的第三方存储服务,如Amazon S3、阿里云OSS等。
迁移图片:将图片上传到选定的存储服务,并获取访问这些图片的URL。
替换链接:在网站后台或文章编辑器中,将原来的图片链接替换为第三方存储服务的URL。
3、使用CDN服务加速图片加载
选择CDN服务商:根据需求和预算选择合适的CDN服务商。
配置CDN:将图片的URL配置到CDN服务上,以便CDN能缓存这些图片并加速全球访问速度。
更新图片地址:确保网站中的图片地址指向已配置的CDN URL,以便利用CDN进行图片加载。
4、创建二级域名存放图片
设置二级域名:在域名提供商处设置一个二级域名,专门用于存放图片。
上传图片文件:通过FTP或其他文件传输方式,将图片上传到这个二级域名的对应目录中。
修改文章中的图片链接:确保所有文章中的图片链接更换为新的二级域名地址。
5、利用Dedecms自带的分块保存功能
启用分块保存:在Dedecms后台,找到分块保存的选项并启用它。
划分图片内容:将文章中的图片内容分块切割,并保存。
迁移图片块:将分割后的图片块迁移到其他服务器或二级域名下。
更新文章内容:在文章的内容中,替换掉本地图片地址,使用新的图片块地址。
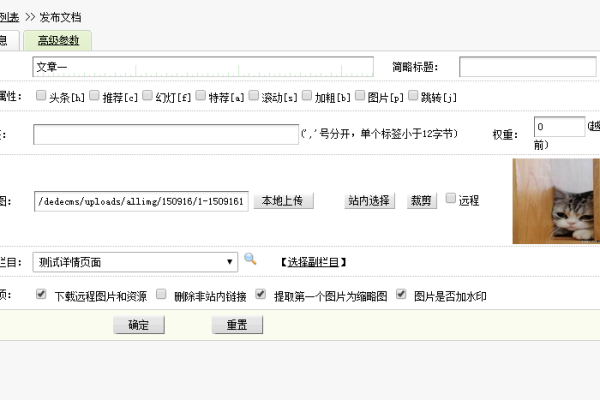
6、手动修改网站代码
编辑模板文件:直接编辑网站的模板文件,找到图片输出的部分。
替换图片链接:将模板中原有的图片链接替换为新的服务器或二级域名的链接。
重新发布网站:修改完成后,重新发布或刷新网站页面,确保更改生效。
每一种方法都有其适用场景和特点,网站管理员需要根据自己的实际情况和技术水平来选择最合适的方案。
FAQs:
Q1: 为什么需要将图片存储到其他服务器或二级域名?
A1: 将图片存储到其他服务器或使用二级域名可以帮助节省主站的流量,减轻主服务器的负担,提高网站加载速度,同时便于图片资源的管理和维护。
Q2: 使用第三方存储服务是否安全?
A2: 大多数知名的第三方存储服务都提供了高安全性和可靠性,但仍然建议了解服务提供商的安全措施,以及定期备份重要数据以防万一。
方法各有利弊,网站管理员应根据自身情况和需求进行选择和调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/164544.html