MongoDB数据库会费是多少?探索文档数据库的经济性
- 行业动态
- 2024-10-24
- 4
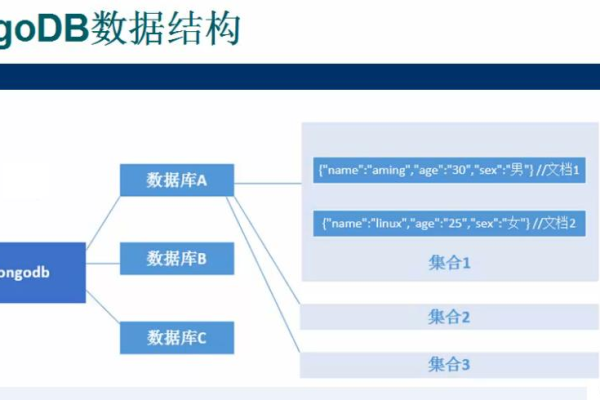
MongoDB 是一个开源的 NoSQL 数据库,使用文档存储数据。
MongoDB数据库会费
详细准确回答用户关于MongoDB数据库会费问题
1、概述
MongoDB数据库简介
MongoDB数据库会费定义
MongoDB数据库会费重要性
2、计费模式
包年包月
按量计费
3、计费项目
计算资源
存储资源
4、费用计算公式
副本集实例费用计算
分片集群实例费用计算
5、变更配置费用
实例配置变更费用详情
按量计费转包年包月说明
6、归纳与展望
归纳业务关键点
未来发展趋势预测