如何优化虚拟主机的流量管理? (虚拟主机 流量)
- 行业动态
- 2024-02-25
- 7
优化虚拟主机流量管理可通过配置高效的Web服务器设置、使用缓存技术、压缩网页内容、限制带宽占用大的文件传输,以及定期分析日志来监控流量。
虚拟主机,也称为共享主机,是多个网站共享同一台服务器资源的一种经济实惠的托管解决方案,优化虚拟主机的流量管理对于提高网站的响应速度、降低运营成本以及提升用户体验至关重要,以下是一些实用的技巧来优化虚拟主机的流量管理:
1、内容分发网络(CDN)的使用
利用CDN可以将网站的静态资源如图片、样式表和脚本文件分散存储在全球各地的边缘服务器上,当用户访问网站时,可以从最近的服务器加载资源,从而减少主服务器的负载和响应时间。
2、数据压缩
启用GZIP或Brotli等压缩算法可以减少传输数据的大小,加快网页加载速度,同时减轻服务器的带宽压力。
3、缓存策略
浏览器缓存、页面缓存和数据库查询缓存可以显著减少重复内容的加载时间,通过配置适当的缓存头和使用缓存插件,可以确保用户不必为每次请求重新加载相同内容。
4、优化代码和资源
精简CSS和JavaScript文件,移除不必要的代码,合并和压缩这些文件,以减少HTTP请求的数量和大小,同样,优化图像大小并使用现代格式如WebP可以提高加载速度。
5、使用高效的Web框架和编码实践
选择高效的Web开发框架并采用最佳的编码实践,例如使用最新的PHP版本,避免复杂的数据库查询,可以有效提升处理速度。
6、流量监控与分析
使用流量监控工具跟踪网站的访问量和用户行为,以便及时发现流量高峰或异常情况,并据此调整资源配置。
7、限制资源使用
在虚拟主机中设置资源限制,例如CPU使用率和内存限制,防止某一网站占用过多资源影响其他网站。
8、负载均衡
对于流量较大的网站,可以考虑使用负载均衡器将流量分配到多个服务器上,平衡负载并提高稳定性。
9、定期维护与更新
定期检查并更新网站内容管理系统、插件和第三方服务,以确保它们运行高效且安全。
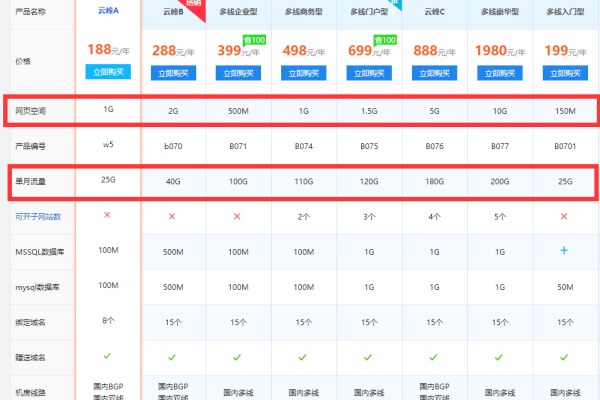
10、选择合适的虚拟主机套餐
根据网站的实际流量和需求选择合适的虚拟主机套餐,不要过度购买不必要的资源。
相关问题与解答:
Q1: 如何检测虚拟主机上的流量使用情况?
A1: 大多数虚拟主机提供商都提供控制面板,如cPanel,其中包含带宽使用情况和其他相关统计信息的监控工具,也可以使用第三方应用程序或服务来监测流量。
Q2: 是否所有类型的网站都需要使用CDN?
A2: 并非所有网站都需要使用CDN,对于小型网站或那些主要面向单一地理位置用户群体的网站,CDN可能不是必需的,但对于大型、全球性或高流量的网站来说,CDN可以显著改善性能。
Q3: 为什么压缩网页可以提升性能?
A3: 压缩网页可以减少文件的大小,这意味着用户下载页面所需的时间和带宽更少,从而加快加载速度,同时减轻服务器的带宽负担。
Q4: 虚拟主机能否处理突发的流量高峰?
A4: 虚拟主机通常有一定的流量容量限制,如果超出该限制可能会造成网站变慢或暂时无法访问,针对突发流量高峰,可以通过升级套餐、使用CDN或启用缓存等措施来应对。