如何查询本地数据库服务器的IP地址?
- 行业动态
- 2024-08-21
- 10
本地数据库服务器的IP地址是指用于识别和定位网络中数据库服务器的数字标签,了解这一标识不仅对于网络管理员进行网络配置和故障排除至关重要,也对于确保数据库客户端能够正确连接至数据库服务器起着核心作用,具体介绍如下:
1、查看IP地址的基本方法
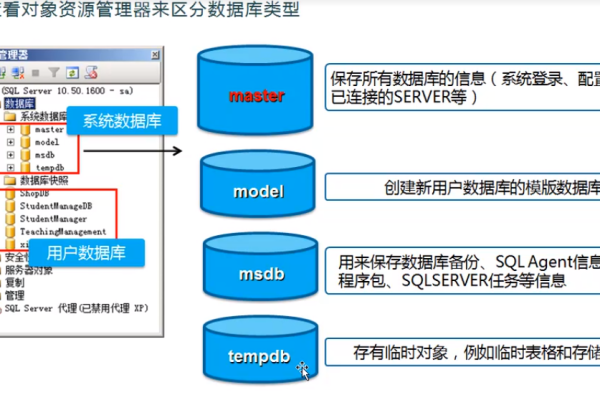
通过SQL Server配置管理器查看: SQL Server 配置管理器是一个内置于SQL Server系统中的工具,它允许用户查看和更改SQL Server相关服务的配置,包括IP地址,通过打开该工具并定位到“网络配置”部分,用户可以轻易地查看到SQL Server实例所绑定的IP地址。
通过操作系统工具查看: 在Windows操作系统中,可以通过“控制面板”中的“网络和共享中心”查看当前电脑的IP地址,在网络连接详情中,用户可以找到名为“IPv4地址”的信息,这便是本地数据库服务器的IP地址。
通过浏览器搜索查看: 一个简单而直接的方法是通过任何浏览器,在搜索栏中输入“IP”关键词并进行搜索,搜索结果通常会显示出您的公网IP地址,同时也会显示局域局网中的IP地址,这有助于快速确认本地数据库服务器的IP地址。
2、使用IP地址连接数据库
本地连接与远程连接: 当需要在本地或者通过远程方式访问数据库服务器时,IP地址便成为关键的连接信息,在SQL Server中,您可以使用IP地址作为服务器名称,并配合身份验证信息(如用户名和密码)来登录数据库。
配置客户端软件: 在数据库客户端软件或应用程序中配置数据库连接时,您通常需要指定数据库服务器的IP地址,这确保客户端能够通过网络准确地定位到数据库服务所在的位置。
3、IP地址与网络配置
局域网与互联网: 在局域网(LAN)中,设备通常被分配私有IP地址,这种地址不能直接与互联网通信,但适合内部网络通信,相比之下,公有IP地址则可以在互联网上直接访问。
动态与静态IP地址: IP地址可以是动态分配的,也可以是静态指定的,动态IP地址由DHCP服务器自动分配,而静态IP地址则需要管理员手动设置。
4、IP地址与网络安全
防火墙设置: 由于IP地址是网络通信的基础,因此它也是防火墙规则设置的核心,管理员会根据IP地址来制定入站和出站的流量规则,以确保数据库服务器的安全。
网卡绑定: 某些数据库服务器可能配置多个网卡,每个网卡都有可能绑定不同的IP地址,这样的做法可以用于实现网络负载均衡或提高可用性。
5、IP地址的高级用途
多地点部署: 在具有多个办公地点的公司中,数据库可能需要在每个地点都部署副本,这时,每个地点的数据库服务器都将配置独立的IP地址,以便数据同步和访问。
云数据库服务: 在云计算环境中,数据库服务如Amazon RDS或Microsoft Azure SQL Database也会被分配IP地址,这些地址可能是动态分配的,也可能由用户指定。
在探讨了上述关键信息后,还应当注意以下考量因素以避免未来的问题:
确保网络防火墙和安全组策略允许数据库服务的端口进行通信,这对于远程连接尤其重要。
在进行数据库迁移或网络重构时,及时更新和测试IP地址配置,防止服务中断。
本地数据库服务器的IP地址是网络中一个重要的标识符,它不仅关系到网络的配置和管理,也直接影响到数据库的可连接性和安全性,掌握如何查找和正确使用这一地址,对于维护一个健康、高效的网络环境至关重要。