如何修改织梦DedeCms以实现下拉式友情链接功能?
- 行业动态
- 2024-10-25
- 4849
要修改织梦DedeCms的下拉式友情链接,请在模板文件中添加或编辑相应的HTML和CSS代码。
修改实现织梦DedeCms下拉式友情链接
在网站设计和开发过程中,为了节省页面空间和提高用户体验,将传统的横向或纵向排列的友情链接改为下拉式菜单是一种常见的优化方法,本文将详细介绍如何在织梦DedeCms(DedeCMS)中实现下拉式友情链接。

一、准备工作
1、了解DedeCms的基本结构:DedeCms是一款流行的内容管理系统(CMS),其模板文件通常位于/templets/目录下,标签库文件则位于/include/taglib/目录下。
2、备份网站文件和数据库:在进行任何代码修改之前,务必备份现有的网站文件和数据库,以防万一出现问题可以恢复。
二、修改flink.lib.php文件
要实现下拉式友情链接,首先需要修改DedeCms的标签库文件flink.lib.php。
1、找到并编辑文件:打开位于/include/taglib/目录下的flink.lib.php文件。
2、添加新类型判断:在大约第104行,找到以下代码:
else if($type=='image')
在其上面添加新的类型判断:
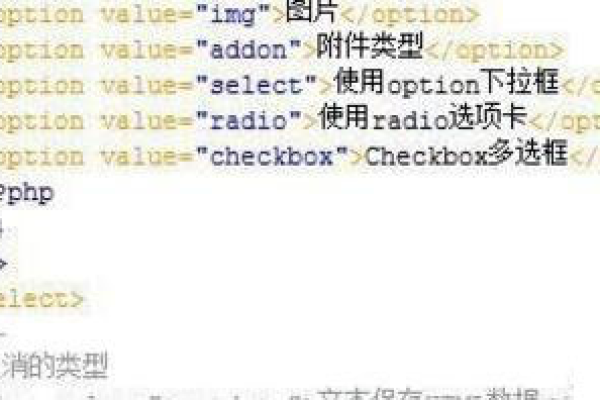
else if($type=='option')
3、定义新类型的处理逻辑:在新的类型判断内,添加如下代码:
{
$link = "<option value='".$dbrow>url."'>".cn_substr($dbrow>webname,$titlelen)."</option>";
}完整的代码段应如下所示:
else if($type=='option')
{
$link = "<option value='".$dbrow>url."'>".cn_substr($dbrow>webname,$titlelen)."</option>";
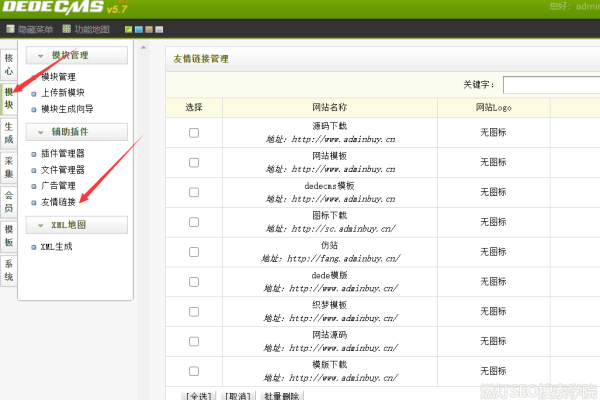
}三、修改首页模板文件
需要在首页模板文件中调用修改后的友情链接标签,并将其转换为下拉菜单形式。
1、找到首页模板文件:打开位于/templets/目录下的index.htm文件。
2、替换原有友情链接标签:将原有的友情链接标签替换为下拉菜单形式,原来的代码可能是:
{dede:flink row='24'/}将其替换为:
<select onchange="if(this.value!=''){window.open(this.value)}">
<option value=""> 知名网站 </option>{dede:flink row='24' type='option'/}</select>
<select onchange="if(this.value!=''){window.open(this.value)}">
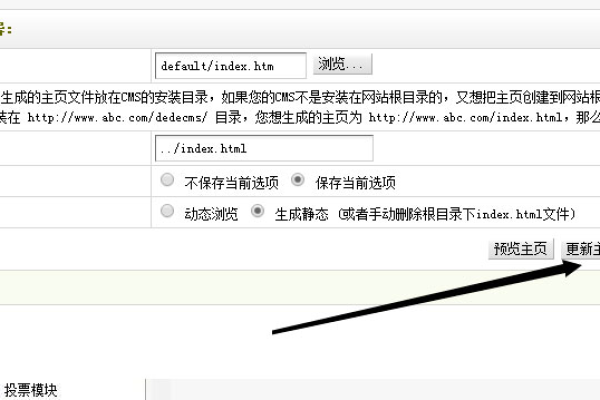
<option value=""> 本地网站 </option>{dede:flink row='24' type='option'/}</select>3、保存并更新首页:保存对index.htm文件的修改,然后重新生成首页,如果仅修改首页友情链接,可以在后台“生成”里更新首页;如果是全站友情链接,则需要重新生成整站文件。
四、测试与验证
完成上述步骤后,访问网站首页,检查友情链接是否已成功转换为下拉菜单形式,点击下拉菜单中的选项,确保链接能够正确打开。
常见问题及解答(FAQs)
Q1: 如何更改下拉菜单中的选项文本长度?
A1: 在flink.lib.php文件中,可以通过修改cn_substr($dbrow>webname,$titlelen)中的$titlelen参数来控制选项文本的长度,增大或减小该值可以调整显示的字符数。
Q2: 如果我想为不同的分类创建多个下拉菜单怎么办?
A2: 可以通过多次调用{dede:flink}标签并为每个调用指定不同的typeid来实现。
<select onchange="if(this.value!=''){window.open(this.value)}">
<option value=""> 分类一 </option>{dede:flink row='24' typeid='1' type='option'/}</select>
<select onchange="if(this.value!=''){window.open(this.value)}">
<option value=""> 分类二 </option>{dede:flink row='24' typeid='2' type='option'/}</select>这样可以为每个分类创建独立的下拉菜单。
通过以上步骤,您可以轻松地将织梦DedeCms中的友情链接修改为下拉式菜单,从而提高页面的空间利用率和用户体验,如果在操作过程中遇到任何问题,建议查阅官方文档或寻求社区的帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/163918.html