服务器主机租赁
- 行业动态
- 2024-02-25
- 2
服务器主机租赁是指用户根据需求租用服务商提供的物理服务器,以进行数据存储、网站托管或应用程序运行等服务。
在互联网的浪潮中,个人和企业都希望能够拥有自己的网站平台,无论是展示个人作品、企业产品,还是提供在线服务,一个稳定、高效的服务器主机都是不可或缺的,不是每个人都有足够的技术知识和资金去购买和维护一台服务器,这时,租用服务器主机就成为了一个既经济又实用的选择,下面,我们就来详细了解一下租用服务器主机的过程和需要注意的事项。
服务器主机的作用
服务器主机,简单来说,就是一台或多台存放在数据中心,能够提供数据存储、处理和网络连接服务的计算机,它对于建站来说至关重要,因为所有的网站数据、程序和资源都需要通过服务器来进行管理和分发。
选择服务器主机的因素
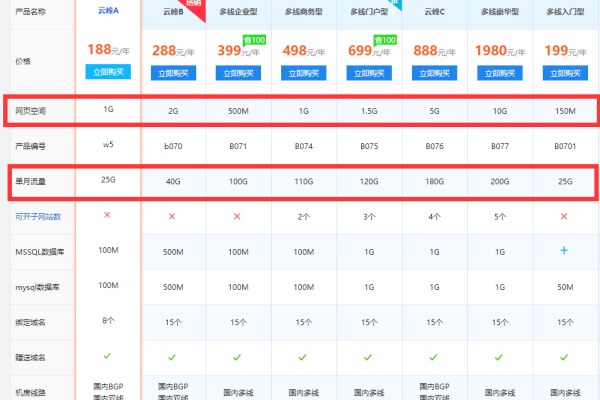
1、性能需求:根据网站的大小和访问量来选择合适的CPU、内存和硬盘资源。
2、带宽和流量:保证用户访问网站的速度和稳定性,需要足够的带宽和月流量。
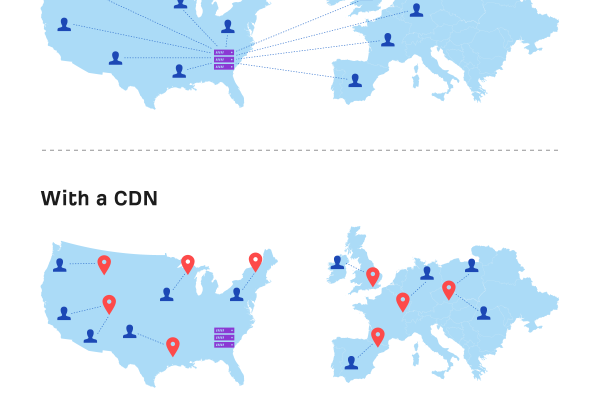
3、数据中心位置:服务器所在的地理位置会影响网站的访问速度,通常选择离目标用户群较近的位置。
4、安全性:确保服务提供商能提供防火墙、DDoS防护等安全措施。
5、技术支持:好的服务商会提供24/7的技术支持,帮助解决可能出现的问题。
租用流程
1、需求分析:首先明确自己的需求,包括网站规模、预期流量、预算等。
2、选择服务商:在市场上众多的服务商中进行比较,选择信誉好、性价比高的服务商。
3、配置选择:根据自己的需求选择合适的服务器配置。
4、下单支付:确认服务内容和价格后,进行下单和支付。
5、服务器部署:服务商会根据需求部署服务器,并提供必要的技术支持。
6、网站上线:将网站文件上传至服务器,并进行相应的配置,使网站正式上线。
维护和管理
1、定期备份:为了防止数据丢失,需要定期对网站数据进行备份。
2、监控服务:使用各种监控工具来跟踪服务器的性能和健康状况。
3、软件更新:及时更新服务器上的操作系统和应用软件,修补安全破绽。
4、日志审查:定期检查服务器日志,分析访问情况,及时发现并处理异常。
相关问题与解答
Q1: 租用服务器主机和自己购买服务器有什么区别?
A1: 租用服务器主机可以节省硬件成本,无需自己维护硬件,且可以根据需求灵活调整配置,而自己购买服务器则需要一次性投入较大的资金,并且要负责服务器的维护和升级。
Q2: 如果网站流量激增,应该怎么办?
A2: 如果网站流量激增,可以及时与服务商沟通,临时增加带宽和资源配置,或者升级到更高配置的服务器方案。
Q3: 如何保证租用服务器的安全性?
A3: 选择有良好口碑的服务商,确保其提供必要的安全措施,如防火墙、载入检测系统等,自己也要做好网站的安全配置和定期检查。
Q4: 如果对服务器的配置不熟悉,怎么办?
A4: 可以咨询服务商的客服或者寻求专业的技术人员帮助,他们会根据你的实际情况推荐合适的配置。
通过以上的介绍,我们可以看到,租用服务器主机是一个相对简单且高效的方式来搭建和维护网站,只要选择合适的服务商和配置,就能轻松拥有一个稳定运行的网站平台。