服务器存储是什么
- 行业动态
- 2024-02-24
- 4
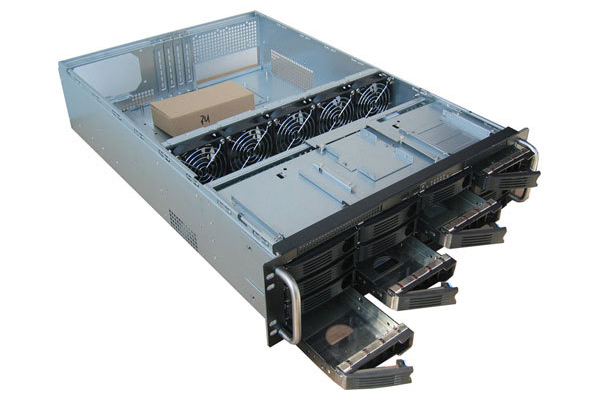
服务器存储是为特定目标而设计,因此配置方式也不同。它可能是拥有一点额外的存储,也可能拥有很大的存储空间。存储服务器通常是独立的单元,有时它们会被设计成4U机架式。服务器的性能可以通过RASUM衡量标准来评估,包括可靠性、可用性、可扩展性、易用性和可管理性。
服务器存储是计算机系统中的一个重要组成部分,它负责存储和管理数据,随着数据量的不断增长,传统的存储方式已经无法满足现代企业的需求,寻找一种更佳的解决方案来提高数据存储与管理的效率和可靠性变得尤为重要,本文将介绍几种服务器存储的新技术,并探讨它们在实际应用中的优势。
1、云存储
云存储是一种通过网络将数据存储在远程服务器上的技术,用户可以通过互联网访问这些数据,而无需关心数据的物理位置,云存储具有以下优势:
扩展性:云存储可以根据用户的需求轻松扩展,无需购买额外的硬件设备。
高可用性:云服务提供商通常会在多个数据中心备份数据,以确保数据的可靠性和安全性。
成本效益:用户只需为实际使用的数据量付费,无需投资昂贵的硬件设备和维护费用。
2、分布式存储
分布式存储是一种将数据分散存储在多个服务器上的技术,这种存储方式可以提高数据的可靠性和可用性,同时降低单点故障的风险,分布式存储的主要优势包括:
数据冗余:数据被分散存储在多个服务器上,即使某个服务器出现故障,数据仍然可以从其他服务器上恢复。
负载均衡:分布式存储系统可以根据服务器的负载情况自动分配数据,从而提高整体性能。
可扩展性:分布式存储可以轻松地添加新的服务器节点,以应对不断增长的数据需求。
3、对象存储
对象存储是一种将数据以对象为单位进行存储和管理的技术,每个对象都有一个唯一的标识符,用户可以通过这个标识符访问数据,对象存储具有以下优势:
高性能:对象存储系统通常采用分布式架构,可以提供高性能的数据访问服务。
高可扩展性:对象存储可以轻松地添加新的服务器节点,以应对不断增长的数据需求。
低成本:对象存储系统通常采用按需付费的模式,用户只需为实际使用的数据量付费。
4、固态硬盘(SSD)
固态硬盘是一种采用闪存技术的非易失性存储器,与传统的机械硬盘(HDD)相比,固态硬盘具有以下优势:
高速读写:固态硬盘的读写速度远高于机械硬盘,可以提高数据处理效率。
低能耗:固态硬盘的能耗远低于机械硬盘,有助于降低数据中心的运营成本。
高耐用性:固态硬盘没有机械部件,因此抗震性能更好,使用寿命更长。
5、压缩技术
压缩技术是一种通过减少数据占用的存储空间来提高存储效率的方法,常见的压缩技术包括无损压缩和有损压缩,无损压缩可以在不损失数据质量的情况下减小数据的大小,而有损压缩则可以在损失一定数据质量的情况下进一步减小数据的大小,压缩技术可以有效地节省存储空间,降低数据中心的运营成本。
6、数据去重
数据去重是一种通过消除重复数据来提高存储效率的方法,去重技术可以识别出重复的数据块,并将它们替换为一个指向原始数据的指针,这样可以减少实际需要存储的数据量,从而节省存储空间和提高数据处理效率。
问题与解答:
1、云存储和本地存储有什么区别?
答:云存储是将数据存储在远程服务器上,用户通过互联网访问;而本地存储是将数据存储在本地服务器或设备上,用户可以直接访问,云存储具有更好的扩展性和可用性,但可能存在一定的安全风险;本地存储则具有较高的安全性和可控性,但扩展性和成本方面可能不如云存储。
2、分布式存储和集中式存储有什么区别?
答:分布式存储是将数据分散存储在多个服务器上,以提高可靠性和可用性;而集中式存储是将数据集中存储在一个或几个服务器上,分布式存储具有更好的容错能力和扩展性,但可能需要更复杂的管理和运维;集中式存储则相对简单,但单点故障的风险较高。
3、对象存储和文件存储有什么区别?
答:对象存储是将数据以对象为单位进行存储和管理,每个对象都有一个唯一的标识符;而文件存储则是将数据以文件为单位进行存储和管理,每个文件都有一个路径,对象存储具有更高的性能和可扩展性,但可能需要学习新的API和接口;文件存储则更符合传统用户的使用习惯,但可能在性能和扩展性方面略逊一筹。