如何在迁移过程中确保MySQL语法的兼容性和正确性?
- 行业动态
- 2024-09-18
- 6
在现代企业中,数据库迁移已经成为一项常规的技术操作,尤其是对于使用MySQL这类广泛部署的数据库系统,MySQL语法迁移不仅涉及到数据本身的转移,还包括了语法特性、函数表达式、模式对象与数据定义(DDL)、数据操作语句(DML)以及事务和数据库管理等方面的转换,下面将详细探讨MySQL语法迁移的各个方面及其对应的工具和方法。
了解MySQL语法及特性是进行有效迁移的基础,根据最新的资料,MySQL支持多种关键词和特性,包括但不限于数据类型、函数和表达式等,这些基础元素是迁移过程中需要重点关注的内容,不同的数据库系统可能会对特定的数据类型有不同的支持程度,这就要求在迁移期间对这些类型进行适当的转换或重新定义,函数和表达式的差异也可能导致迁移后的数据库行为与原数据库存在差异,因此需要仔细检查和调整。
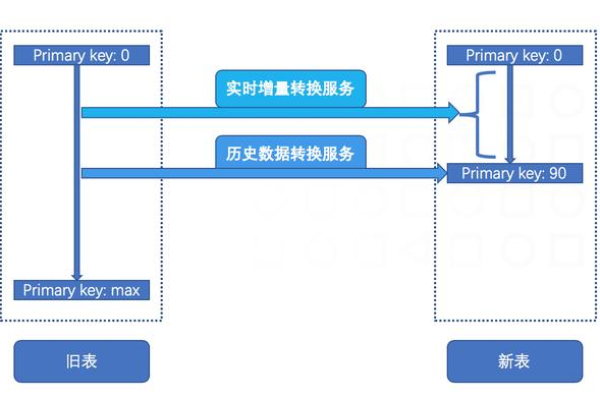
模式对象与数据定义(DDL)以及数据操作语句(DML)的处理也是迁移中的关键步骤,DDL包括创建表、索引、视图等对象的语句,而DML则涉及数据的增删改查操作,在进行MySQL到其他数据库的迁移时,可能需要将这些DDL和DML语句进行适配修改,以符合目标数据库系统的语法规范。
事务管理和数据库管理方面的语法也可能因数据库系统的不同而有所变化,不同的数据库可能在事务控制、锁定机制、备份与恢复策略等方面有所不同,这就要求迁移过程中必须对这些差异进行详细的分析和适当的处理,以确保迁移后的数据库能够在新环境中正常工作。
介绍几种常用的MySQL迁移工具,首先是mysqldump,这是一个强大的逻辑迁移工具,能够将数据库内容以SQL语句的形式导出为文件,极大地便利了数据库的迁移、备份和恢复工作,另一个工具是Yugong,它是专为MySQL到Mycat的数据迁移设计的高效工具,能够处理大规模的数据迁移任务。
归纳一下迁移过程中的几个关键考虑因素:
1、数据一致性和完整性:确保迁移过程中数据的一致性和完整性是非常关键的,任何数据丢失或错误都可能导致业务上的重大损失。
2、性能优化:迁移到新的数据库系统后,应重新评估并优化查询和数据处理的性能,以适应新环境的特性。
3、安全性:数据迁移过程中应严格保护数据安全,防止数据泄露或非规访问。
相关问答FAQs:
如何验证迁移后数据的完整性?
验证迁移后的数据完整性通常需要进行数据校验,一种常见的方法是使用checksum(校验和)技术比较源数据库和目标数据库中的数据,另一种方法是运行对比查询,确认关键数据的数量和内容在迁移前后保持一致。
迁移过程中遇到不兼容的语法特性怎么办?
当遇到不兼容的语法特性时,可以通过修改原始SQL语句或使用迁移工具提供的转换功能来解决,某些数据库管理系统可能不支持MySQL的某些特定函数,这时就需要查找对应的替代函数或自行编写兼容的代码来实现相同的功能。