如何优化网络资源,阿里巴巴的CDN服务是否通过内网传输数据?
- 行业动态
- 2024-10-20
- 8
阿里CDN走内网通常意味着使用阿里云的内容分发网络(CDN)服务,并通过内网(如网络通讯、专线等)进行访问和传输数据。这样可以提高数据传输的安全性和速度,减少公网带宽的消耗。
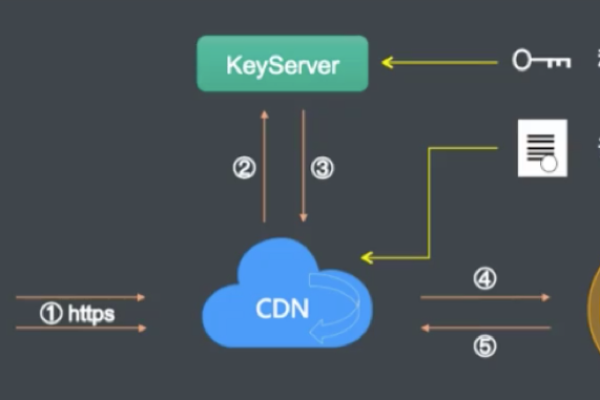
阿里云CDN(内容分发网络)是一种分布式网络服务,通过将内容缓存到全球各地的边缘节点上,从而加快用户访问网站的速度,当ECS实例与CDN之间的流量通过公网交互时,会产生出网流量费用,为了减少这部分费用,可以通过配置内网连接来实现。
阿里云CDN走内网的配置方法

| 步骤 | 说明 |
| 1 | 购买并注册阿里云账号和CDN服务 在阿里云官网注册账号并实名认证后,购买CDN服务。 |
| 2 | 添加加速域名 登录阿里云控制台,进入CDN控制台,点击“添加加速域名”,填写相关信息并提交审核。 |
| 3 | 配置源站信息 选择源站类型,如OSS域名、IP或源站域名,并填写相应的源站地址,注意,不支持使用内网IP作为源站。 |
| 4 | 验证CNAME配置 在本地PC机上使用ping命令验证CNAME配置是否生效,如果加速域名的CNAME值与CDN控制台上的一致,则表示加速已生效。 |
| 5 | 配置内网连接 为了减少公网流量费用,建议配置ECS实例与CDN之间的内网连接,确保ECS实例与其他阿里云产品(如CDN)在同一局域网内,这样产生的流量是免费的。 |
注意事项
源站类型限制:目前阿里云CDN不支持使用内网域名或内网IP作为源站。

流量费用:如果不配置内网连接,ECS实例与CDN之间的流量将按照阿里云的公网流量计费标准进行收费。
配置正确性:确保在配置过程中,所有参数设置正确,特别是CNAME配置,否则可能导致加速不生效或产生额外的费用。
虽然阿里云CDN本身不支持直接走内网,但通过合理的配置和优化,可以有效减少因公网流量而产生的费用。