如何优化MySQL数据库结构以提高性能?
- 行业动态
- 2024-09-17
- 8
DESCRIBE或 SHOW COLUMNS命令。要查看名为 students的表结构,可以执行以下命令:,,“ sql,DESCRIBE students;,` ,,或者,,` sql,SHOW COLUMNS FROM students;,“
MySQL是一个功能强大的关系型数据库管理系统,它的架构设计主要旨在实现高性能、灵活性和可扩展性,明确的结构层次和组件功能让MySQL可以有效地处理大量的数据,同时保持系统的稳定和高效,本文将深入探讨MySQL的体系结构,包括其系统结构、存储引擎、索引、事务和锁等关键概念。
1、MySQL 系统结构解析
网络连接层: 网络连接层负责管理所有外部的客户端连接,它监听来自不同主机的连接请求,并授权认证用户,为后续的数据处理提供通信接口。
服务层(核心层): 服务层是MySQL架构的核心,它包含多个子模块如查询缓存、解析器、优化器、执行器等,这一层负责处理SQL命令和存储过程的调用,同时实现数据的管理逻辑。
存储引擎层: 存储引擎层负责数据的存储和提取,MySQL支持多种存储引擎如InnoDB、MyISAM等,每种引擎都各有特点,如InnoDB支持事务处理而MyISAM不支持,选择适合的存储引擎对性能有直接影响。
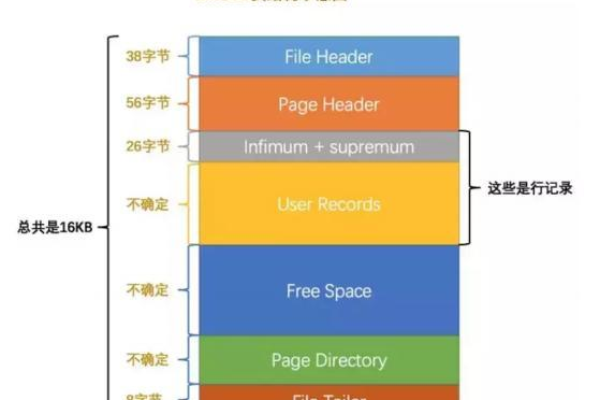
物理文件层: 物理文件层涉及数据库文件的存储格式和位置,它定义了数据在硬盘上如何存储,包括数据文件和日志文件等。
2、存储引擎深度分析
InnoDB: InnoDB是MySQL默认的存储引擎,支持事务安全、行级锁定和外键约束,它适用于需要高并发写入和具有复杂事务需求的系统。
MyISAM: MyISAM引擎不支持事务和行级锁定,但它在读取速度上较快,适合于主要进行数据选取的操作。
选择合适的存储引擎: 根据业务需求选择合适的存储引擎至关重要,对于需要高并发和事务支持的应用,推荐使用InnoDB;而对于以读为主的应用,则可以考虑MyISAM。
3、索引优化策略
BTree索引: BTree索引是MySQL中最常用的索引类型,适用于平衡树结构的索引,能够加速数据检索。
哈希索引: 哈希索引通过哈希表实现,查找速度极快,但只能用于等值比较,不支持范围查询。
全文索引: 全文索引适用于文本内容的搜索,能够快速定位到包含特定关键词的记录。
4、事务与锁机制
事务控制: 事务是一系列操作的集合,被当作一个单一的工作单元执行,事务控制保证了数据库操作的完整性和一致性。
锁机制: 为了解决并发访问时的数据一致性问题,MySQL使用了锁机制,锁可以是行级的也可以是表级的,分别适用于不同的场景和需求。
5、性能优化建议
优化查询语句: 避免使用SELECT *,只获取必要的字段,使用JOIN代替多个查询中的子查询。
使用索引: 合理使用索引可以显著提高查询效率,尤其是在大量数据的情况下。
调整缓存设置: 适当增加MySQL的缓存大小可以减少磁盘I/O操作,提升性能。
进一步了解MySQL的使用细节和常见问题解答也很重要,以下是两个常见的问题及答案:
Q1: 如何选择合适的MySQL版本?
A1: 考虑项目需求,如果需要最新的功能支持可以选择最新版本,若需稳定性优先,可以选择LTS(长期支持)版本。
Q2: 如何预防MySQL数据库的性能瓶颈?
A2: 定期进行系统性能分析,监控慢查询日志,优化索引配置,合理安排数据分区。
MySQL作为一个功能强大的数据库管理系统,其结构设计不仅复杂而且高效,了解其体系结构和相应的优化策略,有助于更好地利用其功能,提升数据库的整体性能和应用的稳定性。