为什么CDN能够自动缓存内容?
- 行业动态
- 2024-10-20
- 5
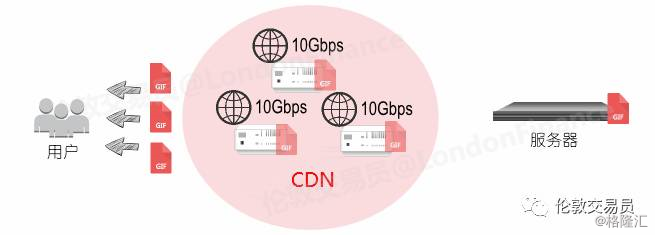
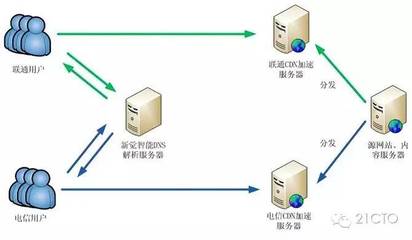
CDN (Content Delivery Network) 是一种自动缓存技术,用于加速网页和内容的加载速度。
CDN是自动缓存
| 功能 | 适用场景 | 说明 | 示例 |
| 刷新 | 资源更新和发布,违规资源清理 | 强制删除CDN所有节点上的缓存资源,用于更新CDN缓存内容。 | http://www.example.com/test.mp4 http://www.example.com/v1/test.js |
| 预热 | 运营活动,安装包发布 | 主动将源站对应的资源缓存到CDN节点上,用于减少回源时间消耗。 | http://www.example.com/[09][az].jpg http://www.example.com/install_v1.0.zip |
CDN缓存机制的实现方式
1、配置缓存刷新:通过CDN管理平台手动刷新缓存,适用于中小型网站或更新频率较低的场景,通过腾讯云CDN控制台选择需要刷新的域名,点击“缓存刷新”,选择“目录刷新”或“URL刷新”。
2、利用API接口:对于有编程能力的团队,使用API接口自动刷新缓存是一个更灵活高效的方法,通过调用腾讯云CDN的缓存刷新API,可以实时刷新指定的文件或者目录。
3、定期策略刷新更新频繁的网站,可以通过定期策略刷新缓存来保证内容的及时性,在腾讯云CDN控制台,可以为不同类型的文件设置不同的缓存过期时间,并通过编写脚本定期调用缓存刷新API。
4、结合CI/CD工具:在发布新版本时自动触发CDN缓存刷新操作,在CI/CD工具中配置一个发布任务,每次发布新版本时,自动刷新对应的缓存。
5、缓存预热:通过控制台或者API接口进行操作,提前将资源加载到CDN节点上,确保用户访问时能够直接从CDN获取内容。
6、设置合理的缓存策略:通过设置合理的缓存策略,可以减少不必要的刷新操作,设置较短的缓存过期时间,使用版本号作为文件名的一部分,每次更新时改变文件名,从而强制刷新缓存。
注意事项
配额限制:默认情况下,CDN限制提交每日的刷新总量、单次提交刷新数量、每分钟提交数量,如果账号的日带宽峰值超过调整阈值,可参考配额管理申请提升每日URL刷新/目录刷新配额。
缓存失效:CDN节点在收到源站响应的静态文件资源的时候,会按照一定的缓存规则来执行,如果资源的访问热度较低,很可能会在缓存过期之前被其他访问热度较高的资源覆盖。
CDN缓存是一种自动缓存机制,通过多种方式实现缓存的自动更新和预热,以提高网站的性能和用户体验。