Alt标签和Title标签有何不同?了解它们各自的使用场景
- 行业动态
- 2024-10-22
- 4015
Alt标签和Title标签的区别和使用讲解

Alt标签
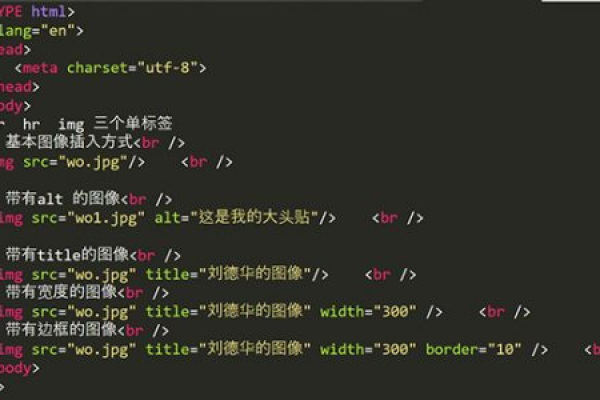
1、定义:Alt标签是HTML元素的属性,用于为图像提供替代文本。
2、用途:当图像无法加载时,Alt标签的文本会显示在图像的位置,屏幕阅读器也会读取Alt标签的内容,帮助视障用户理解图像的信息,Alt标签对于网页的无障碍性至关重要。
3、使用建议:
对于包含信息的图像,应使用Alt标签描述图像内容。
对于装饰性图像,Alt标签可以留空(alt="")。
Alt标签的文本长度建议不超过100个英文字符,以确保简洁明了。
Title标签
1、定义:Title标签既可以是HTML标签,也可以是属性,作为属性时,它用于为元素提供额外的说明信息。
2、用途:当鼠标悬停在带有Title属性的元素上时,会显示一个工具提示(Tooltip),提供额外的信息或补充说明,这对于增强用户体验非常有用。
3、使用建议:
可以为链接、图像等元素添加Title属性,提供额外的说明或提示。
Title属性的值可以比Alt属性的值更长,但应注意不要过长,以免被浏览器截断。
Alt标签与Title标签的主要区别
| 方面 | Alt标签 | Title标签 |
| 定义 | HTML元素的属性 | 可以是HTML标签,也可以是属性 |
| 用途 | 提供图像的替代文本,用于图像无法加载时显示或屏幕阅读器读取 | 提供元素的额外说明信息,鼠标悬停时显示 |
| 使用范围 | 主要用于、 、等元素 | 可用于除、、、、 、、 云产品限时瞬秒。精选云产品高防服务器,20M大带宽限量抢购 > > 点击进入 |
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/162589.html