如何有效利用CardView提升移动应用的用户界面设计?
- 行业动态
- 2024-08-27
- 1
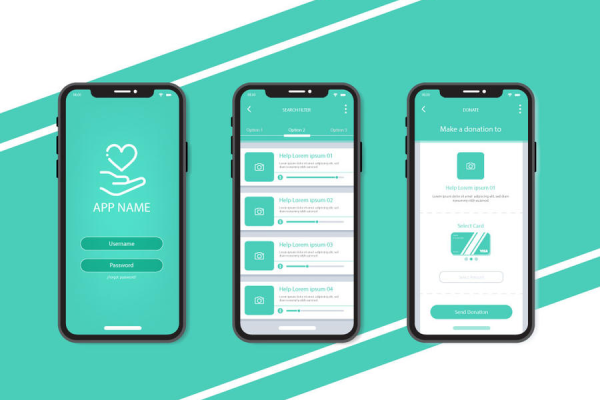
简介
CardView是Android支持库中的一项功能,它允许开发者设计出具有圆角和阴影效果的卡片样式的用户界面,这种设计模式在移动应用中非常流行,因为它可以提供清晰、简洁的视觉层次感,帮助用户区分不同的内容区域。
特点与优势
预置样式:CardView提供了预设的样式,包括圆角和阴影等,使得卡片看起来浮于背景之上。
兼容性:CardView兼容旧版本的Android系统,通过支持库的形式,可以让开发者在较低版本的Android系统上也能使用该组件。
可扩展性:CardView可以轻松地进行自定义,包括圆角大小、阴影强度等属性。
性能优化:CardView针对布局性能进行了优化,减少了视图层级,提高了渲染效率。
使用方法
要在项目中使用CardView,首先需要在项目的build.gradle文件中添加依赖:
implementation 'com.google.android.material:material:x.x.x' // x.x.x替换为最新版本号
然后在布局文件中添加CardView元素:
<androidx.cardview.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/resauto"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="4dp">
<!在内部添加内容 >
</androidx.cardview.widget.CardView>
相关属性
CardView提供了多种属性供开发者自定义卡片的外观:
cardCornerRadius:设置卡片圆角的半径大小。
cardElevation:设置卡片的阴影深度。
cardMaxElevation:设置卡片的最大阴影深度。
cardUseCompatPadding:设置是否使用兼容模式的内边距。
代码示例
以下是一个简单的CardView使用示例,展示了如何在应用中创建带有圆角和阴影的卡片:
<androidx.cardview.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/resauto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardCornerRadius="8dp"
card_view:cardElevation="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Card Title"
android:textSize="24sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Card Content..." />
</LinearLayout>
</androidx.cardview.widget.CardView>
最佳实践
在使用CardView时,应该遵循一些最佳实践来确保良好的用户体验:
保持卡片内容的简洁,避免过多的信息堆叠。
使用适当的间距和对齐方式来增强内容的可读性。
考虑在不同设备上的显示效果,确保卡片在各种屏幕尺寸和分辨率下都能良好展示。
注意性能问题,尤其是当页面中有多个卡片时,要避免过度绘制和复杂的布局结构。
FAQs
Q1: CardView和普通的FrameLayout或LinearLayout有什么区别?
A1: CardView是一个特殊的FrameLayout,它内置了圆角和阴影效果,用于创建卡片式的UI元素,而普通的FrameLayout或LinearLayout只是简单的布局容器,没有内置的样式。
Q2: 如何实现CardView的点击事件?
A2: 可以为CardView内部的子布局或子视图设置点击事件监听器,如果你有一个Button在CardView内部,你可以为这个Button设置OnClickListener,如果需要整个卡片都可点击,可以给CardView本身设置一个背景Drawable,并在里面实现相应的点击反馈。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/162060.html