如何高效管理拥有一千万条记录的MySQL数据库表?
- 行业动态
- 2024-10-16
- 6
MySQL数据库表一千万条数据优化策略
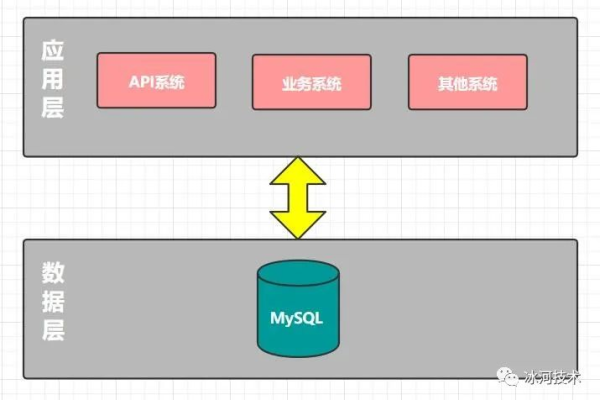
在处理大规模数据的现代应用中,MySQL作为广泛使用的关系型数据库管理系统,当数据量达到千万级别时,性能优化变得尤为重要,本文将详细探讨如何针对MySQL数据库表进行优化,以确保系统高效稳定地运行。
数据库设计优化
1、规范化与反规范化:
规范化:减少数据冗余,提高数据一致性和查询效率,但过度规范化可能导致大量表连接(JOIN),降低查询性能。
反规范化:适当增加冗余字段或创建汇总表,减少JOIN操作,提升查询速度,通过添加冗余字段或创建汇总表来减少JOIN操作。
2、合适的数据类型:
选择合适的数据类型可以显著减少存储空间占用,提高数据检索和计算的效率,使用INT代替VARCHAR来存储整数类型的数据,使用TINYINT、SMALLINT等更小的整数类型来存储较小范围内的数据。
3、数据分区:
数据分区是一种物理数据库设计技术,它可以将表中的数据分成较小的、更易于管理的部分,MySQL支持多种分区类型,如RANGE、LIST、HASH和KEY分区,合理的数据分区可以提高查询性能,因为查询可以只扫描包含所需数据的分区。
索引策略优化
1、合理使用索引:
为经常用于查询条件的列创建索引,特别是WHERE子句、JOIN条件和ORDER BY子句中使用的列,但需要注意,索引并非越多越好,因为索引本身也需要占用存储空间,过多的索引会占用额外的存储空间并可能影响写入性能。
2、使用复合索引:
当查询条件涉及多个列时,可以考虑使用复合索引,复合索引的创建顺序应根据查询条件中的列的使用频率和选择性来决定。
查询优化
1、避免SELECT:
只查询需要的列,避免使用SELECT*,以减少数据传输和处理的数据量。
2、使用LIMIT分页查询:
对于大量数据的查询,使用LIMIT子句进行分页处理,每次只查询并处理部分数据,从而避免一次性加载大量数据导致的性能问题。
3、使用EXPLAIN分析查询:
使用EXPLAIN命令可以帮助分析MySQL如何执行查询语句,从而找出性能瓶颈。
4、简化查询语句:
避免复杂的子查询和JOIN操作,尽量使用简单的查询语句,在对于复杂的查询需求,可以考虑使用临时表或视图来简化查询逻辑。
系统架构与硬件升级
1、使用缓存技术:
通过引入缓存系统(如Redis、Memcached等)来存储热点数据,减少对数据库的访问次数,从而提高查询效率。
2、读写分离与主从复制:
采用读写分离和主从复制的架构,将读操作分散到多个从服务器上,减轻主服务器的压力。
3、硬件升级:
增加内存、使用更快的磁盘(如SSD)以及优化网络连接,以进一步提升数据库的性能。
定期维护与监控
1、定期执行OPTIMIZE TABLE:
定期执行OPTIMIZE TABLE命令来整理表空间,清理碎片,并更新统计信息,以帮助优化器更好地选择执行计划。
2、监控与分析:
定期监控数据库的性能指标,比如慢查询日志、锁等待等,及时发现并解决性能问题,可以使用EXPLAIN命令分析查询执行计划,找出慢查询并进行优化。
实践方法
1、定期分析和优化表:
定期使用ANALYZE TABLE和OPTIMIZE TABLE命令来分析和优化表,确保索引的高效性和数据存储的紧凑性。
2、调整数据库配置:
根据服务器内存大小,合理调整innodb_buffer_pool_size参数;根据服务器性能,合理调整max_connections参数;启用查询缓存(在MySQL 8.0之前)。
通过本文的分享,我们了解到在实际应用中,如果遇到处理MySQL单表千万级数据的查询问题,需要综合考虑数据库设计、索引策略、查询优化、系统架构以及硬件资源等多个方面,经过合理的设计和优化措施,可以显著提升查询效率,保证数据库系统的稳定运行。