移动应用设计中@1x、@2x和@3x切图术语有何不同?
- 行业动态
- 2024-09-06
- 2101
在移动应用设计中,@1x、@2x和@3x是用于表示不同分辨率下切图的术语。@1x通常用于标准屏幕,@2x用于视网膜屏幕,而@3x则用于更高 分辨率的屏幕。这些术语帮助设计师和开发者确保应用在不同设备上都能呈现清晰的图像。
在移动应用的设计和开发过程中,切图是一个至关重要的环节,设计师需要根据不同设备屏幕的分辨率来准备相应的图像资源,以确保应用界面在不同设备上都能呈现出清晰的效果,这就涉及到了@1x、@2x和@3x这几个术语,小编将详细解读这些术语的含义及其在移动APP设计中的应用。

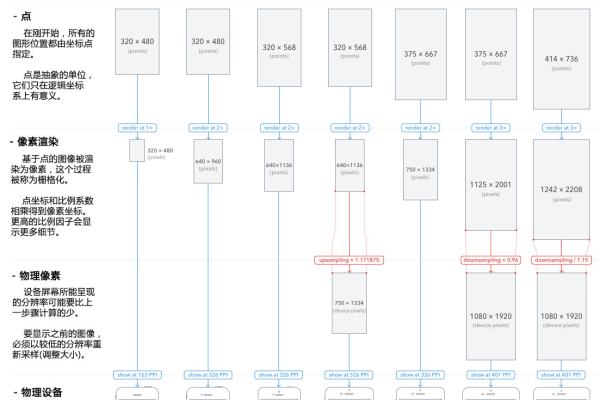
@1x、@2x和@3x的定义
@1x 是指图像的原始尺寸,通常用于标准分辨率的屏幕。
@2x 是指图像尺寸为原始尺寸的两倍,常用于Retina屏幕(如iPhone 4及后续型号)。
@3x 是指图像尺寸为原始尺寸的三倍,用于更高分辨率的屏幕,比如iPhone 6 Plus及后续的某些型号。
为何需要不同倍数的切图
不同的设备拥有不同的屏幕分辨率,早期iPhone的屏幕分辨率较低,使用@1x图像就可以满足显示需求,但随着技术的发展,新一代设备的屏幕分辨率越来越高,如果还使用@1x图像,就会在屏幕上显得模糊,为了适应高分辨率屏幕,需要提供@2x或@3x的高分辨率图像,以确保图像在屏幕上的清晰度和细节表现。
如何确定使用哪种切图
设计师在准备图像资源时,需要根据目标设备的屏幕类型来决定使用哪种倍数的切图,以下是一个简单的判断流程:
1、确定目标设备的屏幕分辨率。
2、根据屏幕分辨率选择相应的图像资源。
如果是标准分辨率屏幕,使用@1x图像。
如果是Retina屏幕,使用@2x图像。
如果是超高分辨率屏幕,使用@3x图像。
实例说明
以iOS设备的应用程序图标为例,设计师需要为不同的设备准备不同分辨率的图标:
对于标准分辨率的设备(如早期的iPhone),需要准备57x57像素的@1x图标。
对于Retina屏幕的设备(如iPhone 4至iPhone 8),需要准备114x114像素的@2x图标。
对于更高分辨率的设备(如iPhone X系列),需要准备180x180像素的@3x图标。
相关问题与解答
Q1: 如果我只准备了@2x的图像资源,那么在标准分辨率的屏幕上会发生什么?
A1: 如果在标准分辨率的屏幕上使用@2x图像,图像会显得比实际设计的大小要大,并且可能会消耗更多的内存和处理资源,导致应用运行不够流畅,图像可能会因为缩放而失去一些清晰度。
Q2: 是否所有元素都需要准备@1x、@2x和@3x的切图?
A2: 并不是所有元素都需要这三种尺寸的切图,这取决于元素的用途以及目标设备的屏幕分辨率,对于一些简单的形状或者图标,可以使用矢量图形来避免为不同分辨率准备多个切图,但对于照片或复杂的位图图像,则需要准备相应分辨率的切图以确保最佳的显示效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/161083.html

![yum报错:failure: repodata/repomd.xml from xxxxxx: [Errno 256] No more mirrors to try.解决办法](https://img.xixizhuji.com/zb_users/upload/2024/11/20241127214948173271538874265.png)