如何优化泛CDN服务以提升全球内容分发效率?
- 行业动态
- 2024-10-15
- 4
泛CDN(Content Delivery Network)是一种网络服务,通过分布式的服务器节点提供快速、可靠的内容传递。
泛CDN概述
| 描述 | |
| 定义 | 泛CDN是一种利用通配符(*.example.com)来管理多个子域名的CDN配置方式,能够简化大量子域名的管理并提升访问速度。 |
| 主要功能 | 提供快速、可靠和安全的内容分发服务,支持多级域名加速,提高网站性能和用户体验。 |
泛CDN的特点
| 特点 | 详细描述 |
| 简化管理 | 通过使用通配符,可以一次性配置所有子域名的CDN,而无需为每个子域名单独配置。 |
| 高效缓存 | 利用CDN节点的分布式缓存,减少源站服务器的负载,加快内容传输速度。 |
| 高可用性 | 支持健康检查和自动故障转移,确保服务的高可用性和稳定性。 |
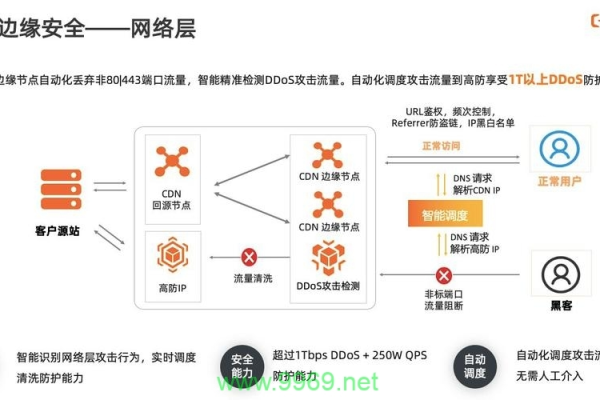
| 安全性 | 提供DDoS防护、SSL证书管理等功能,保障内容的安全传输。 |
泛CDN的应用场景
| 应用场景 | 详细描述 |
| 大型网站 | 适用于拥有大量子域名的大型网站,如电商平台、社交媒体等,通过泛CDN实现统一管理和加速。 |
| 流媒体服务 | 用于视频点播、直播等流媒体服务,通过CDN加速内容的传输,提供流畅的观看体验。 |
| 加速 | 支持账号登录、订单交易等动态内容的加速,提高响应速度和用户体验。 |
泛CDN的配置和管理
| 步骤 | 详细描述 |
| 接入域名 | 在CDN控制台添加泛域名(如 *.example.com),并通过CNAME记录将其指向CDN生成的域名。 |
| 配置解析 | 在DNS服务商处配置CNAME记录,将子域名解析到泛域名的CNAME记录,实现加速效果。 |
| 验证归属权 | 上传验证文件到网站的根目录,验证成功后即可接入泛域名。 |
| 管理域名 | 支持多层嵌套域名的同时接入,根据匹配度进行优先级统计和流量分配。 |
常见问题及解决方案
| 问题 | 解决方案 |
| 域名冲突 | 如果泛域名已在其他账号下接入,需先删除对应的子域名后,方可在当前账号下接入。 |
| 缓存刷新 | 使用缓存刷新功能主动更新CDN节点未过期的缓存,使缓存与源站资源保持一致。 |
| 日志管理 | 每个时段将为单个泛域名提供一份日志文件,包含该泛域名的所有次级加速域名的日志信息。 |
泛CDN通过简化域名管理和提高内容分发效率,成为现代互联网应用中不可或缺的一部分,其高效的缓存机制、高可用性和安全性,使其在各种应用场景中表现出色,通过合理的配置和管理,泛CDN能够显著提升网站的性能和用户体验。