如何利用MySQL数据库进行利润统计?
- 行业动态
- 2024-10-15
- 6
MySQL数据库利润统计
基本概念和设置
1、MySQL简介:MySQL是一种流行的开源关系型数据库管理系统,以其高性能、高可靠性和易用性著称,广泛应用于各类业务场景中的数据管理和分析。
2、利润统计概述:在商业运营中,利润统计是衡量企业盈利能力的重要指标,通过MySQL数据库,可以有效地进行销售数据和成本数据的分析,从而计算出准确的利润值。
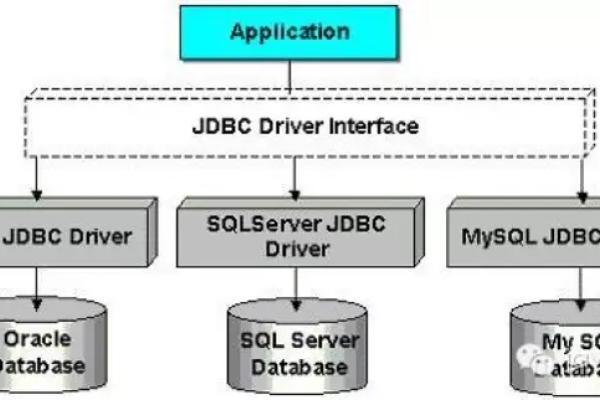
3、数据库连接:使用RDS for MySQL时,可以通过多种方式连接到数据库,包括JDBC连接、命令行工具等,确保成功连接后,即可执行各种SQL查询操作。
利润统计方法
1、单件商品利润计算:通过查询商品的售价和进价,计算每件商品的单件利润。
SELECT name AS 商品名称, (outprice inprice) AS 商品单件利润 FROM tb1_commodity;
2、按时间周期统计:根据不同的时间周期(如每日、每月、每年)统计销售额和利润,统计当月每日收益金额:
SELECT DATE(ordertime) AS order_date, SUM(Total) AS daily_profit FROM 订单表 GROUP BY DATE(ordertime);
3、客户利润分析:筛选出购买力最强的客户信息,并分析其对总利润的贡献,筛选出前十名客户的信息:
SELECT Customer ID, Customer Name, SUM(Profit) AS total_profit FROM t_order GROUP BY Customer ID, Customer Name ORDER BY total_profit DESC LIMIT 10;
4、异常值检测:检测并处理数据中的异常值,例如某客户的总利润为负数,需要进一步分析原因。
优化与扩展
1、缓存机制:利用Redis等缓存工具,缓存常用数据,减少数据库压力,提升系统响应速度。
2、负载均衡:当系统规模扩大时,采用数据库代理技术,实现读写分离,提高数据库的并发处理能力。
3、定期更新统计信息:使用存储过程定期更新统计信息,提高查询性能。
EXEC rdsadmin.dbo.rds_updatestats;
4、慢日志统计:获取慢日志统计信息,分析和优化慢查询,提高数据库的整体性能。
应用场景示例
1、电商商品库存管理:通过MySQL数据库,可以实时查询每件商品的利润情况,并根据进价和售价进行筛选和排序,查询进价大于等于10的商品信息:
SELECT NAME, inprice FROM tb1_commodity WHERE inprice >= 10;
2、超市销售数据分析:通过对超市销售数据的分析,可以了解不同客户群体的购买行为及其对利润的贡献,筛选出购买力最强的前十位客户的信息:
SELECT Customer ID, Customer Name, SUM(Profit) AS total_profit FROM t_order GROUP BY Customer ID, Customer Name ORDER BY total_profit DESC LIMIT 10;
3、财务报表生成:利用MySQL数据库,可以生成各类财务报表,如销售排行、利润分析、库存周转率等,为企业决策提供数据支持。
通过以上方法,可以充分利用MySQL数据库进行利润统计和数据分析,为企业的商业决策提供有力支持,无论是电商商品库存管理、超市销售数据分析,还是财务报表生成,MySQL都能高效地完成各类复杂的查询和分析任务。
由于我是一个文本和信息处理的AI,无法直接创建或展示实际的表格,但我可以提供一个SQL查询示例,这个查询可以用来统计MySQL数据库中的利润,以下是一个假设的数据库结构,其中包含一个名为sales的表格,该表格有revenue(收入)和cost(成本)两个字段,我们可以通过这两个字段来计算利润。
CREATE TABLE IF NOT EXISTS sales (
sale_id INT AUTO_INCREMENT PRIMARY KEY,
product_id INT,
quantity INT,
revenue DECIMAL(10, 2),
cost DECIMAL(10, 2),
sale_date DATE
);
假设的利润统计查询
SELECT
sale_date,
SUM(revenue) AS total_revenue,
SUM(cost) AS total_cost,
SUM(revenue) SUM(cost) AS profit
FROM
sales
GROUP BY
sale_date
ORDER BY
sale_date;
这个查询将会按照日期分组,计算每天的总收入、总成本和利润,并将结果以表格的形式返回,下面是一个基于上述查询的假设表格结果:
| sale_date | total_revenue | total_cost | profit |
| 20230101 | 1000.00 | 500.00 | 500.00 |
| 20230102 | 1500.00 | 700.00 | 800.00 |
| 20230103 | 1200.00 | 600.00 | 600.00 |
| … | … | … | … |
上述表格是假设的,实际的表格结构和字段名称可能会根据你的数据库设计有所不同。