什么是CDN证件及其重要性?
- 行业动态
- 2024-10-14
- 4
CDN经营许可证是分发网络业务的企业必须获取的资质,以下是对CDN经营许可证的详细介绍:
1、定义
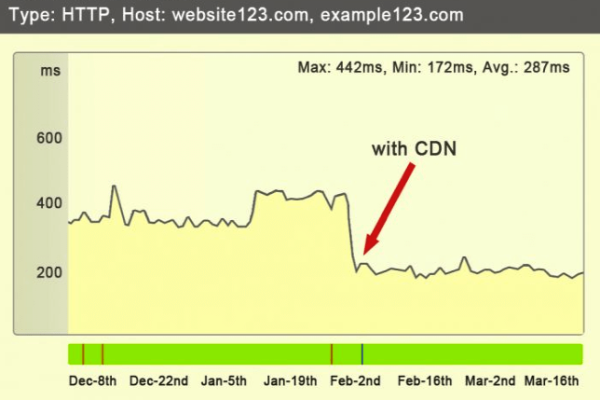
CDN经营许可证,即内容分发网络业务经营许可证,是针对内容分发网络业务的经营许可证,该业务利用节点服务器群组成流量分配管理网络平台,根据网络动态流量和负载状况,将内容分发到快速、稳定的缓存服务器上,从而提高用户访问响应速度,对于视频网站、单位门户网站、个人网站、购物网站等各类网站,CDN服务都能提供网络加速支持。
2、审批机构
工信部:CDN经营许可证的审批机构主要是国家工业和信息化部(工信部),省网证由省通信管理局审批。
3、年检要求
每年13月,持证单位需要提交年检材料,部省联合网上审核,45月完成年检整改、结果公布、年检盖章等有关工作。
4、有效期限
CDN经营许可证的有效期限为5年,持证单位应在有效期届满前90日内提出续办申请。
5、申请条件
经营者资质:依法设立的独立法人公司。
注册资本:跨地区经营的企业注册资本最低认缴限额为1000万元人民币,省内经营的企业注册资本最低认缴限额为100万元人民币。
专业人员:拥有与开展经营活动相适应的专业人员。
无违法记录:公司及其主要出资者和主要经营管理人员三年内无违反电信监督管理制度的违法记录。
6、申请流程
企业申报:在管局网站进行经营性互联网活动的申报。
系统购买与评测:购买ICP/IP/域名备案系统、接入资源管理系统、信息安全管理系统等,并完成相应的系统评测。
材料准备与提交:填写并准备相关申请材料,提交至管局进行审批。
受理通知书:检查管局是否下发受理通知书,受理通知书的下发意味着管局已正式受理CDN许可证的申请。
审批决定:管局将在受理后4060日内做出是否批准经营的决定,若不批准,将以书面形式通知申请企业。
领取证书:企业等待审批结果,若获批准,则前往指定地点领取CDN许可证。
CDN经营许可证是从事内容分发网络业务的企业必须获取的资质,其审批机构主要是国家工业和信息化部,企业在申请过程中需要满足一定的条件,遵循相应的流程,并注意年检和变更的相关事项。