如何避免MySQL复杂查询导致的磁盘空间耗尽?
- 行业动态
- 2024-09-15
- 4
在数字化时代,数据库的高效管理与查询是信息技术领域的重中之重,MySQL作为一个广泛应用在全球的开源关系型数据库管理系统,其性能和使用效率备受关注,复杂查询的操作有时会导致磁盘空间满,这不仅影响数据的正常存取,还可能拖慢整个系统的性能。
复杂查询的基本概念
复杂查询涉及多种SQL语句的组合,包括但不限于连接查询、子查询、聚合查询等,这些查询因其结构复杂、涉及数据量大等特点,对数据库性能有较高的要求。
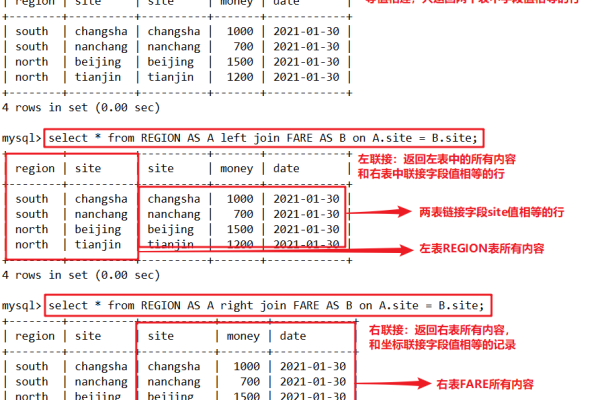
1、连接查询:包括内连接、外连接和自连接等多种类型,通过关联不同表的数据来提供更丰富的信息。
2、子查询:指一个查询嵌套在另一个查询内部的查询,它可以是单表或多表的子查询,根据需求返回相应的结果集。
3、聚合查询:使用如COUNT、SUM、AVG等聚合函数对一组值进行计算,返回单个值或是一系列的汇总信息。
复杂查询造成磁盘满的原因分析
当MySQL执行复杂查询时,可能会因为多种原因导致磁盘空间占用过高,主要原因包括:
1、临时表的使用:进行分组、排序、去重等操作时,数据库可能会创建临时表以存储中间结果,如果这些临时表过大而内存不足以存放,将会使用磁盘空间。
2、索引的缺失:缺乏合适的索引会迫使数据库进行全表扫描,增加I/O操作,从而可能导致磁盘空间的过度使用。
3、并发查询的影响:多用户同时执行复杂查询可能会产生大量临时数据,加剧磁盘空间的压力。
解决复杂查询引起磁盘满的策略
面对复杂查询引起的磁盘满问题,可以采取以下几种优化措施:
1、优化SQL语句:设计更为高效的查询语句,避免不必要的字段选择和条件过滤,减少查询对资源的消耗。
2、建立有效的索引:为常用查询的字段建立索引,提高查询效率,减少对磁盘的读写次数。
3、控制并发查询:通过限制并发查询的数量,减少同时产生的临时数据量,缓解磁盘空间压力。
通过对MySQL复杂查询及其可能导致的磁盘满问题进行探讨,可以看到,合理设计和优化SQL查询语句,以及适当地使用索引和调整系统配置,是确保数据库性能和稳定运行的关键措施。
FAQs
为什么复杂查询会导致磁盘满?
主要是因为复杂查询在执行过程中可能会生成大量临时数据,尤其是当内存不足时,这些临时数据会被存储到磁盘上,缺少索引导致的全表扫描也会大大增加磁盘的读写次数。
如何避免复杂查询造成的磁盘满问题?
可以通过优化查询语句、添加合适的索引、合理控制并发查询数量等方式避免,定期检查和优化数据库配置也是必要的措施。
合理应对复杂查询所带来的挑战,不仅需要技术上的优化,更需要对数据库运行机制的深入理解,通过持续的监控和优化,可以有效避免类似问题的再次发生,保障数据库的高效运行。