如何在MySQL数据库中实现分页查询数据?
- 行业动态
- 2024-10-14
- 7
sql,SELECT * FROM table_name LIMIT 10 OFFSET 0; 第一页,SELECT * FROM table_name LIMIT 10 OFFSET 10; 第二页,SELECT * FROM table_name LIMIT 10 OFFSET 20; 第三页,“
MySQL数据库分页取数据可以通过多种方式实现,以下是详细的介绍:
基本概念
1、定义:分页是一种将大量数据划分成多个页面显示的技术,用于提高页面加载速度和用户体验,在数据库中,分页通常用于查询大量数据时,将结果分成多个部分进行展示。
2、类型:分页可以分为真分页和假分页,真分页每次只查询出当前页面的数据,适用于数据量大的场景;假分页一次性查出所有数据,然后在前端或服务端进行分页处理,适用于数据量较小的场景。
实现方法
1、使用LIMIT关键字:
单参数用法:SELECT * FROM table_name LIMIT number;,其中number是希望返回的记录数。
双参数用法:SELECT * FROM table_name LIMIT offset, rows; 或LIMIT rows OFFSET offset;,其中offset表示偏移量(从第几条记录开始),rows表示返回的记录数。
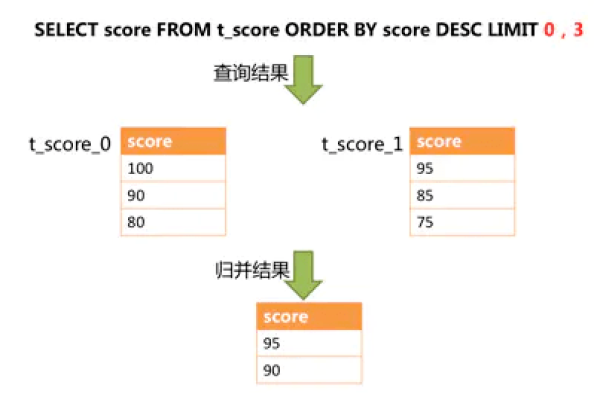
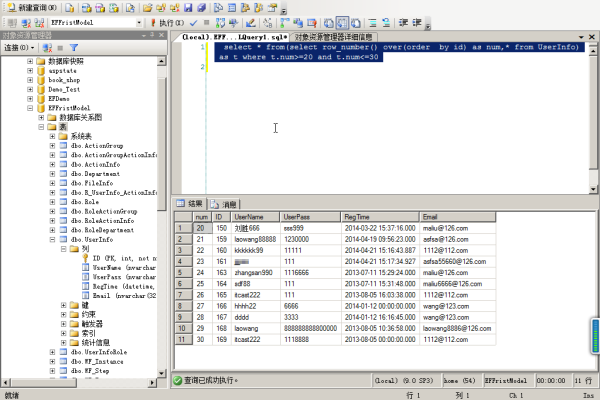
2、子查询优化:通过子查询减少MySQL扫描的记录数,从而提高查询效率,先获取分页的起始位置,然后再进行分页查询。
3、JOIN优化:通过将分页查询与JOIN操作结合,进一步提高查询效率,这种方法适用于复杂的分页需求。
4、索引优化:如果表中有适当的索引,通过使用索引可以大大提高分页查询的效率。
5、视图优化:通过创建视图,可以将复杂的分页查询进行封装,使得查询更加简洁和高效。
6、存储过程优化:通过创建存储过程,可以将分页查询的逻辑封装起来,使得调用更加方便。
7、ORM框架优化:如果使用Hibernate等ORM框架,可以通过框架提供的分页功能进行分页查询。
注意事项
1、合理使用索引:在进行分页查询时,合理使用索引可以大大提高查询效率。
2、避免使用大OFFSET值:在分页查询中,尽量避免使用大OFFSET值,因为大OFFSET值会导致MySQL扫描大量记录,影响查询效率。
3、使用缓存:对于频繁访问的分页数据,可以考虑使用缓存,减少数据库查询次数。
4、分片查询:对于特别大的数据表,可以考虑将表进行分片,然后在分片上进行分页查询,这可以有效减少单次查询的数据量,提高查询效率。
MySQL数据库分页取数据的方法多种多样,每种方法都有其适用的场景和优缺点,在实际应用中,需要根据具体的需求和场景选择合适的分页方法,并结合索引优化、缓存、分片查询等技术,进一步提高分页查询的性能。