融合cdn究竟是什么?
- 行业动态
- 2024-10-14
- 4
融合CDN是一种将多个内容分发网络(CDN)服务整合在一起,以提供更高效、更稳定的
内容分发解决方案。
融合CDN定义
| 项目 | |
| 定义 | 融合CDN(Content Delivery Network)是一种通过整合不同的网络资源和技术,以提升内容分发效率和网络性能的系统,它不仅包括数据缓存和分发,还涵盖了对网络流量的智能管理、数据安全性的增强,以及与云计算、大数据等技术的集成。 |
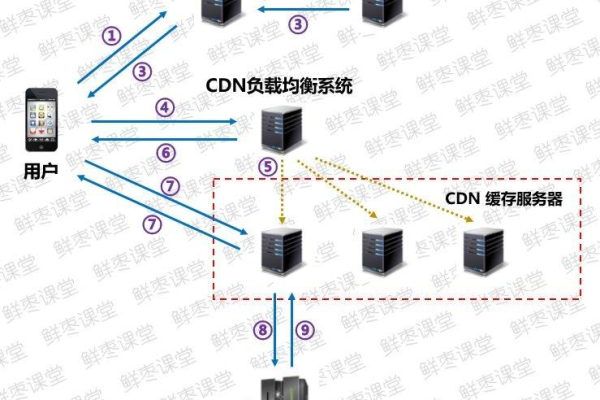
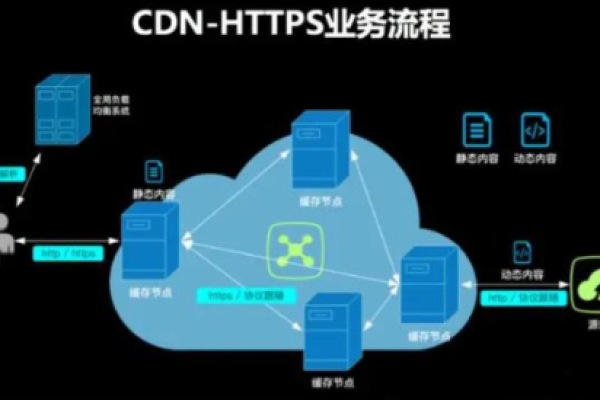
| 基本原理 | 1.分布式数据中心:在全球范围内分布有多个数据中心,根据用户的地理位置快速响应请求,缩短数据传输距离。 2.智能路由算法:通过高级路由算法,根据网络拥堵情况和用户位置,智能选择最佳路径传输数据。 3.内容缓存策略:将频繁访问的内容存储在接近用户的节点上,降低服务器负载,提高响应速度。 4.动态和静态内容管理:能够高效处理动态内容(如用户个性化数据)和静态内容(如图片和视频),确保所有类型的内容都能快速、安全地传输。 5.数据安全和隐私保护:采用加密和其他安全措施保护数据传输,防止数据泄露和网络攻击。 |
| 技术特点 | 1.高度可扩展性:能够根据业务需求灵活扩展,适应不同规模的内容分发。 2.成本效益:通过优化资源使用,降低带宽成本和服务器负载,为企业节省费用。 3.用户体验优化:提升网站和应用的加载速度,改善最终用户的体验。 |
| 应用场景 | 1.在线视频和直播:提供高清流畅的视频内容,减少缓冲时间。 2.电子商务:加快网站加载速度,提升用户购物体验。 3.在线教育:确保教育内容的稳定和快速传输。 4.游戏行业:减少游戏加载时间,提高游戏性能。 |
| 核心优势 | 1.提高速度与可靠性:通过智能路由和多节点分发,显著提升内容的加载速度和稳定性。 2.降低成本:优化数据存储和传输,减少对带宽的需求,从而帮助企业节约成本。 3.增强安全性:结合最新的网络安全技术,有效防御DDoS攻击和其他网络威胁。 4.扩展性强:适应性强的架构轻松应对不断变化的网络需求和流量波动。 |
融合CDN不仅提高了内容的访问速度和可靠性,还在网络安全、成本效益等方面带来显著优势,随着数字化转型的不断深入,融合CDN将在未来的网络技术发展中扮演越来越重要的角色。