为什么苹果发语音卡
- 行业动态
- 2024-05-24
- 8
苹果发语音卡原因分析
1. 软件问题
1.1 系统故障
描述: 操作系统可能存在暂时性的错误或冲突,导致语音功能异常。
解决: 重启设备通常可以解决临时系统故障。
1.2 应用程序错误
描述: 语音相关的应用程序如Siri或其他第三方应用可能出现故障。
解决: 更新应用至最新版本,或重新安装应用可能解决问题。
1.3 缓存问题
描述: 语音助手的缓存数据可能损坏,影响其正常使用。
解决: 清除相关应用的缓存数据。
2. 硬件问题
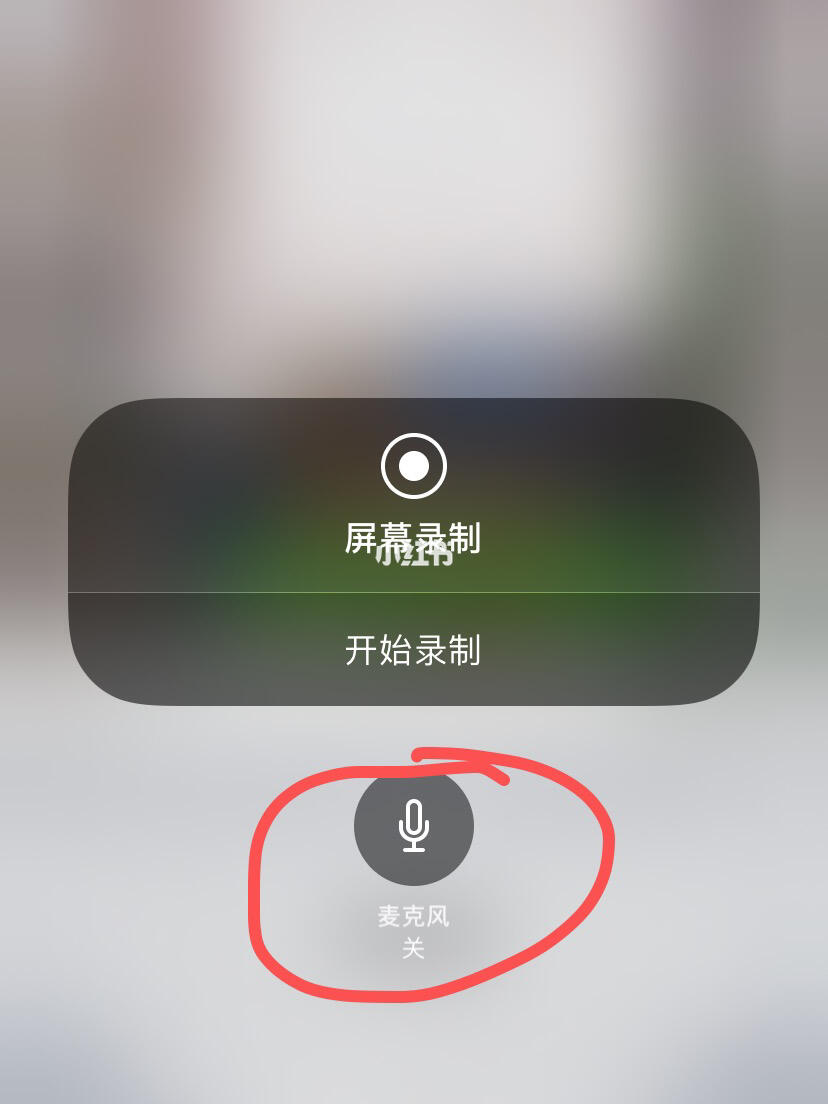
2.1 麦克风故障
描述: 设备的麦克风硬件可能出现故障或被遮挡。
解决: 检查麦克风是否被外物遮挡,或尝试使用外部麦克风测试。
2.2 扬声器问题
描述: 扬声器的硬件问题也可能导致发出的声音卡顿。
解决: 播放音乐或视频检查其他声音是否正常,以确认是扬声器问题。
3. 网络因素
3.1 网络延迟
描述: 网络连接不稳定或延迟高时,会影响语音的发送和接收。
解决: 连接到稳定的网络环境。
3.2 服务器问题
描述: 苹果服务器可能暂时不可用或过载。
解决: 等待服务器恢复正常或联系苹果支持查询服务状态。
4. 设置问题
4.1 权限设置不当
描述: 若未给予相应应用录音或访问麦克风的权限,语音功能将无法正常工作。
解决: 在设置中检查应用权限,确保开启麦克风访问。
4.2 语言和地区设置
描述: 错误的地区或语言设置可能导致语音服务不正常。
解决: 检查并调整设备的地区和语言设置。
5. 其他因素
5.1 电池电量低
描述: 当设备电量过低时,一些功能可能会自动受限,包括语音功能。
解决: 充电至一定电量后再尝试使用语音功能。
5.2 系统更新
描述: 有时系统更新后会出现兼容性问题。
解决: 查看是否有新的系统更新,安装最新更新来修复已知问题。
上文归纳
针对苹果设备发语音卡的问题,用户应首先从软件问题入手进行排查,然后检查硬件状况,接着考虑网络因素及设置问题,如果以上步骤都无法解决问题,可能需要联系苹果官方技术支持进一步诊断。