平台导入数据软件后台_后台
- 行业动态
- 2024-07-01
- 6
在当今的数据驱动时代,平台导入数据软件的后台功能对于保持数据库的时效性和准确性至关重要,导入数据至后台不仅涉及到数据的上传和处理,还包含了如何确保数据质量和与现有系统的兼容性,以下内容将详细介绍平台导入数据软件后台的关键组成部分及其操作流程。
1、导入指引
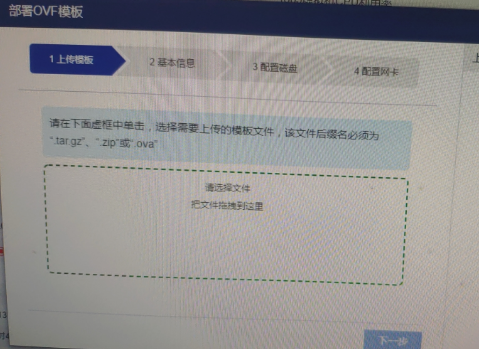
用户指导:导入指引的核心目的是让用户清楚如何使用导入功能,这包括提供模板下载链接,或是直接在界面上提供简易的步骤指导,若导入过程简单,则仅显示文件上传按钮;若涉及复杂操作,需要提供详细的分步引导。
模板说明:为避免用户在填写时出现错误,重要的字段或容易误解的设置项应在模板的表头上进行明确说明,这可以帮助用户正确理解每个字段的要求,减少导入时的误差。
2、导入文件
文件上传与校验:用户需将已经整理好的数据文件上传到系统,这一过程中,系统将进行文件类型和数据格式的校验,此环节可能涉及对B端产品的特定业务规则的遵守,例如检查导入的数据是否与现有数据存在冲突,并及时反馈任何不符合要求的数据信息。
数据合法性与规范性:为保证数据的一致性及合法性,需要设计符合业务数据格式的导入模版,在一个员工信息表中,“性别”字段必须填入“男”或“女”,而不能接受空值或非标准填写,如“不详”等。
3、结果反馈
反馈机制:导入完成后,系统需要向用户提供本次操作的结果,这包括成功导入的数据量,以及是否存在错误或冲突的数据,通过这种方式,用户可以清楚地掌握导入的效果和需要采取的后续措施。
4、导入方式的选择
直接导入与分步骤导入:直接导入允许用户一次性完成文件的上传和数据处理,适用于数据量较小且网络环境稳定的情况,分步骤导入则先上传文件,再进行数据处理,适合处理大型数据文件,可以防止因网络问题导致的数据丢失。
平台导入数据软件的后台设计是一个综合性的挑战,它不仅需要技术上的精确执行,同时也需要考虑到用户的操作习惯和数据处理的安全性,通过上述分析,我们可以看到每一个环节的重要性及其对整体数据导入质量的影响,有效的数据导入不仅能提升数据使用效率,还能确保数据的准确性和一致性,是现代企业管理中不可或缺的一环。